vue 导出 excel表格
第一种方式
一、安装
npm install -S file-saver xlsx
npm install -D script-loader
1)在src目录下新建vendor文件夹,里面放入Blob.js和Export2Excel.js及Export2Zip.js三个JS文件
链接:https://pan.baidu.com/s/1fgClB8y4SZ0YzQm2lhO65A
提取码:595t
使用:
getExpoetAlarm () {
let arr = [{id: 12, oname: '人员名称', sex: '女'}, {id: 121, oname: '人员名称1', sex: '男'}]
import('../../vendor/Export2Excel').then(excel => {
const tHeader = ['编号', '人员名称', '性别']
const filterVal = ['id', 'oname', 'sex']
const list = arr
const data = this.formatJson(filterVal, list)
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth
})
})
},
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
return v[j]
}))
}
注意:正确引入Export2Excel路径
第二种方式
一、安装
npm install -S file-saver xlsx
npm install -D script-loader
二、引入
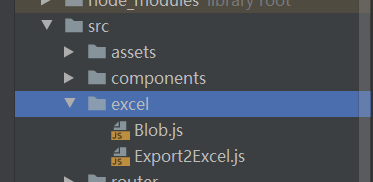
1)在src目录下新建excel文件夹,里面放入Blob.js和Export2Excel.js两个JS文件
链接:https://pan.baidu.com/s/1-zRnhSY7b__R2ifp5Xr2nQ
提取码:0lhk

2)在main.js引入这两个文件

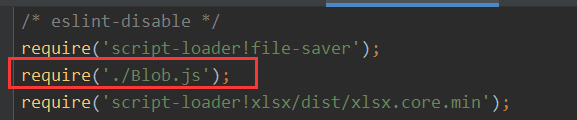
3)打开Export2Excel.js文件,设置路径,正确引入Blob.js

4)在组件中使用
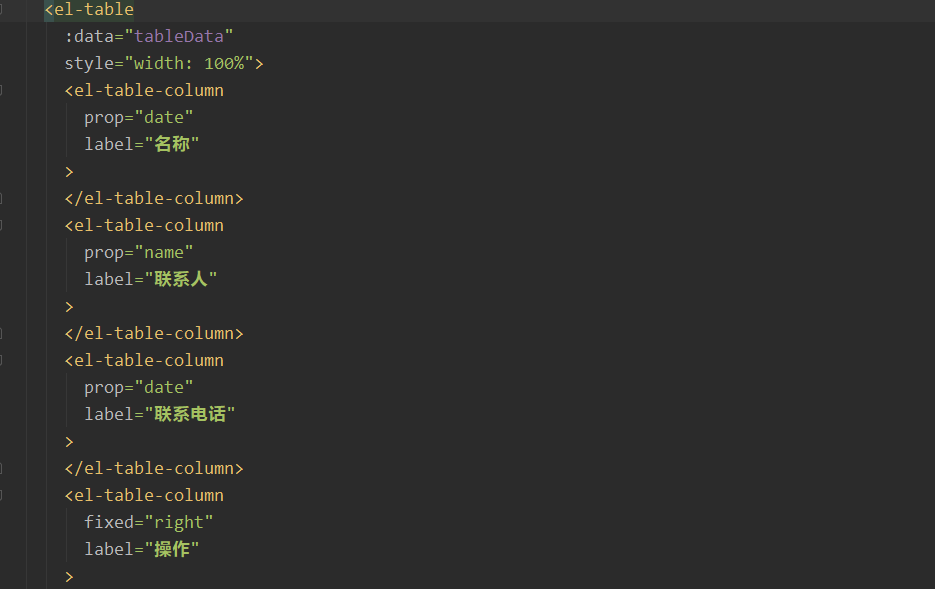
html 我使用得是element ui

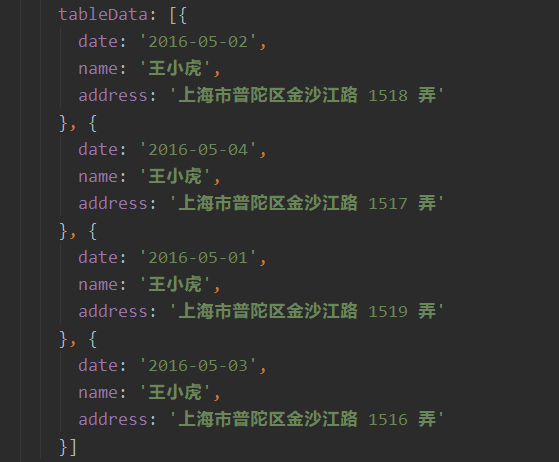
在 data 里写

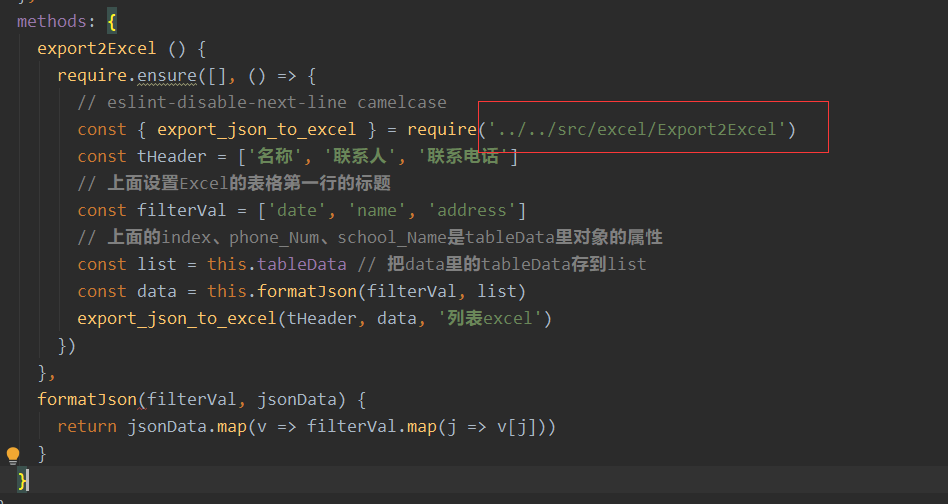
在methods里写入两个方法,如下:

注意:正确引入Export2Excel路径
三、在按钮绑定方法