html css基础(一)
1、HTML:做静态网页,是一种标签语言,
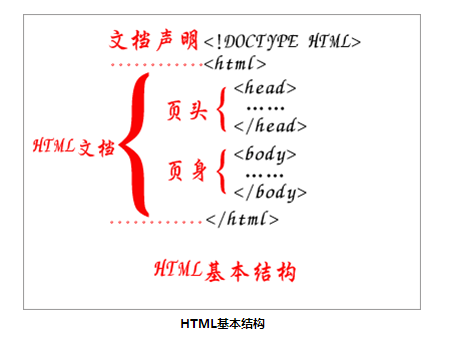
HTML结构:

一个HTML文档由4个基本部分组成:
- ① 一个文档声明:<!DOCTYPE HTML>
- ② 一个html标签对:<html></html>
- ③ 一个head标签对:<head></head>
- ④ 一个body标签对:<body></body>
大家都看到了吧,所谓的HTML就是一对对的标签(也有例外)。我们简单说一下这几个基本标签的作用:
1、文档声明
<!DOCTYPE HTML>声明这是一个HTML文档。
2、<HTML>标签
<html>标签的作用相当于设计者在告诉浏览器,整个网页是从<html>这里开始的,然后到</html>结束。
对于<html>这个标签,我们经常看到这样一句代码:
<html xmlns="http://www.w3.org/1999/xhtml">
其实上面这句代码声明了该网页使用的是W3C组织的XHTML标准。
3、<head>标签
head标签是页面的“头部”,只能定义一些特殊的内容。
4、<body>标签
body标签是页面的“身体”,一般网页绝大多数的标签代码都是在这里编写。
在此说明一下:
- (1)对于HTML的基本结构,你至少要默写出来,这些都要记忆。
- (2)记忆标签小技巧:根据标签字母意思就很容易记忆了,比如<head>表示“页头”,<body>表示“页身”。
body里面的标签分为6级:<h1>~<h6>
<h1>到<h6>标签中的字母h是英文header的简称。作为标题,它们的重要性是有区别的,其中<h1>标题的重要性最高,<h6>标题最低。在此说明一下,一般一个页面只能有一个<h1>,而<h2>~<h6>可以有多个。<h1>代表的就是本页面的题目,试想一下,你见过哪篇文章有两个大标题吗?但是一篇文章却可以有多个小标题。
样式标签:
1、粗体标签<b>、<strong>,<b>标签和<strong>标签加粗的效果是一样的。但是在实际开发中,想要对文本加粗,尽量用<strong>标签,不要用<b>标签,这是由于<strong>标签比<b>标签更具有语义性。
2、斜体标签<i>、<cite>、<em>对于要对文本进行斜体设置,尽量用<em>标签,其他两个用得极少。在后续的CSS进阶教程中,我们会慢慢了解到原因。
3、上标标签<sup>、下标标签<sub>、大字号标签<big>和小字号标签<small>、删除线标签<s>、下划线标签<u>
| 文本格式化标签 | 语义 | 说明 |
|---|---|---|
| <strong> | strong(加强) | 加粗 |
| <em> | emphasized(强调) | 斜体 |
| <cite> | cite(块引用) | 斜体 |
| <sup> | superscripted(上标) | 上标 |
| <sub> | subscripted(下标) | 下标 |
4、水平线标签、在HTML中,水平线标签是<hr/>,它是一个自闭合标签。hr,指的是horizon(水平线)。
5、div标签:主要用来为HTML文档内大块的内容提供结构和背景。div,即division(分区),用来划分一个区域。div标签,又称为“区隔标签”。我们常见的什么“div+css”中的div就是指我们现在学习的div标签。div标签内可以放入<body>标签的任何内部标签:段落文字、表格、列表、图像等。
6、特殊符号:往网页中输入特殊字符,需要在HTML代码中输入该特殊字符相对应的代码。这些特殊字符相对应的代码都是以“&”开头,以“;”(注意是英文分号喔)结束的。
例如空格:一个空格的代码” “,
| 特殊符号 | 名称 | 代码 |
|---|---|---|
| " | 双引号(英文) | " |
| ‘ | 左单引号 | ‘ |
| ’ | 右单引号 | ’ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 与符号 | & |
| — | 长破折号 | — |
| | | 竖线 | | |
说明:
这些所谓的特殊符号,要想在网页中显示出来,你有两种方式:一是直接在网页HTML代码中输入该字符,二是用在HTML代码输入该字符所对应的代码(如表所示)。
| 特殊符号 | 名称 | 代码 |
|---|---|---|
| § | 分节符 | § |
| © | 版权符 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| € | 欧元 | € |
| £ | 英镑 | £ |
| ¥ | 日元 | ¥ |
| ° | 度 | ° |
对于表1中的特殊符号,我们可以通过输入法输入,没必要使用代码来实现。而对于表2中的特殊符号,我们可能没办法用输入法输入,那就使用代码进行输入。
7、自闭和标签:大多数标签都是成对出现,都有一个开始符号和结束符号。但是细心的同学会看到,有些标签是没有结束符号的,例如<br/>标签和<hr/>标签。自标签中不能插入其他的标签,只能定义它自身有的属性。
现在我们可以总结出来了:
- (1)一般标签由于有开始符号和结束符号,可以在标签内部插入其他标签或文字;
- (2)自闭合标签由于没有结束符号,没办法在内部插入其他标签或文字,只能定义自身的一些属性。
-
二、常见的自闭合标签
1、<meta/>
定义页面的说明信息,供搜索引擎查看。
2、<link/>
用于连接外部的CSS文件或脚本文件。
3、<base/>
定义页面所有链接的基础定位。
4、<br/>
用于换行。
5、<hr/>
水平线。
6、<input/>
用于定义表单元素
7、<img/>
图像标签。




