django简单项目小总结(实现登录之后跳转到首页)
一、安装和卸载django
首先安装django,cmd在命令行窗口执行如下命令即可
pip3 install django==1.11.11 (指定django版本),安装的过程会慢一点(或者pip install django==1.11.11该命令也可以安装)
pip3 uninstall django (卸载django)
pip3 list 查看当前Python解释器安装了哪些第三方包
二、创建django项目
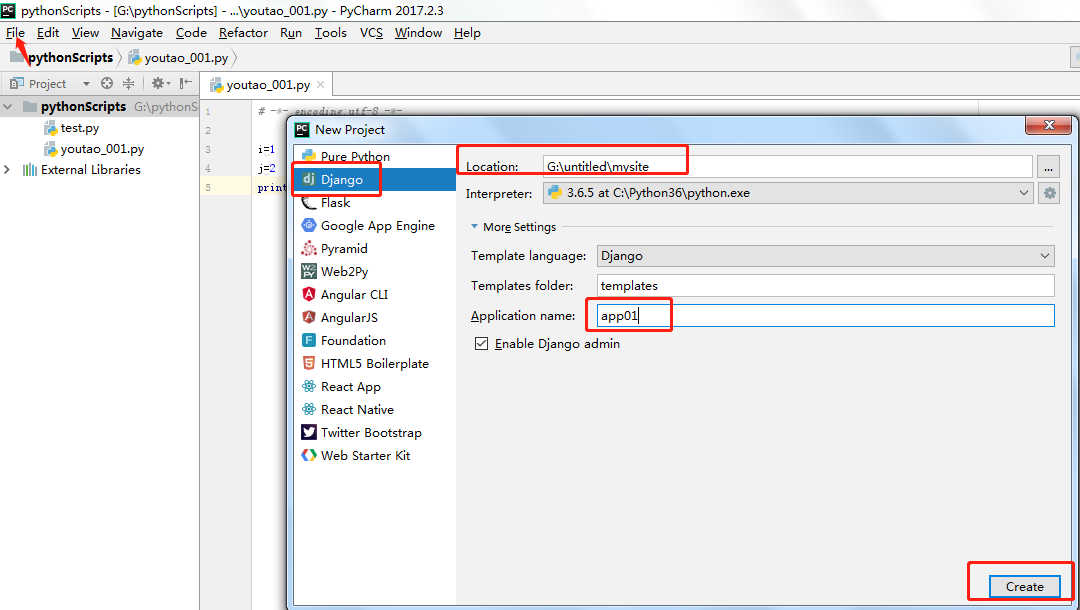
File-New Project

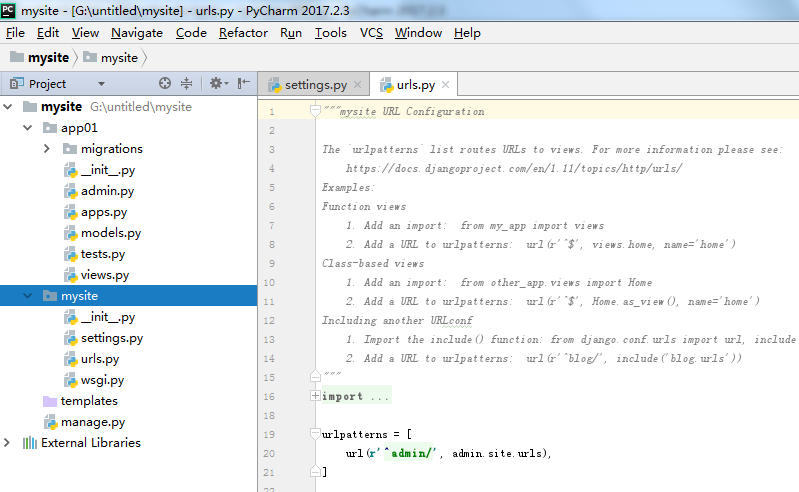
创建完成后,初始如下:app01里面主要写大项目的不同功能,templates下面放html文件

如果一个app01不够用,想再创建一个app02的话,需要命令行方式,创建完之后需要在django项目中注册一下
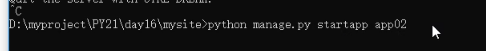
首先进入到项目的目录下,执行python manage.py startapp app02,回车

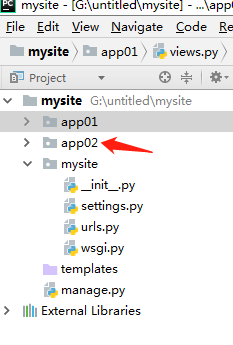
执行完命令后,会发现多了个app02,目录结构和app01一样

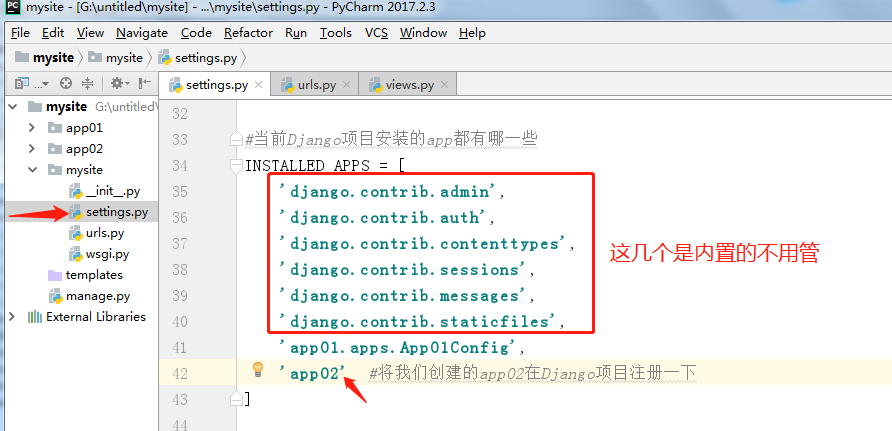
在django项目中进行注册,mysite下面的settings文件中进行

三、开始写django项目
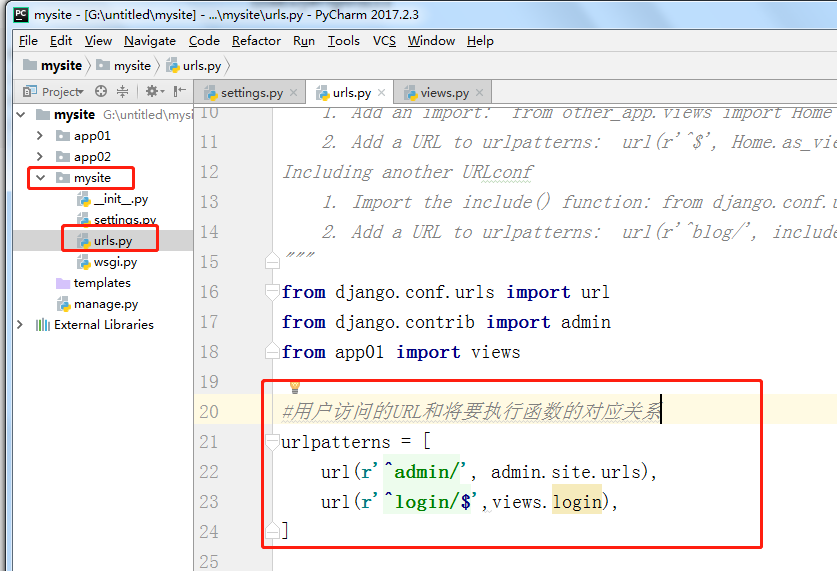
第一步、django项目先从mysite下的urls开始写起

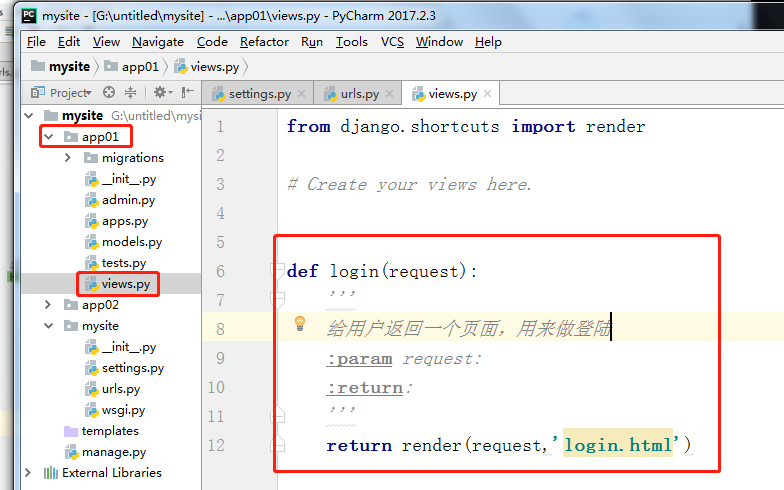
第二步,去app下的views模块写函数

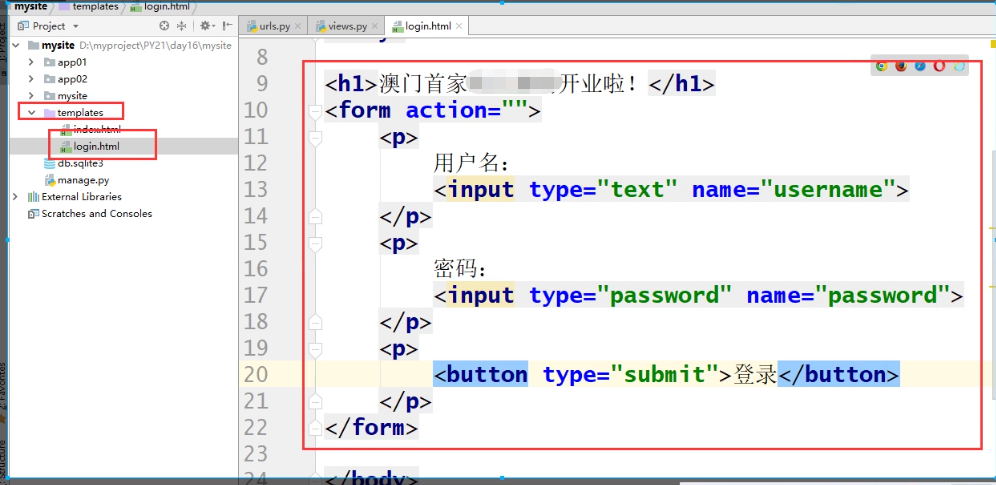
第三步,在templates目录下写html页面

第四步,使用bootstrap写页面样式
1)先在mysite项目下,创建static文件下,再下载bootstrap-3.3.7,放到static文件夹下
2)再在mysite下的settings中写上如下:
#静态文件实际保存的目录是哪一些
STATICFILES_DIRS=[
os.path.join(BASE_DIR, 'static')
]

3)再在html文件中引用bootstrap,link标签

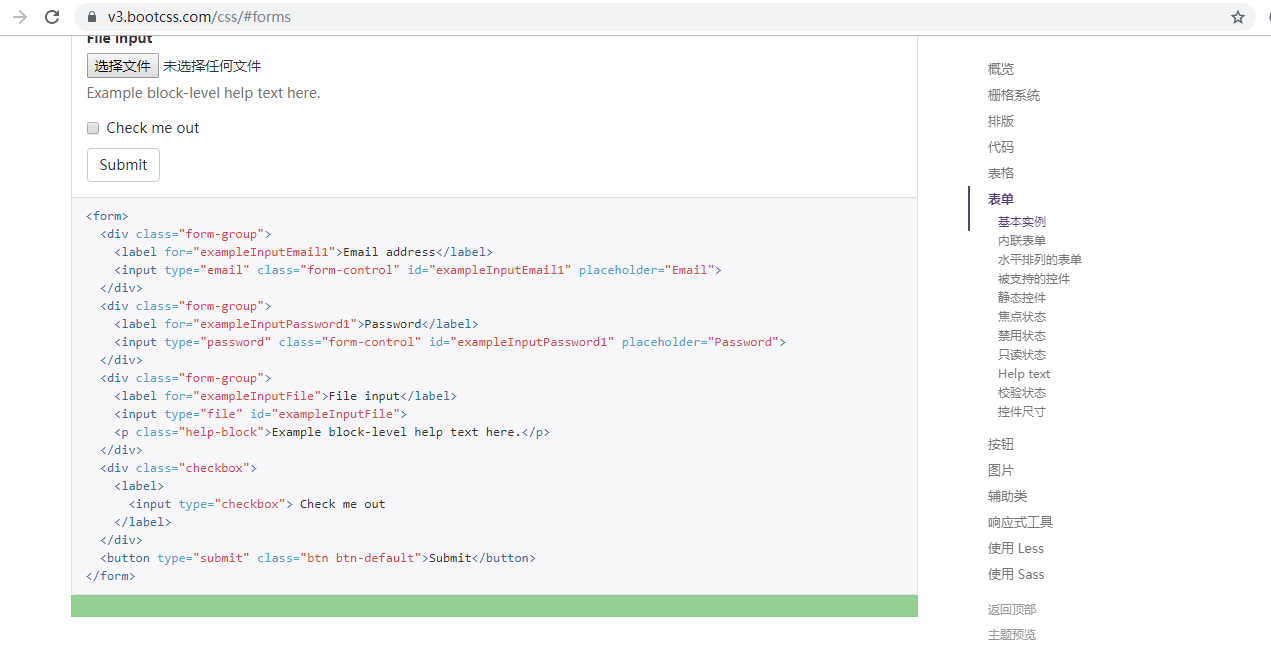
4)https://v3.bootcss.com/,Bootstrap下选择全局CSS样式

直接复制想要的样式,去掉没用的,改改就可以了

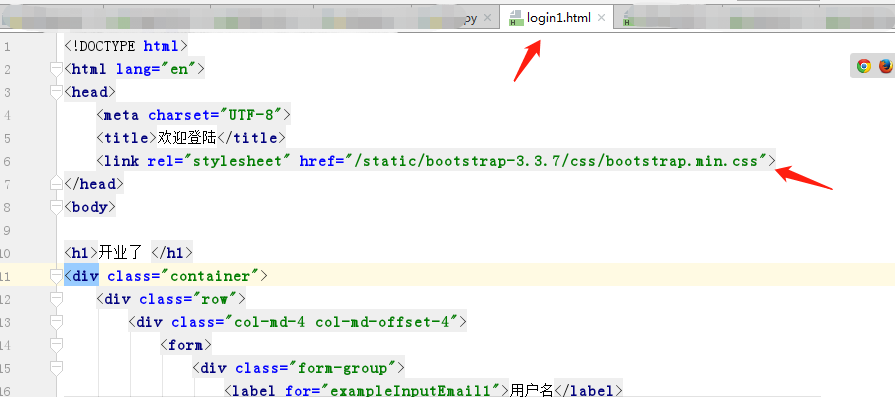
例子如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎登陆</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <h1>开业了 </h1> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4"> 这块放置bootstrap复制进来的样式 </div> </div> </div> </body> </html>
第五步,样式问题解决之后,我们开始优化登录页面输入用户名密码之后跳转到首页
获得登录页面是get请求,输入用户名和密码之后,点击提交是post请求,我们根据不同的请求方式,重新写登录函数。
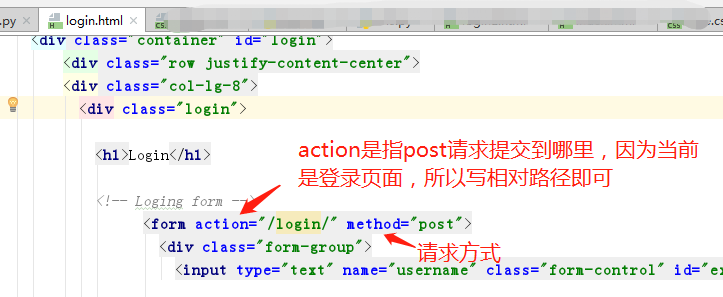
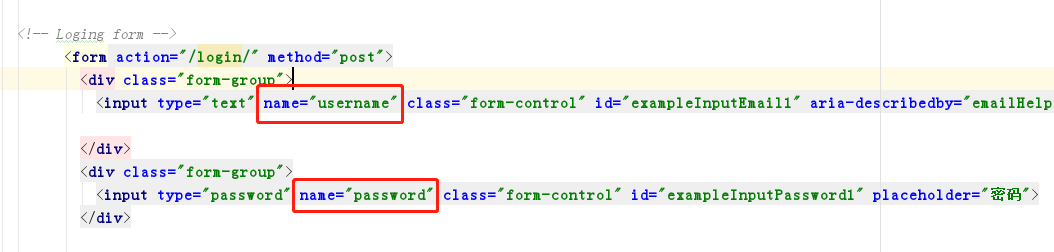
1)首先在login.html上写上请求方式

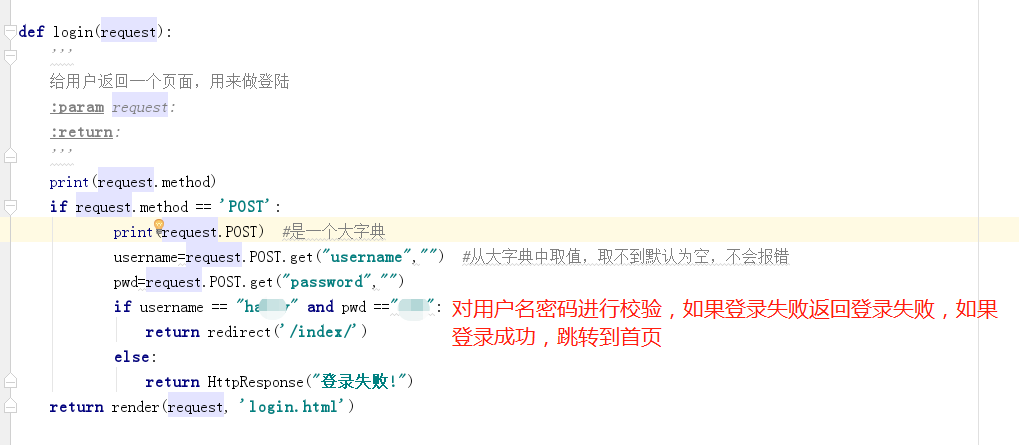
2)app01下的views函数
2.1)

from django.shortcuts import HttpResponse,render,redirect # Create your views here. def login(request): ''' 给用户返回一个页面,用来做登陆 :param request: :return: ''' print(request.method) if request.method == 'POST': print(request.POST) #是一个大字典 username=request.POST.get("username","") #从大字典中取值,取不到默认为空,不会报错 pwd=request.POST.get("password","") if username == "harry" and pwd =="123": return redirect('/index/') else: return HttpResponse("登录失败!") return render(request, 'login.html')
函数中引入django常用的这三个:HttpResponse,render,redirect
from django.shortcuts import HttpResponse,render,redirect

小知识点讲解:
request.POST打印出的结果是个字典:<QueryDict: {'username': ['haxxy'], 'password': ['12XXX']}>
这个字典里面为什么是username和password,这是因为login.html文件中,form表单中用户名name属性:name="username,密码的name属性:name="password"

2.2)写首页样式(templates下)和函数(app01下的views中)
def index(request):
return render(request,'index.html')
四、遇到问题,如何解决
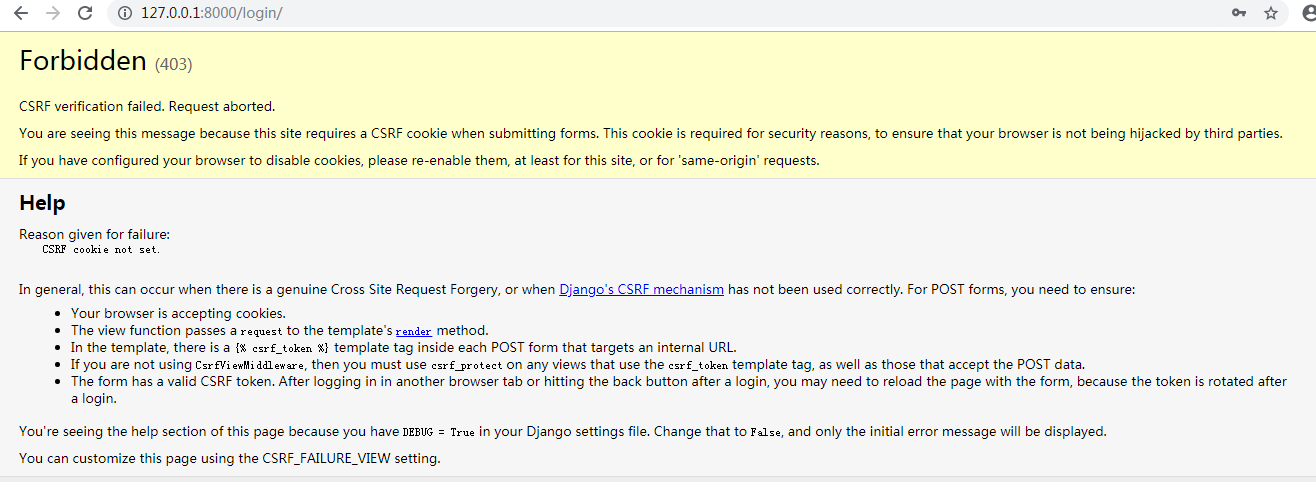
如果输入用户名和密码之后,出现如下页面(403):

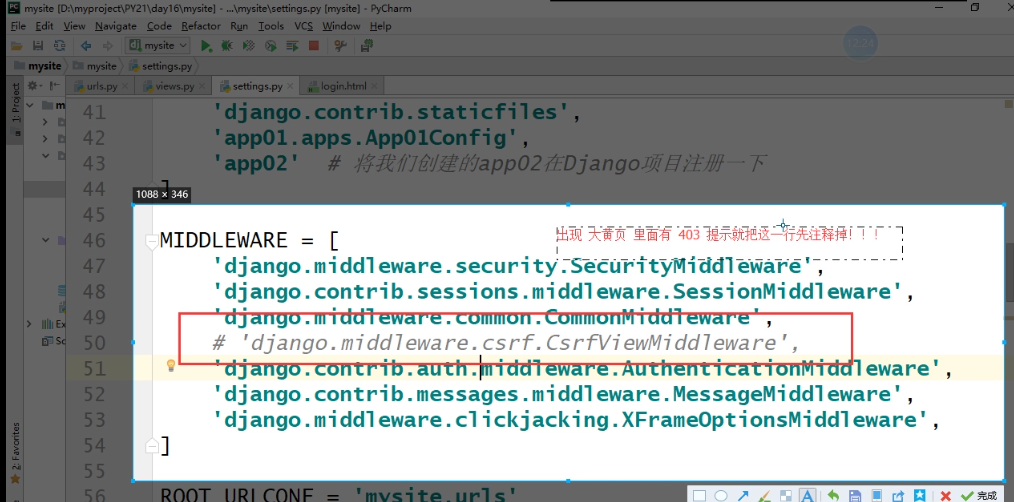
解决办法:mysite下的settings下,找到MIDDLEWARE下的# 'django.middleware.csrf.CsrfViewMiddleware',注释掉即可

五、知识讲解
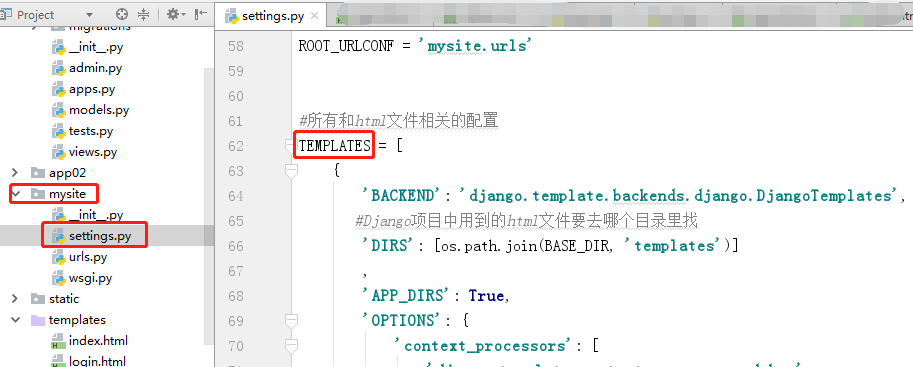
1)Django项目是如何知道去templates下面找html文件的?原因看截图

六、从网上下载一个登录页面,如何用到自己的django项目中?
举例:从网上下载了一个登录页面,加压后有如下的文件:

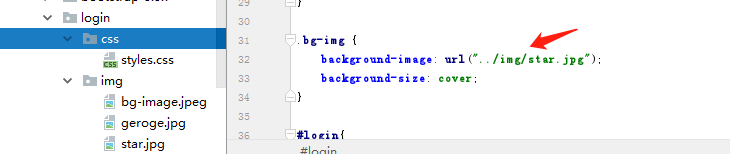
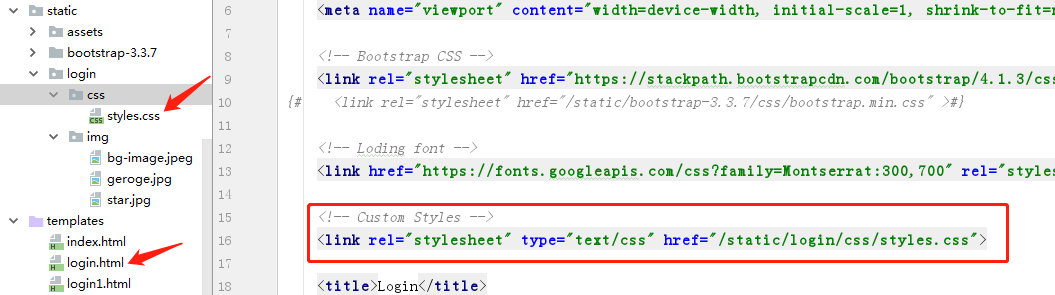
那么在static文件下创建一个文件夹如login,login文件夹下创建css和img,把styles.css文件放到新创建的css文件夹下,把bg-image.jpeg图片放到img下面,
把index1.html文件拷贝到templates文件夹下。
1)记得改css下的图片路径,某则页面找不到图片。如下图,可以更换图片:

2)index1.html(我的项目里,把index1.html改名为login.html)里面,需要改css的加载路径:

如此就实现了搬砖后的页面效果,看页面上哪些东西不需要的,直接删除注释即可!




