深入理解盒子模型
盒子模型是CSS控制页面的基础。需要清楚“盒子”的含义是什么,以及盒子的组成。此外,应该理解DOM的基本概念,以及DOM树是如何与一个HTML文档对应的,在此基础上充分理解“标准流”的概念。
1 盒子的内部结构
padding-border-margin模型是一个极其通用的描述矩形对象布局形式的方法。这些矩形对象被统称为”盒子“,英文为”Box“。 模型 就是对某种事物的本质特性的抽象。
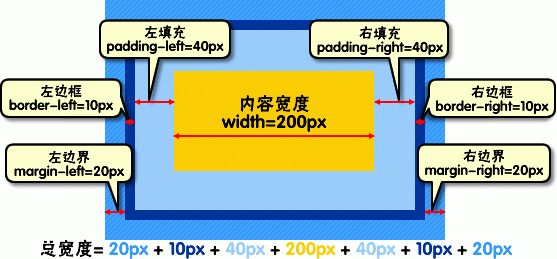
在CSS中,一个独立的盒子模型由content(内容)、border(边框)、padding(内边距)和margin(外边距)4个部分组成。

一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
2 边框(border)
border一般用于分隔不同元素,border的外围即为元素的最外围,因此计算元素实际的宽和高时,就要将border纳入。
border的属性主要有3个,分别是 color(颜色)、width(粗细)和style(样式)。
border-color指定border的颜色。通常设置为十六进制的值,如#336699,可以缩写为 #369
border-width指定border的粗细程度,可以设为thin、medium、thick和<length>(指具体的数值)。 默认值为”medium“,一般浏览器解析为2px宽。
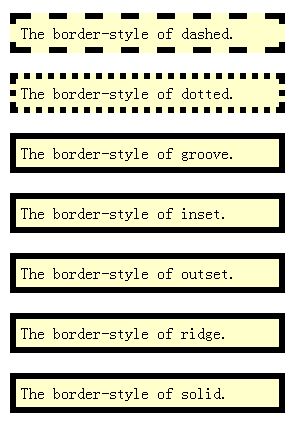
border-style,可以设为 none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等。其中none和hidden都不显示border,在运用表格中时,hidden可以用来解决边框冲突的问题。
p{ border:1px solid red;}
3. 实验1-border-style

4. 属性值的简写形式
1. 对不同的边框设置不同的属性值
设别设置border-color,border-width,border-style这3个属性,是对上下左右4个边框同时产生作用。还可以设置不同属性值:
A. 如果给出2个属性值,前者表示 上下边框的属性,后者表示 左右边框;
B. 如果给出3个属性值,前者表示上边框的属性,中间数值表示左右边框的属性,后者表示下边框的属性;
C. 如果给出4个属性值,依次表示:上、右、下、左边框的属性,即顺时针排序。
2. 对一条边框设置与其他边框不同的属性。如设置左边框的颜色为红色,可写作:border-left-color:red;
当有多条规则作用于同一个边框时,会产生冲突,后面的设置会覆盖前面的设置。
5.内边距(padding)--自身涨胖
padding 又称为内边距,用于控制内容与边框之间的距离。
当一个盒子设置了背景图像后,默认情况下背景图像覆盖的范围是padding和内容组成的范围,并以padding的左上角为基准点平铺背景图像。
IE浏览器: 背景色覆盖 padding+内容; 火狐浏览器 border+padding+内容。
6.外边距 (margin)--推
margin指的是元素与元素之间的距离。
从直观上而言,margin用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么content就是画面本身,padding就是画面与画框之间的留白,border就是画框,而margin就是画与画之间的距离。
缩写:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border的缩写方法和margin是一致的。
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}



