表单标签
<form>表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件"> </form> 定义供用户输入的html表单
method : 数据传送的方式(get/post); action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
1.文本输入框、密码输入框--<input>
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>

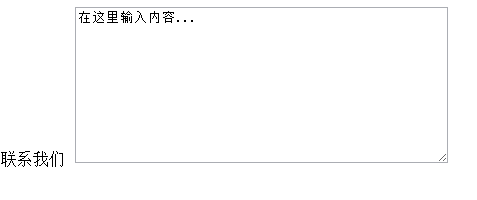
2.文本域,支持多行文本输入--<textarea row="行数" cols="列数">文本<textarea> cols可用css中的width、row用height来代替
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>

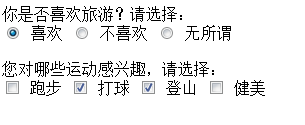
3.使用单选框。复选框可让用户选择--<input>
两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
例如下列:


4.下拉列表框--select
- <select>
- <option value ="1">Volvo</option>
- <option value ="2">Saab</option>
- <option value="3">Opel</option>
- <option value="4">Audi</option>
- </select>
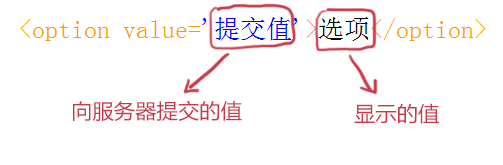
- select是显示一个下拉列表(drop down list)出来,option是下拉列表中的项目(item),而option的文本内容(text content)是下拉列表项目中显示到页面上的值,value是真正需要提交到服务端的值。
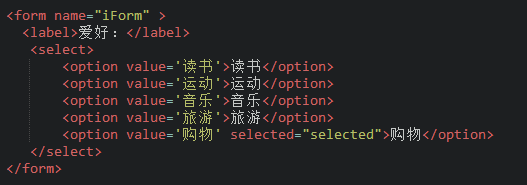
显示效果如下所示:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。

5.使用下拉列表框进行多选
在<select>标签中设置multiple="multiple"属性,就可以实现多选功能
<form action="save.php" method="post" >
<label>爱好:</label>
<select multiple="multiple" >
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>

6.使用提交按钮 提交数据--<input>
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
<form method="post" action="save.php">
<label for="myName">姓名:</label>
<input type="text" value="牛 " name="myName " />
<input type="submit" value="提交" name="submitBtn" />
</form>

7.使用重置按钮,重置表单信息--<input>
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
<input type="submit" value="确定" />
<input type="reset" value="重置" />
</form>