html的实战性介绍
正文
Html 简介
超文本结构语言
-
html并非一种编程语言, 而是一种描述超文本文档的标记语言,用html编写的超文本文档成为html文档。
-
超文本文档指的是,可以加入图片、声音、动画、影视等内容,并可以利用超链接方便的从一个文件跳转到网络上其他主机的另一个文件。
Html标签结构形态
Html的标签主要有三种形态,如下所示:
-
<标签>元素</标签>
是开始标签,中间元素,结束标签
-
<标签 属性名=“属性值”>元素</标签>
属性表示标签的信息,其中多个属性时候,无先后之分,而且需要使用空格分隔,注意是空格分隔 -
<标签 属性名=“属性值” />
既是开始标签,也是结束标签,也成为了单标签,空标签,也可以后跟属性
Html的文档结构
- Html主要分文档头和文档体两个,文档头是对文档的必要定义,文档体才是要显示的各种文档信息。
demo:
<html> <head> 头部信息,例如标题等等。 是文件头 </head> <body> 正文部分。 是文件体 </body> </html>
其中 <html>在最外层,表示中间内容是HTML文档,一些HTML文档可忽略<html>标签
文件头可以根据需要就行忽略,文件体常常不会被忽略。
Html的常用标签
<html>标签
- <html>或者是</html>任意删除一个或者是全部是允许的,但是在<html>前或者是在</html>后面任意加入一些字符是错误的。
<body>标签
- text属性(设置文本颜色)
- bgcolor属性(设置背景颜色)

<hn>标签
- <hn> 标题内容 </hn>, 其中 n 为标题的等级,n 在 1~6之间。
- 可以具有 align 的属性,用法和 p 的align 一样
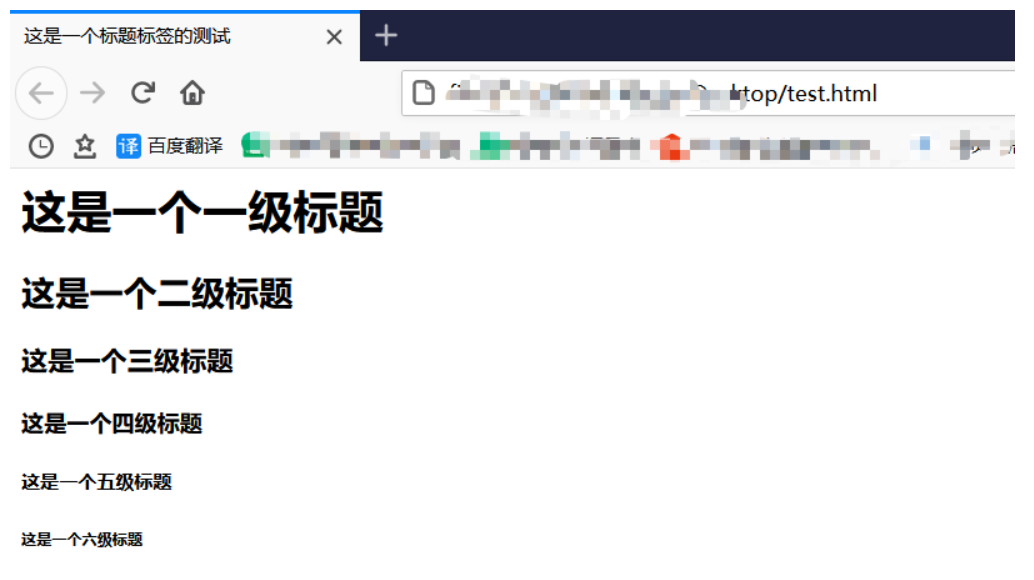
<html> <head> <title>这是一个标题标签的测试</title> </head> <body> <h1> 这是一个一级标题 </h1> <h2> 这是一个二级标题 </h2> <h3> 这是一个三级标题 </h3> <h4> 这是一个四级标题 </h4> <h5> 这是一个五级标题 </h5> <h6> 这是一个六级标题 </h6> </body> </html>
结果展示:

<p>标签和<br>标签
- <br>标签的作用是换行,是一个空标签,即为<br></br>, 等价于<br />,相当于我们平时的 '\n'
- <p>是为了使得文档排列的整齐,<p>意味着文档开始,</p>表示文档的结束。
- <p>便签有一个属性 align,对齐一般有ceter, left, right三种
- 有些是时候align在部分浏览器上不兼容
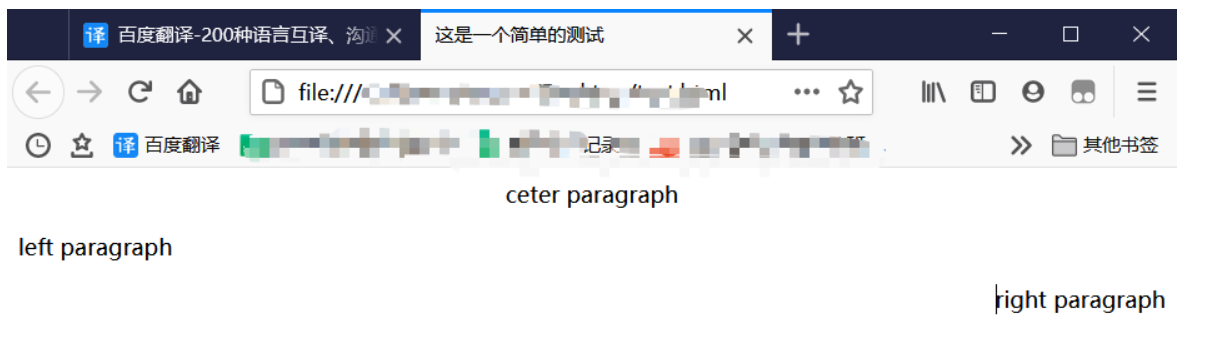
<html> <head> <title>这是一个简单的测试</title> </head> <body> <p align="center"> ceter paragraph </p> <p align="left"> left paragraph </p> <p align="right"> right paragraph</p> </body> </html>
显示效果展示:

-
<p>和<br>标签的区别
- <br>会强迫调至下一行
- <p>会产生一行空白
- <br>会强制换行,一行, 多个<br>效果会累加,但是<p>会换行,而且多跳一行,但是多个<p>效果同一个<p>是相同的。
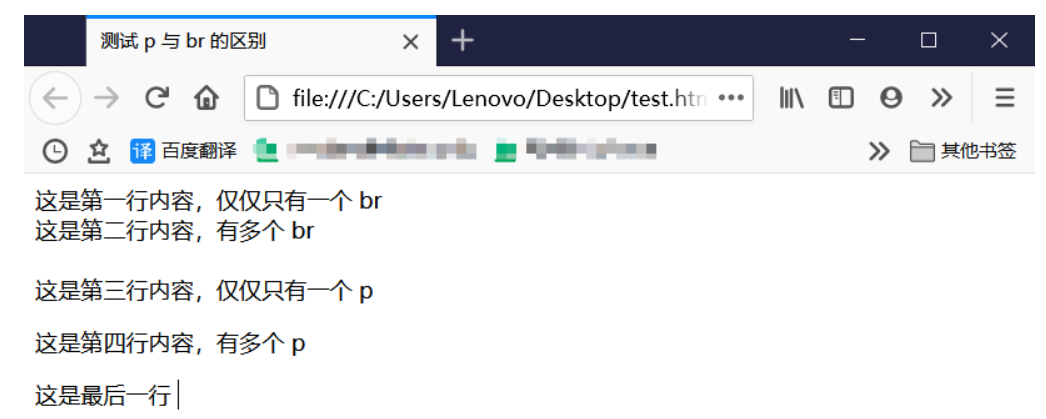
<html> <head> <title>测试 p 与 br 的区别</title> </head> <body> 这是第一行内容,仅仅只有一个 br <br /> 这是第二行内容,有多个 br <br /><br /> 这是第三行内容,仅仅只有一个 p <p /> 这是第四行内容,有多个 p <p /><p /><p /> 这是最后一行 </body> </html>
运行结果:

- 主要是设置文档的字体,非常好用,他的属性如下所示
- size 属性, 有效值为 1~7,其中default=“3”
- color属性,可以使"#RRGGBB", 如#1e00ff-->天蓝色, 也可以使用颜色的单词, "red"等等
- face属性,用来设置问题的字体,如 黑体, 宋体,华文彩云
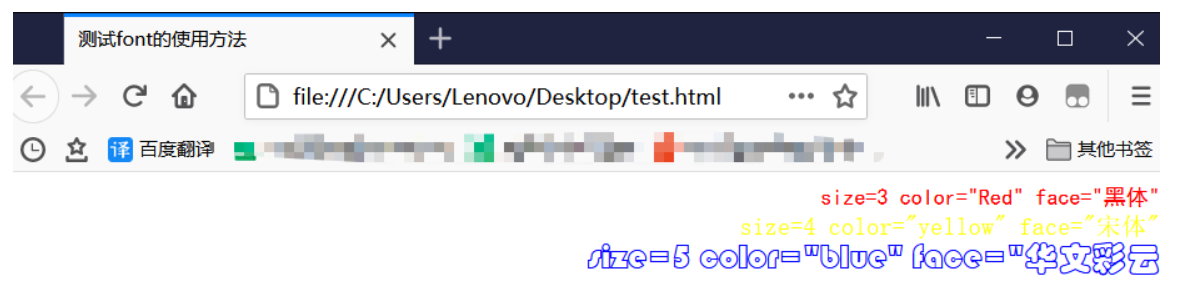
<html> <head> <title>测试font的使用方法</title> </head> <body> <p align="right"> <font size=3 color="Red" face="黑体">size=3 color="Red" face="黑体"</font><br /> <font size=4 color="yellow" face="宋体">size=4 color="yellow" face="宋体"</font><br /> <font size=5 color="blue" face="华文彩云">size=5 color="blue" face="华文彩云</font><br /> </p> </body> </html>
运行结果

<a>标签(超文本链接) 打开有问题
-
<a>表示连接开始,</a>表示链接的结束,他有两个属性href和target
-
href 定义了这个链接所指的地方, 如 href="www.baidu.com"
-
target属性指明了在何处打开链接文档,有两个属性值,_blank, _self 一个表示新建标签页, 一个表示在当前页。
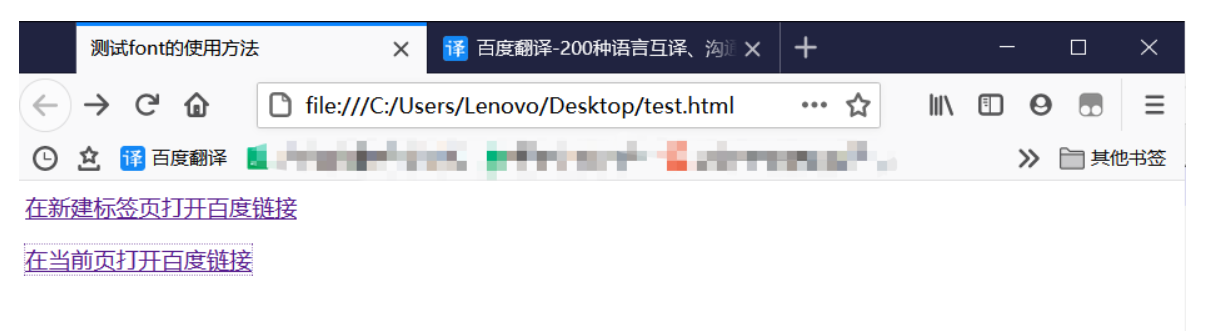
<html> <head> <title>测试font的使用方法</title> </head> <body> <p align="left"> <a href="https://www.baidu.com" targer="_blank">在新建标签页打开百度链接</a> </p> <p align="left"> <a href="https://www.baidu.com" targer="_self">在当前页打开百度链接</a> </p> </body> </html>
运行结果

Html的表格
- 表格就是由行和列组成的栅格,每个单元格可以用来放置 文本或者是图片
- 表格由 <table>标签开始,</table>标签结束,内容由<tr>, <th>, <td>标签定义,分别表格的行,表格的头,以及单元格的具体数据
- 其中,<td> 与 <th>标签类似,但是<th>标签定义单元格的内容会被 居中加粗显示
- tr, th 可以设计 width, height
设置表格的大小、边框
- 设置表格的大小
- 一般情况下表格的宽度和长度会根据各行各列的总和进行自动调整,倘若固定时格式如下:
- <table width="w" height="h">,需要补上table 的属性
- 比如<table width="300" height="100"> 这里的300,100都指的是像素
- 比如<table width="50%" height="10%">
- 设置表格的边框
- 表格边框可以通过 border属性来调整 0 ~ 多少,自己 可以试试。
- 表格也可以设置居中,不是内容居中,而是总体表格的居中
- align属性
跨行、列表格的设计(行列同时未成功)
设置表格的大小,边框用到的是 table上面的属性 width height border
但是要设计到跨行、跨列的表格需要使用的是单元格的属性 <th> 或者是 <td>的属性 colspan 或者 rowspan,属性值域就是要合并的个数。
表格设计展示
<html> <head> <title>测试table的使用方法</title> </head> <body> <font size=5 color=#1e00ff> <p align="left"> 表格一 col 合并 </p></font> <table width="300" height="150" border="3"> <tr> <th rowspan="4"> 表格测试1</th><th>姓名</th><th>年龄</th></tr> <tr> <td>xyg</td><td>21</td></tr> <tr> <td>xm</td> <td>20</td></tr> <tr> <td>xy</td> <td>50</td></tr> </table> <font size=6 color=#b22222> <p align="left"> 表格二 row 合并</p></font> <table width="50%" height="25%" border="2"> <tr> <th colspan="2"> 表格测试2</th> </tr> <tr> <th>姓名</th><th>年龄</th> </tr> <tr> <td>xyg</td><td>21</td> </tr> <tr> <td>xm</td> <td>20</td> </tr> <tr> <td>xy</td> <td>50</td> </tr> </table> <font size=6 color=#b22222> <p align="left"> 表格三 col row 合并 </p></font> <table width="50%" height="25%" border="1"> <tr> <th colspan="2" rowspan="2"> 表格测试3</th> </tr> <tr> <th>姓名</th><th>年龄</th> </tr> <tr> <td>xyg</td> <td>21</td> </tr> <tr> <td>xm</td> <td>20</td> </tr> <tr> <td>xy</td> <td>50</td> </tr> </table> </body> </html>
结果展示,可惜行列没能一块合并了
Html的表单
- HTML的表单用于收集用户的输入,用户填好信息后通过点击提交按钮上传至服务器。
| 元素类型 | 元素描述 |
|---|---|
| text | 单行文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| textarea | 多行文本框 |
| select | 下拉列表 |
| submit | 提交按钮 |
| reset | 重置按钮 |
单行文本框text
- 功能:内容本身较短,只有一行,需要用户输入
- 属性有 size 和 value,size属性用来设置文本框的显示长度,默认为20, value 用来设置文本框初始值
- 如果不希望内容被编辑(一直显示初始值value),可以使用属性 readonly = "readonly"
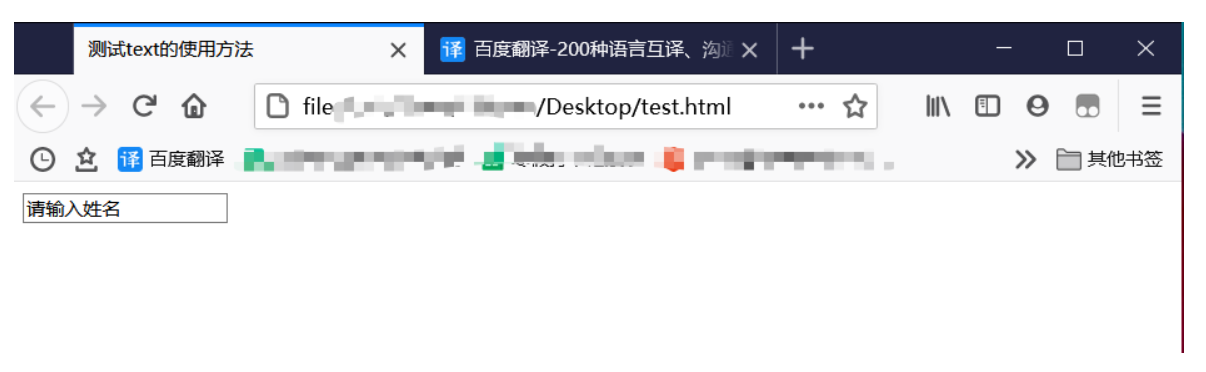
<html> <head> <title>测试text的使用方法</title> </head> <body> <form> <input type="text" name="UserName" size="20" value="请输入姓名"> </form> </body> </html>

密码框password
- 输入的内容是看不到的
- 可以有 size value属性
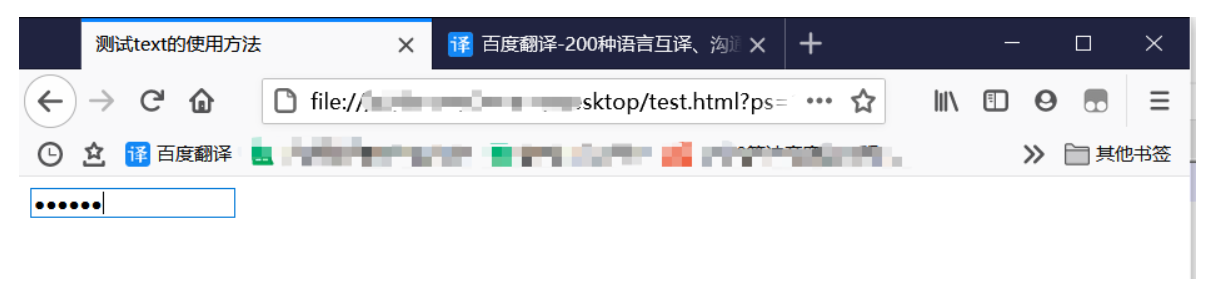
<html> <head> <title>测试text的使用方法</title> </head> <body> <form> <input type="password" name="ps" size="20" value="123456"> </form> </body> </html>
结果显示

单选按钮radio
- 功能呢就是单项选择
- 为了实现单选的效果,同一列要求 name 属性一致
- 想要默认选中需要属性 checked,可以不加属性值
- 一定要注意示例中 value = "工人", 外面又有了个工人
<html> <head> <title>测试text的使用方法</title> </head> <body> <form> <input type="radio" name="identity" value="工人" checked>工人<br /> <input type="radio" name="identity" value="农民">农民<br /> <input type="radio" name="identity" value="商人">商人<br /> <input type="radio" name="identity" value="企业家">企业家<br /> </form> </body> </html>
运行结果

复选框checkbox
-
仍旧是需要一组复选框选项 name 属性一致。
-
感觉除了 checkbox 的type和 radio 不同,其余都差不多
<html> <head> <title>测试checkbox的使用方法</title> </head> <body> <form> <input type="checkbox" name="identity" value="工人" checked>工人<br /> <input type="checkbox" name="identity" value="农民">农民<br /> <input type="checkbox" name="identity" value="商人" checked>商人<br /> <input type="checkbox" name="identity" value="企业家">企业家<br /> </form> </body> </html>
运行结果

多行文本框textarea
-
有两个常用属性 rows cols 分别表示文本框的行数和列数
-
文本框初始内容需要写在标签体中,而不是value中
-
虽然没有type,不是上面的 input,也没有value,但是依旧需要 name
<html> <head> <title>测试textarea的使用方法</title> </head> <body> <form> <textarea name="description" rows=5 cols=30>输入你的职业描述 </textarea> </form> </body> </html>
结果展示

下拉列表select 配合optioin
- 为了实现下拉列表的多项选择可以使用multiple属性
- 支持多项选择时候size 需要大于1
- option标签中selected属性表明默认被选中,option常常仅仅用value,selected属性,表示数值和被选中
- 列表select常用属性为size name,用于表示选项的数量和 服务器端的name
提交按钮
- 完成表单提交
重置按钮
- 将表单元素恢复至原始状态
表单
- 一个包含表单元素的区域
- 主要有两个属性method和action,method表示表单的提交方式,分为get和post两种,默认为get提交, action=“deal.jsp"表明表单元素信息是提交给服务器上面的deal.jsp文件来处理
- 表单元素在<form>和</form>之间
- 一个页面可以有多个表单,表单之间不可以嵌套重叠
下拉列表、提交按钮、重置按钮、表单的综合演示
<html> <head> <title>小测试</title> </head> <body> <form method="post" action="deal.jsp"> <select size="1" name="mysite"> <option value="136" selected> 网易 </option> <option value="souhu"> 搜狐 </option> <option value="sina"> 新浪 </option> </select><br /> <input type="submit" value="提交" name="b1"><br /> <input type="reset" value="重置" name="b2"><br /> </form> </body> </html>
结果显示

项目开发1:用户注册页面
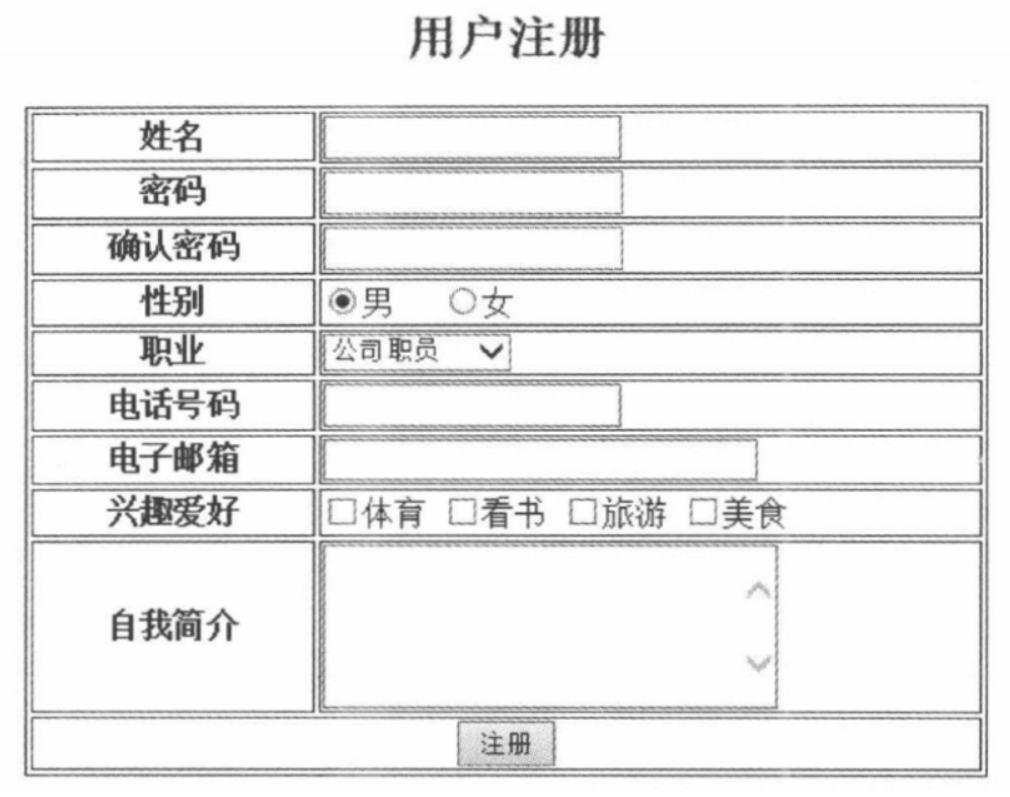
目标开发效果

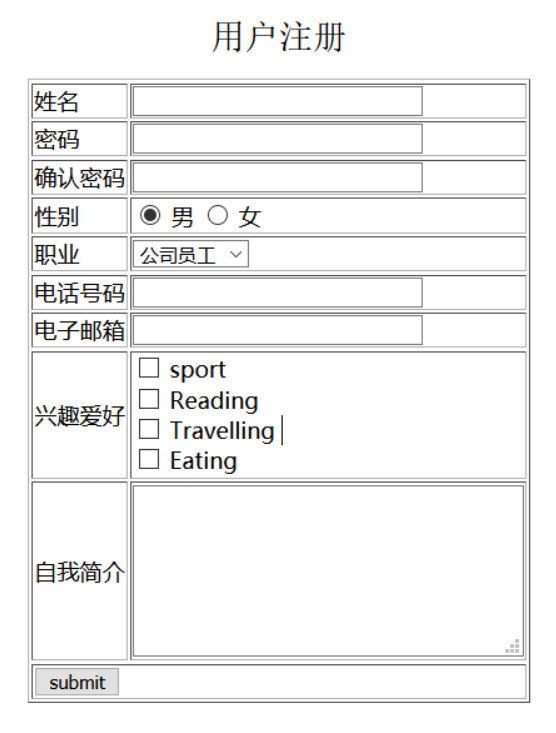
html代码与运行结果
<html> <head> <title> 用户注册界面test </title> </head> <body> <p align="center"> <font face="宋体" size=5> 用户注册 </font> </p> <p align="center" <form> <table border="1"> <tr> <td>姓名</td> <td><input type="text" name="username" size="30"></td> </tr> <tr> <td>密码</td> <td><input type="password" name="ps" size="30"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="ps2" size="30"></td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="sex" value="男" checked> 男 <input type="radio" name="sex" value="女" > 女 </td> </tr> <tr> <td>职业</td> <td> <select size="1" name="identity"> <option value="worker" selected> 公司员工 </option> <option value="student"> 学生 </option> <option value="teacher"> 教师 </option> </select> </td> </tr> <tr> <td>电话号码</td> <td><input type="text" name="tel" size="30"></td> </tr> <tr> <td>电子邮箱</td> <td><input type="text" name="email" size="30"></td> </tr> <tr> <td>兴趣爱好</td> <td> <input type="checkbox" name="favor" value="Sport"> sport <br /> <input type="checkbox" name="favor" value="Reading"> Reading <br /> <input type="checkbox" name="favor" value="Travelling"> Travelling <br /> <input type="checkbox" name="favor" value="Eating"> Eating <br /> </td> </tr> <tr> <td>自我简介</td> <td> <textarea rows="5" cols="30" name="tarea"> </textarea> </td> </tr> <tr> <td colspan="2"> <input type="submit" name="btn1" value="submit"> </td> </tr> </table> </form> </p> </body> </html>

细节上还是差一点,下面我们改进一下
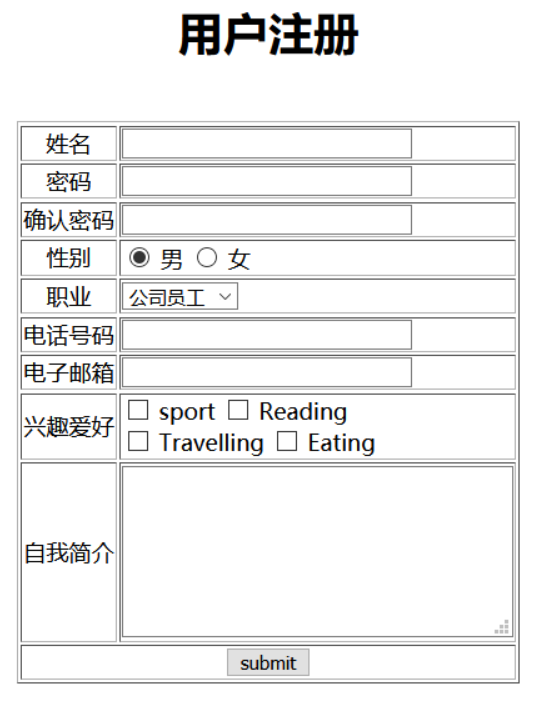
细节修改
- 将表格 table, td, th进行align即可
- 同时hn 标题也是可以 align 的
<html> <head> <title> 用户注册界面test </title> </head> <body> <h1 align="center"> 用户注册 </h1> <br /> <form> <table border="1" align="center"> <tr> <td align="center">姓名</td> <td><input type="text" name="username" size="30"></td> </tr> <tr> <td align="center">密码</td> <td><input type="password" name="ps" size="30"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="ps2" size="30"></td> </tr> <tr> <td align="center">性别</td> <td> <input type="radio" name="sex" value="男" checked> 男 <input type="radio" name="sex" value="女" > 女 </td> </tr> <tr> <td align="center">职业</td> <td> <select size="1" name="identity"> <option value="worker" selected> 公司员工 </option> <option value="student"> 学生 </option> <option value="teacher"> 教师 </option> </select> </td> </tr> <tr> <td>电话号码</td> <td><input type="text" name="tel" size="30"></td> </tr> <tr> <td>电子邮箱</td> <td><input type="text" name="email" size="30"></td> </tr> <tr> <td>兴趣爱好</td> <td> <input type="checkbox" name="favor" value="Sport"> sport <input type="checkbox" name="favor" value="Reading"> Reading <br /> <input type="checkbox" name="favor" value="Travelling"> Travelling <input type="checkbox" name="favor" value="Eating"> Eating <br /> </td> </tr> <tr> <td>自我简介</td> <td> <textarea rows="5" cols="30" name="tarea"> </textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" name="btn1" value="submit"> </td> </tr> </table> </form> </body> </html>

项目开发2:图书管理系统静态页面
作业
1.定义一个期末考试成绩的表格,包括,姓名,学号,成绩等列。
2.创建一个登录表单,输入用户名和密码登录系统。
作业一:
<html> <head> <title>期末考试成绩表格</title> </head> <body> <p align="center"> <font size="5" color="#1e00ff"> 作业一:期末考试成绩表格</font><br /> </p> <p> 定义一个期末考试成绩的表格,包括姓名,学号,成绩等列。 <font color="#b22222" size="4">不及格使用红色标记</font> </p> <p align="center"> <table border="2" width="60%" height="30%"> <tr><th rowspan="5">18级计算机成绩单</th><th>姓名</th><th>学号</th><th>成绩</th><th>班级</th></tr> <tr><td>邢佑广</td><td>2018113</td><td>100</td><td>class_4</td></tr> <tr><td>小妖怪</td><td>2018114</td><td>100</td><td>class_4</td></tr> <tr><td>luckylight</td><td>2018115</td><td>100</td><td>class_4</td></tr> <tr><td><font color="#b22222" size="4">挂科</font></td><td>2018116</td><td>59</td><td>class_4</td></tr> </table> </p> </body> </html>
结果展示:

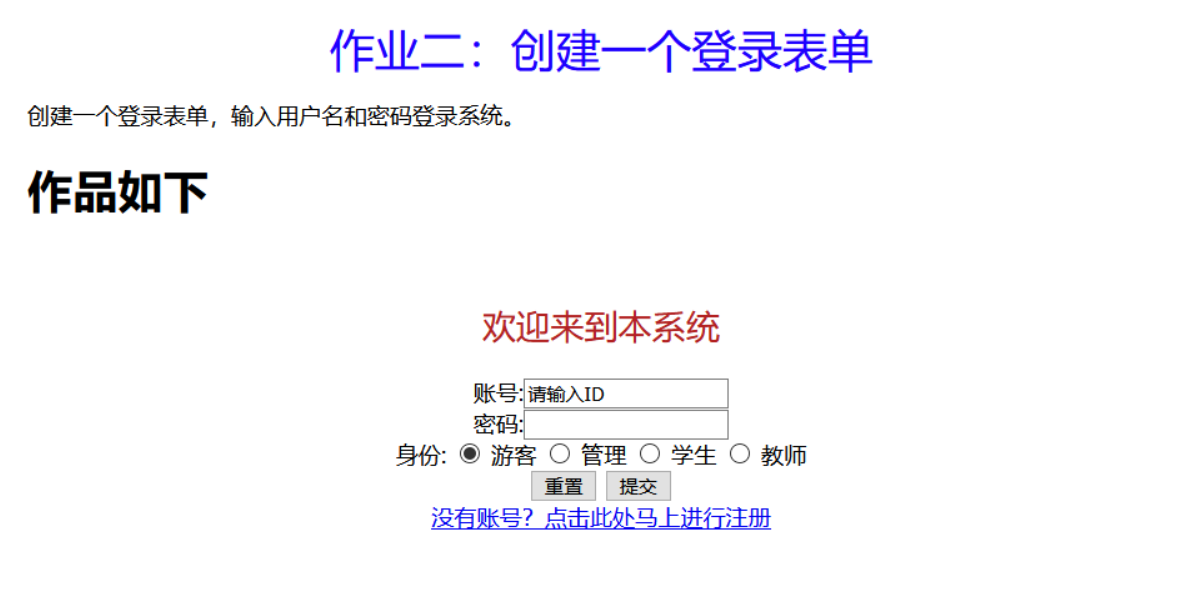
作业二:
<html> <head> <title>登录表单</title> </head> <body> <p align="center"> <font color="#1e00ff" size="6"> 作业二:创建一个登录表单</font> </p> <p> 创建一个登录表单,输入用户名和密码登录系统。 </p> <h1>作品如下</h1><br /> <form> <p align="center"> <font size="5" color="#b22222"> 欢迎来到本系统 </font> <br /> <br /> 账号:<input type="text" name="UserName" size="20" value="请输入ID"> <br /> 密码:<input type="password" name="ps" size="20"> <br \> 身份: <input type="radio" name="ident" value="游客" checked> 游客 <input type="radio" name="ident" value="管理"> 管理 <input type="radio" name="ident" value="学生"> 学生 <input type="radio" name="ident" value="教师"> 教师 <br /> <input type="reset" name="reset1" value="重置"> <input type="submit" name="submit1" value="提交"> <br /> <a href="www.ysuregister.com" target="_blank">没有账号?点击此处马上进行注册</a> </p> </form> </body> </html>
结果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)