elementUI——select 根据传入的ID值选中选项
问题:
form表单配合select 没有选中传入相关信息的值,只显示传入的值
原因:
select选项的值与传入form表单的值的类型不一致,导致无法选中select中的选项
示例:
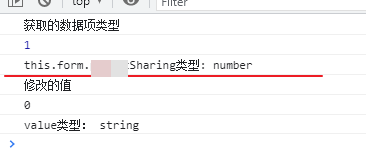
因为interfaceSharing 数据中的Value值为String类型而,form 中的Sharing原始类型为number类型,所以无法选中,这时只要把类型转换一下即可
使用:this.form.Sharing = this.form.Sharing.toString();将number类型转换为String类型即可选中选项
一下为无法选中示例
// 省略无关内容
// interfaceSharing 数据中的Value值为String类型
<el-form-item label="是否允许" prop="Sharing">
<el-select v-model="form.Sharing" placeholder="请选择" @change="selectChange">
<el-option
v-for="item in interfaceSharing"
:key="item.Value"
:label="item.Label"
:value="item.Value"
/>
</el-select>
</el-form-item>
//省略多行
handleUpdate(row) {
getInterface(id).then((response) => {
this.form = response.data;
console.log("获取的数据项类型");
console.log(this.form.Sharing);
console.log("this.form.Sharing类型:",typeof(this.form.Sharing));
});
},
selectChange(value){
console.log("修改的值");
console.log(value);
console.log("value类型:",typeof(value));
},


转换类型后选中选项