Django使用Ace实现在线编辑器
前言:最近自己开发SQL工单功能,期间接触到了Ace在线编辑器,折腾一下,感觉功能挺多,特意去了解学习一下分享跟大家。
ACE 是一个功能非常强大的编辑器,实现语法高亮、代码补全功能,还有很多主题,支持多种语言,比如MySQL、Python、HTML、LUA等,可以使用国内免费开源的网站https://www.bootcdn.cn/ace/
下面给大家实例参考下:
1.前端HTML代码
1 2 3 | <pre id="code" style="min-height:270px;width: 700px;"> <textarea style="min-height:270px;width: 700px" id="sql" placeholder="SQL语句"></textarea></pre> |
2.前端JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | #导入js<script src="https://cdn.bootcss.com/ace/1.4.6/ace.js"></script><script src="https://cdn.bootcss.com/ace/1.4.6/ext-beautify.js"></script><script src="https://cdn.bootcss.com/ace/1.4.6/ext-language_tools.js"></script><script src="https://cdn.bootcss.com/ace/1.4.6/mode-mysql.js"></script><script src="https://cdn.bootcss.com/ace/1.4.6/theme-monokai.js"></script><script> editor = ace.edit('code');// 这个地方就是id是editor的div editor.setTheme('ace/theme/monokai'); //主题 var jsMode = ace.require('ace/mode/mysql').Mode; //支持语言 editor.session.setMode(new jsMode()); //引入 editor.setFontSize(18); //设置默认标签大小 editor.setReadOnly(false); //false为可编辑 editor.setOption("wrap", "free"); //换行 ace.require("ace/ext/language_tools"); editor.setOptions({ enableBasicAutocompletion: true, //启用基本自动完成 enableSnippets: true, //启用代码段 enableLiveAutocompletion: true //启用实时自动完成 });</script> |
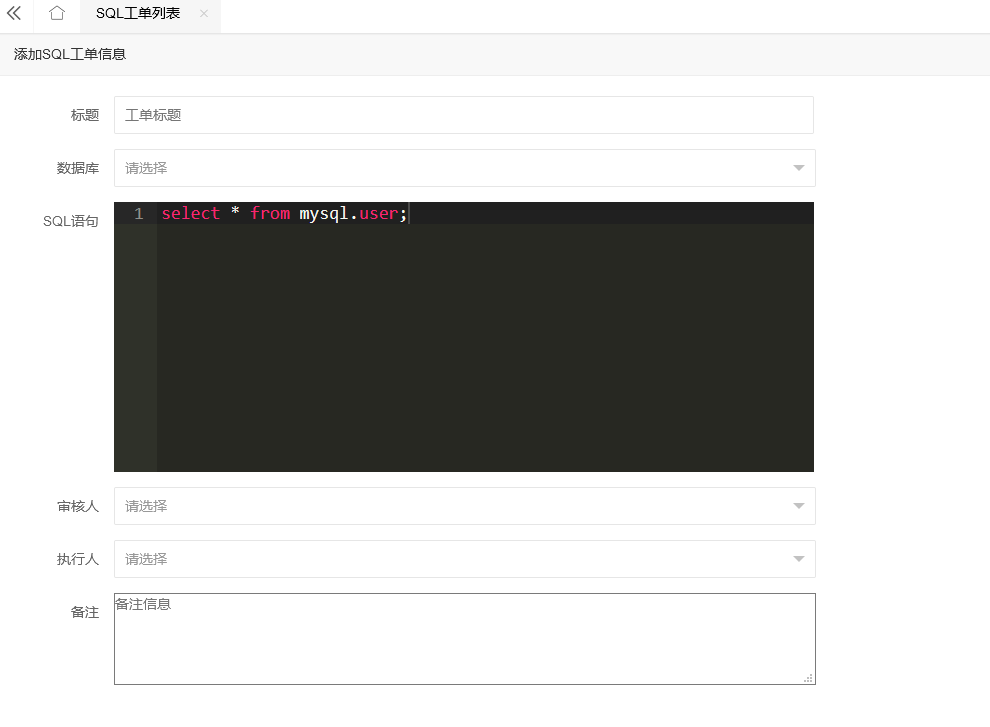
页面效果图如下:

详细参数可以参考链接如下:
https://www.jianshu.com/p/8a4a5e273538
https://segmentfault.com/a/1190000020423038?utm_source=tag-newest
https://github.com/ajaxorg/ace/tree/master/lib/ace





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)