HTML和CSS编写的精美的个人时间表
<!-- CSS goes in the document HEAD or added to your external stylesheet --> <style type="text/css"> table.imagetable { font-family: verdana,arial,sans-serif; font-size:11px; color:#333333; border-width: 1px; border-color: #999999; border-collapse: collapse; } table.imagetable th { background:#b5cfd2 url('cell-blue.jpg'); border-width: 1px; padding: 8px; border-style: solid; border-color: #999999; } table.imagetable td { background:#dcddc0 url('cell-grey.jpg'); border-width: 1px; padding: 8px; border-style: solid; border-color: #999999; } </style> <center> <!-- Table goes in the document BODY --> <table class="imagetable" width="800" height="494"> <tr colspan="8">我的时间表</tr> <tr> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期天</th> </tr> <tr align="center"> <td>7:30-8:20</td> <td>起床</td> <td>起床</td> <td>起床</td> <td>起床</td> <td>起床</td> <td rowspan="3">工作2小时</td> <td rowspan="3">学习1小时</td> </tr> <tr> <td colspan = "6" height="10">上班start</td> </tr> <tr align="center"> <td>8:45-11:55</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> <tr> <td colspan = "8" height="50">午休时间90min</td> </tr> <tr align="center"> <td>13:30-15:30</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> <td rowspan="7">做毕设</td> <td rowspan="7">工作2小时</td> </tr> <tr> <td colspan = "6" height="10">下午活动时间20min</td> </tr> <tr align="center"> <td>15:50-18:10</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> <td>工作</td> </tr> <tr> <td colspan = "6" height="10">下班end</td> </tr> <tr align="center"> <td>19:30-22:00</td> <td>学习、工作</td> <td>学习、工作</td> <td>学习、工作</td> <td>学习、工作</td> <td>学习、工作</td> </tr> <tr > <td colspan = "6" height="10" bgcolor="red">自由时间</td> </tr> <tr align="center"> <td>23:00 -</td> <td>晚安</td> <td>晚安</td> <td>晚安</td> <td>晚安</td> <td>晚安</td> </tr> </table> </center>
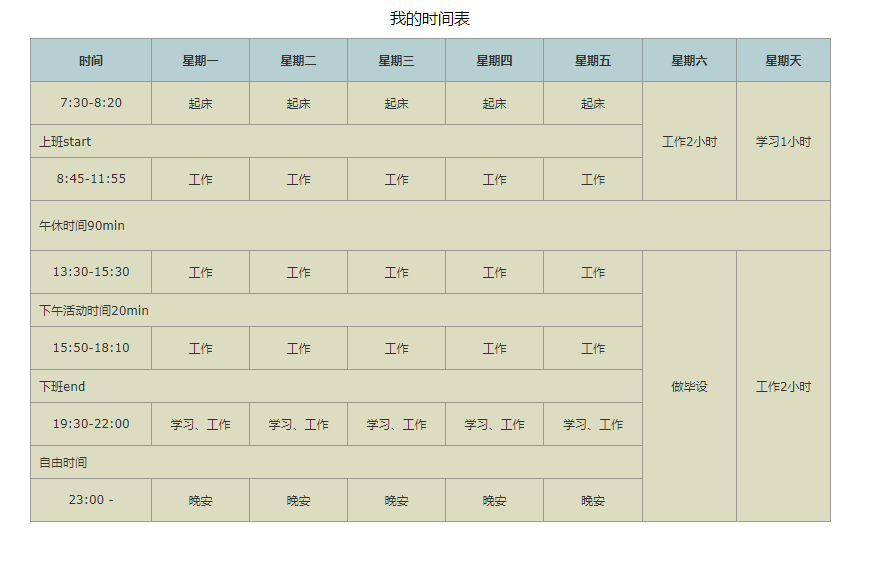
效果图如下

记得点赞收藏关注我♪(^∀^●)ノ,让小哥哥带你闯荡互联网开发的世界♥♥♥♥♥



 浙公网安备 33010602011771号
浙公网安备 33010602011771号