DOM对象初识
目录
DOM概念DOM树
DOM概念
//DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
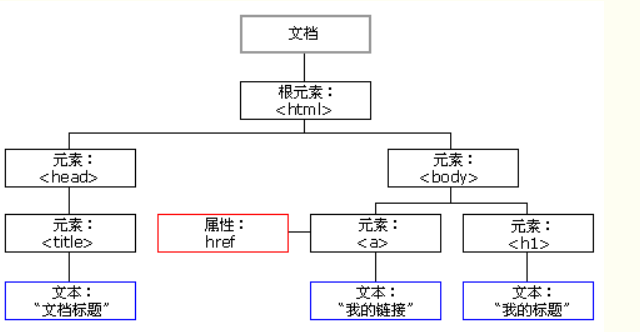
HTML DOM 模型被构造为对象的树。
//DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
//JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)

直接查找标签
#和css一样想要操作某个标签就要先找到这个便签
//document.getElementById()
根据ID来获取一个标签
//查找id为d1的标签赋值给divELe变量
var divEle =document.getElementByID('d1');//直接返回一个元素对象
//document.getElementByClassName()
根据ClassName来获取一个标签
//查找className为c1的标签赋值给divELe变量
var divEle=document.getElementByClassName('c1');//返回元素组成的数组
//document.getElementsByTagName()
根据标签名获取一个标签合集(数组)
//查找所有的P标签,返回一个数组,赋值给divEle变量
var divEle=document.getElementsByTagName('p');//返回元素组成的数组
间接查找标签
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
#示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
are you ok?
<span id="s1">span1</span>
<span id="s2">span2</span>
<span id="s3">span3</span>
</div>
<div class="c1 c2">
div2
</div>
</body>
</html>
#想要操作便签先获取这个标签:
var divEle=document.getElementById('d1');//查找id为d1的字段
#查看父节点的标签元素
divEle.parentElement;//返回父级标签
#查看所有的子标签
divEle.children;
//结果:HTMLCollection(3) [span#s1, span#s2, span#s3, s1: span#s1, s2: span#s2, s3: span#s3] 返回的是一个数组
#查看第一个子标签的元素
divELe.firstElementChild;//返回第一个子标签
#查看最后一个子标签的元素
divEle.lastElementChild;//返回最后一个子标签
#下一个兄弟标签
divEle.nextElementSibling;//返回下一个同级标签
#上一个兄弟标签
divEle.previousElementsibling;//返回上一个同级标签,没有就返回null
标签操作
创建节点(创建标签)
var divEle=document.createElement('标签名');
//divEle就是一个新创建出来的标签对象
#示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
are you ok?
<span id="s1">span1</span>
<span id="s2">span2</span>
<span id="s3">span3</span>
</div>
<div class="c1 c2">
div2
</div>
</body>
</html>
添加标签
#追加一个子节点(作为最后一个节点)
//先获取要操作的标签
var divEle=document.getElementById('d1');
//创建一个要添加子标签
var aEle=document.createElement('a');
//往标签中添加一个子标签
divEle.appendChild(aEle);
#往某个节点前面增加一个节点
//先获取要操作的标签
var divEle=document.getElementById('d1');
//创建一个要添加子标签
var aEle=document.createElement('a');
//可以往子标签中添加属性和text文本
aEle.href='www.baidu.com';
aEle.innerText='百度';
//查找divEle标签中所有的子标签
var divEl = divEle.children;
//把aEle标签添加到divEle某个子标签的前面
divEle.insertBefore(a,divEl[0])
删除节点
#获得要删除的元素,通过父元素调用该方法删除
父级标签.removeChild(要删除的节点)
//获取父级标签
var divEle = document.getElementById('d1');
//获取要删除的标签
var divRe = document.getElementById('s2');
//使用removeChild方法删除标签
divEle.removeChild(divRe);
替换节点
#父节点.replaceChild(新标签,旧儿子)
//获取父级标签
var divEle = document.getElementById('d1');
//获取要被替换的标签
var divRe = document.getElementById('s2');
//新建一个要替换的标签
var div = document.createElement('a');
//替换标签
divEle.replaceChild(div,divRe);
标签(节点)的文本操作
//divEle.innerText
输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
//divEle.innerHTML
获取的是该标签内的所有内容,包括文本和标签
//获取要操作的标签
var divEle = document.getElementById("d1");
//获取所有的文本内容
divEle.innerText;
//获取所有的标签加上文本内容
divEle.innerHtml;
//设置文本内容
divEle.innerText='xxx';
divEle.innerHtml='<a href="">百度</a>';
标签的属性操作
//获取要操作的标签
var divEle = document.getElementById("d1");
//给标签添加一个属性
divEle.setAttribute('age','18');
//获取标签的属性
divEle.getAttribute('age');
//删除一个标签属性
divEle.removeAttribute('age');
//如果是标自带的属性是可以直接用赋值的方式设置值
<a href="http://www.baidu.com">百度</a>
//给a标签设置值
var a = document.getElementsByTagName('a');
a[0].href; 获取值
a[0].href = 'xxx'; 设置值
获取值的操作
//elementNode.value 适用于以下标签,用户输入或者选择类型的标签:
1.input
2.select
3.textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
类名操作
//获取要操作的标签
var divEle = document.getElementById("d1");
//获取对象的所有class类值
divEle.classList;
//删除指定的类值
divEle.classList.remove(cls);
//添加一个类值
divEle.classList.add(cls)
//判断有没有这个类值, 存在返回true,否则返回false
classList.contains(cls)
//存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
classList.toggle(cls)
css设置
//1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
//2.2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
//onclick
当用户点击某个对象时调用的事件句柄。
//ondblclick
当用户双击某个对象时调用的事件句柄。
//onfocus
元素获得焦点。 输入框
//onblur
元素失去焦点. 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
//onchange
域的内容被改变. 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
//onkeydown
某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
//onkeypress
某个键盘按键被按下并松开。
//onkeyup
某个键盘按键被松开。
//onload
一张页面或一幅图像完成加载。
//onmousedown
鼠标按钮被按下。
//onmousemove
鼠标被移动。
//onmouseout
鼠标从某元素移开。
//onmouseover
鼠标移到某元素之上。
//onselect
在文本框中的文本被选中时发生。
//onsubmit
确认按钮被点击,使用的对象是form。
//简单示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cc1 {
width: 100px;
height: 100px;
background-color: red;
}
.cc2{
background-color: green;
}
</style>
</head>
<body>
<div class="cc1 xx xx2" id="d1">
</div>
<script>
//当用户点击ID为d1的标签的时候,触发事件
var divEle = document.getElementById('d1');
divEle.onclick = function () {
divEle.style.backgroundColor = 'purple';
}
</script>
</body>
</html>
绑定事件的两种方式
#方式1:
<script>
var divEle = document.getElementById('d1'); //1.找到标签
divEle.onclick = function () { //2.给标签绑定事件
divEle.style.backgroundColor = 'purple';
}
</script>
//下面的this表示当前点击的标签
var divEle = document.getElementById('d1');
divEle.onclick = function () {
this.style.backgroundColor = 'purple';
}
#方式二:
//标签属性写事件名称=某个函数();
<div class="cc1 xx xx2" id="d1" onclick="f1();"></div>
<script>
//js里面定义这个函数
function f1() {
var divEle = document.getElementById('d1');
divEle.style.backgroundColor = 'purple';
}
</script>
//获取当前操作标签示例,this标签当前点击的标签
<div class="cc1 xx xx2" id="d1" onclick="f1(this);"></div>
function f1(ths) {
ths.style.backgroundColor = 'purple';
}
动态显示时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="timer">
<button id="start">开始</button>
<button id="end">结束</button>
</body>
<script>
var a;
// 获取当前时间,并赋值到input标签中
function f1() {
var d = new Date();
var dStr = d.toLocaleString();
var inp = document.getElementById('timer');
inp.value = dStr;
}
var startBtn = document.getElementById('start');
startBtn.onclick = function () {
f1();
if (a === undefined){
a = setInterval(f1,1000); //开启定时器,重复执行f1函数 a=111
}
};
// 点击结束按钮,清除定时器
var endBtn = document.getElementById('end');
endBtn.onclick = function () {
clearInterval(a);
a = undefined;
}
</script>
select省级联动
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
var data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var provinceSelect = document.getElementById('province');
var citySelect = document.getElementById('city');
// 显示省份
for (var pro in data){
var proEle = document.createElement('option');
proEle.innerText = pro;
provinceSelect.appendChild(proEle)
}
provinceSelect.onchange = function () {
// console.log('xxxxx');
// console.log(this.selectedIndex);
citySelect.innerHTML = '<option>请选择市:</option>';
console.log(this.options[this.selectedIndex].innerText);
var citys = data[this.options[this.selectedIndex].innerText];
for (var i in citys){
// citys[i]
var cityEle = document.createElement('option');
cityEle.innerText = citys[i];
citySelect.appendChild(cityEle);
}
}
</script>
</body>
</html>


