高度宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高度宽度</title>
<style>
div{
/*width设置标签的宽度,这个值也可以写百分比,按照父类标签的值,进行百分比取值*/
width: 200px;
/*height设置标签的高度*/
height: 200px;
/*设置标签的背景颜色*/
background: blue;
}
span{
width: 200px;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div>你好世界</div>
<span>你好世界</span>
</body>
</html>
<!--注意给标签设置宽度高度的时候,只有块级标签可以设置高度和宽度,内联标签的宽度和高度由标签内的内容决定-->
字体属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div{
/*font-family给标签内容设置字体,当有多个字体时,从左往右找,找到浏览器支持的字体,未找到就是用默认字体*/
font-family:'黑体','楷体';
/*font-size给标签的文字设置大小*/
font-size: 20px;
/*font-weight设置字体的粗细*/
font-weight:bold;
/*color设置字体的颜色,十六进制的方式,由红,绿,蓝组成(第一种)*/
color: #FF0000;
/*直接标明要使用的颜色*/
color: red;
/*r代表红,g代表绿,b代表蓝,每个颜色为0-255之间选择*/
color:rgb(255.0.0.);
/*使用rgba设置字体颜色,最后一位代表字体的透明度,取值范围在0-1之间*/
color:rgba(255.0.0.0)
}
</style>
</head>
<body>
<div>你好世界</div>
</body>
</html>
<!--十六进制的方式设置字体颜色:前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)-->
| 值 |
描述 |
| normal |
默认值,标准粗细 |
| bold |
粗体 |
| bolder |
更粗 |
| lighter |
更细 |
| 100~900 |
设置具体粗细,400等同于normal,而700等同于bold |
| inherit |
继承父元素字体的粗细值 |
文字属性
文字对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字对齐</title>
<style>
div{
/*text-align设置字体的的对其方式,center是居中*/
text-align: center;
/*text-align设置字体的的对其方式,left是左对齐,为默认格式*/
text-align: left;
/*text-align设置字体的的对其方式,right是右对齐*/
text-align: right;
}
</style>
</head>
<body>
<div>你好,世界</div>
<div>你好,世界</div>
</body>
</html>
| 值 |
描述 |
| left |
左边对齐 默认值 |
| right |
右对齐 |
| center |
居中对齐 |
文本装饰
<!--text-decoration 属性用来给文字添加特殊效果。-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字装饰</title>
<style>
div{
/*给文本增加下划线*/
text-decoration:underline ;
/*给文本内容上面增加一条线*/
text-decoration:overline ;
/*给文本增加一条穿过文本的线,中划线*/
text-decoration: line-through;
/*不给文本增加多余的线*/
text-decoration: none;
}
a{
/*可以使用text-decoration: none的方式把a标签的下划线去除*/
text-decoration: none;
}
</style>
</head>
<body>
<div>你好世界</div>
<a href="https://www.baidu.com/" target='_self'>百度</a>
</body>
</html>
| 值 |
描述 |
| none |
默认。定义标准的文本。 |
| underline |
定义文本下的一条线。 |
| overline |
定义文本上的一条线。 |
| line-through |
定义穿过文本下的一条线。 |
| inherit |
继承父元素的text-decoration属性的值。 |
首行缩进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
/*使用text-indent属性使文本内容的第一行缩进指定的像素,一个文字的默认像素是16px*/
div{
text-indent:32px
}
</style>
</head>
<body>
<div>使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片减少频繁的图片请求,就是我们刚才说的雪碧图。。</div>
</body>
</html>
背景属性
<背景颜色>
background-color: red;
<背景图片>
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下
background-repeat: no-repeat;
=============================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景属性</title>
<style>
.c2{
/*这是标签边框的大小和颜色*/
border: 10px ridge red;
width: 600px;
height: 600px;
/*选择填充标签的图片路径(可以放相对路径和网络路径)*/
background-image:url("http://img4.imgtn.bdimg.com/it/u=3749716983,3304951715&fm=15&gp=0.jpg") ;
/*设置填充的方式,默认为填充整个标签,no-repeat是取消填充*/
background-repeat:no-repeat ;
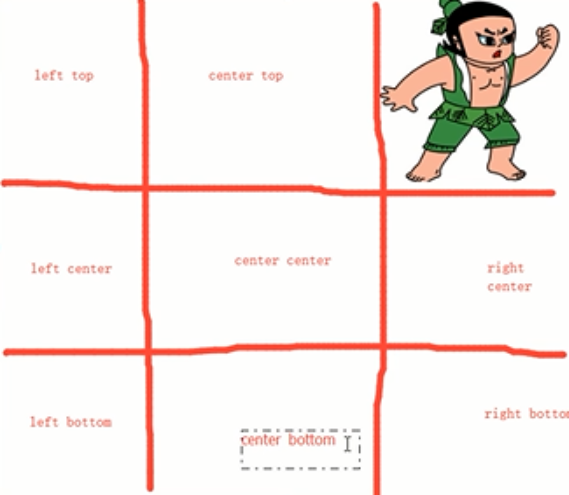
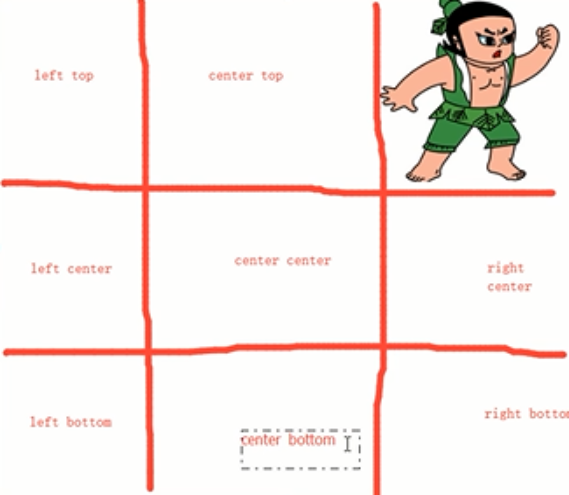
/*选择填充图片的位置,这种方式是把标签划分为一个9宫格形式,来选择填充的位置*/
background-position:right center;
/*使用像素填充的位置,第一个是距离左边边框的距离,第二个是距离上边边框的位置*/
background-position:300px,200px ;
}
</style>
</head>
<body>
<div class="c2"></div>
</body>
</html>
<!--简写方式-->
<!--backgroup:yellow url() no-repeat 100px 50px -->
<!--属性顺序是:背景颜色,背景图片地址,是否平铺,图片填充的位置-->
===========================================
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
使用九宫格的形式选择图片的位置,center代表中间,top代表上面,bottom代表下面,left代表左边,right代表右边
background-position: right bottom; 图片位置(右下)
background-position: 100px 50px; 图片位置,100px是距离左边的距离,50px是距离上面的距离

边框属性
/*border-style: dotted;*/ 样式
/*border-color: red;*/ 颜色
/*border-width: 10px;*/ 宽度
简写形式:
/*border: 10px solid yellow;*/
四个边框可以单独设置:
border-left:10px solid yellow ;
border-right:10px dashed red ;
border-bottom:10px dashed red ;
border-top:10px dashed red ;
设置圆角
border-radius: 5%; /* 设置圆角,比例达到50%的时候就会变成一个圆形 */
=================================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框属性</title>
<style>
div{
/*设置边框的宽度*/
border-width: 3px;
/*设置边框的格式*/
border-style:dotted ;
/*设置边框的颜色*/
border-color: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>你好世界</div>
</body>
</html>
==================================================
document.body.contentEditable=true;可以修改页面的值,任何网页,只能改当前页面的显示内容,改不了真实的值,并且页面一刷新,这个指令就失效了,需要重新输入
| 值 |
描述 |
| none |
无边框。 |
| dotted |
点状虚线边框。 |
| dashed |
矩形虚线边框。 |
| solid |
实线边框。 |
滚动背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("http://img4.imgtn.bdimg.com/it/u=3749716983,3304951715&fm=15&gp=0.jpg") no-repeat center center;
/*可以设置图片在屏幕上的位置,不管怎么滚动屏幕,图片都锁定在屏幕上的一个位置*/
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
display属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
div{
border: 3px solid red;
/*可以把块级标签变成内联标签,*/
display: inline;
/*可以让标签同时拥有块级标签和内联标签的属性,比如设置高度宽度,但是不会占满一行*/
display: inline-block;
width: 200px;
height: 200px;
}
span{
border: 2px solid red;
/*可以把内联标签变成块级标签,占满一行,设置属性*/
display: block;
/*none是把标签隐藏掉,并且不在占据原来的位置*/
display: none;
/*也是隐藏标签但是还会占据原来的元素位置,只不过看不见,变成了空白*/
visibility:hidden;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>哈哈哈</div>
<span>你好世界</span>
</body>
</html>
====================================================
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
| 值 |
意义 |
| display:"none" |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" |
使元素同时具有行内元素和块级元素的特点。 |
CSS盒子模型
CSS盒子模型属性
#在css里面,每个标签可以称为一个盒子模型:
#1.margin:
外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。如果两个标签都设置了margin那么就选最大的作为双方的距离
#2.padding:
内边距:用于控制内容与边框之间的距离;
#3.Border(边框):
围绕在内边距和内容外的边框。
#4.Content(内容):
盒子的内容,显示文本和图像。
一个标签在页面占用的空间大小是connect+padding+border
![1568199283005]()
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.c1,.c3{
height:200px;
width: 200px;
/*设置边框的大小,上下左右都是10px*/
border: 10px solid red;
/*设置内边距,上下左右都是20px*/
padding: 20px 20px;
/*设置外边距,上下左右都是20px*/
margin: 20px 20px;
}
.c2{
height:200px;
width: 200px;
border: 10px solid green;
padding: 20px 20px;
margin: 20px 20px;
}
</style>
</head>
<body>
<div class="c1">你好世界</div>
<div class="c2">你好世界</div>
<div class="c3">你好世界</div>
</body>
</html>
<!--设置padding的两种简写方式-->
方式1:padding 20px 30px; --->设置上下为20px ,左右为30px
方式2:padding 20px 10px 15px 17px; 设置上为20右10下15左17,顺序是上右下左
<!--设置margin的两种简写方式-->
方式1:margin 20px 30px; --->设置上下为20px ,左右为30px
方式2:margin 20px 10px 15px 17px; 设置上为20右10下15左17,顺序是上右下左
<!--单独设置padding四个方向-->
padding-left: 10px;
padding-top: 8px;
padding-right: 5px;
padding-bottom: 5px;
<!--单独设置margin的四个方向-->
margin-top: 10px;
margin-left: 100px;
margin-bottom: 50px;
margin-right: 200px;
浮动float
floa#t浮动的作用和问题
#作用:
浮动一般用来进行页面布局,浮动会脱离正常的文档流
#问题:
会造成父级标签的塌陷问题
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.c1{
width: 200px;
height: 200px;
border: 1px solid red;
background: red;
/*设置标签右浮动*/
float:right;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid green;
background: green;
/*设置标签左浮动*/
float:left;
}
.c3{
height: 200px;
border: 1px solid yellow;
background: yellow;
}
</style>
</head>
<body>
<div class="c1">你好世界</div>
<div class="c2">你好世界</div>
<div class="c3">你好世界</div>
</body>
</html>
<!--当便签设置浮动的时候,会脱离正常的文档流,然后父级标签没有内容就会塌陷,由下面的标签顶上去,当同一行内有浮动的时候,比如上面的例子.c2左浮动,.c3会顶上去,但是.c3的文本内容会被往右挤,这也是浮动的特性,浮动会造成父类标签的塌陷问题-->
解决父类标签的塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
.c1{
width: 200px;
height: 200px;
border: 1px solid red;
background: red;
float:right;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid green;
background: green;
float:left;
}
.c3{
height: 200px;
border: 1px solid yellow;
background: yellow;
/*方式二:可以给下级标签设置clear清除浮动*/
clear: both;
}
/*方式一:可以给父级标签设置高度这样就会吧父级标签撑起来,不会造成塌陷*/
.cc{
height: 200px
}
/*方式三:可以往父级标签中添加一个空值,然后独占一行,再清除浮动,这样父级便签就会下来,下面的标签就不会顶上去*/
.clearfix:after{
content:'';
display: block;
clear:both;
}
</style>
</head>
<body>
<div class="cc clearfix">
<div class="c1">你好世界</div>
<div class="c2">你好世界</div>
</div>
<div class="c3">你好世界</div>
</body>
</html>
clear清除浮动标签
| 值 |
描述 |
| left |
在左侧不允许浮动元素。 |
| right |
在右侧不允许浮动元素。 |
| both |
在左右两侧均不允许浮动元素。 |
| none |
默认值。允许浮动元素出现在两侧。 |
| inherit |
规定应该从父元素继承 clear 属性的值。 |
overflow溢出属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出</title>
<style>
div{
height: 200px;
width: 200px;
border: 3px solid red;
/*文件溢出后,对溢出的文件进行隐藏.但是隐藏的内容就无法查看*/
overflow: hidden;
/*文件溢出后,添加一个滚轮,可以滑动滚轮来查看文本*/
overflow: scroll;
}
</style>
</head>
<body>
<div>相对定位是相对于该元素在文档流中的原始位置,
即以自己原始位置左上角为参照物。有趣的是,
即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,
即占据文档流空间。对象遵循正常文档流,
所以不会出现像浮动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。大家记住一点昂,凡是标签要进行移动,
不管是float还是relative还是线面的absolute
,都是按照元素自己的左上角进行计算的</div>
</body>
</html>
<!--当标签的文本信息超过文本的大小时,标签内部无法全部显示内容就会造成文件溢出-->
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
圆形图像设计
<!--方式一:-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形图像</title>
<style>
.c1{
height: 100px;
width: 100px;
border: 1px solid red;
/*使用overflow溢出属性,设置图片在标签内部,当图片溢出时可以隐藏*/
overflow: hidden;
/*设置div标签为圆形*/
border-radius: 50%;
}
div>img{
/*设置图片标签的大小属性,设置百分比,img标签的大小会使用父级也就是div的标签大小,图片也会同步缩放*/
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3293099503,606929711&fm=26&gp=0.jpg" alt="头像">
</div>
</body>
</html>
<!--方式二:-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形图像</title>
<style>
.c1{
height: 100px;
width: 100px;
border: 1px solid red;
overflow: hidden;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="c1">
<!--也可以设置img标签的高宽属性,同样设置使用父类标签的100%,也可以达到效果-->
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3293099503,606929711&fm=26&gp=0.jpg" alt="头像" width="100%" height="100%">
</div>
</body>
</html>
定位
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
.c1{
width: 200px;
height: 200px;
background:red ;
}
.c2{
width: 200px;
height: 200px;
background: green;
/*相对定位是相对于标签原来的位置进行移动*/
/*相对定位移动之后,还会把原来的空间位置占着*/
/*使用定位移动了标签之后,标签也是脱离了文档流,移动到别的标签位置上的时候会把别的标签给盖住*/
position: relative;
/*left的意思是相对于原来左边的标签移动200,就是向右移动*/
left: 200px;
/*top的是相对于原来上边边框的位置移动200px就是向下移动*/
top: 200px;
}
.c3{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
<!--相对移动是相对于标签原来的位置进行移动的,相对移动的方式有left,top,right,bottom四种方式,设置那个方向,就是相对于原来的位置移动移动,可以设置负数,就是往相反的方向移动,也可以理解为比如设置left:100px,就是相对于标签原来的位置往右移动100px-->
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
body{
/*body标签margin属性默认会带有8px的宽度用来隔离和html页面之间的宽度*/
margin: 0;
}
.c1{
width: 200px;
height: 200px;
background:red ;
}
.c2{
width: 200px;
height: 200px;
background: green;
/*绝对定位是设置之后,标签不会占着原来的空间位置,下面的标签会顶上去*/
/*绝对移动在父标签或者祖辈标签都没有设置相对定位的时候,是相对于整个HTML页面来移动的 */
/*如果父级或者祖父级标签设置了相对定位,就会按照父级或祖父级标签的位置移动*/
/*如果父级或者祖父级标签设置了相对定位,子级标签使用绝对定位之后,不管父级如何移动,自己也会跟着移动,*/
position: absolute;
left: 200px;
}
.c3{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
div{
width: 400px;
height: 600px;
background: red;
}
#top{
width: 70px;
height: 30px;
/*fixed固定定位,标签会固定在你浏览器窗口的位置,不管窗口怎么变,都会保持在那个位置*/
position: fixed;
right: 50px;
bottom: 70px;
line-height: 30px;
background: #5df8ff;
color:white ;
font-size: 10px;
text-align: center;
border-radius: 10%;
text-decoration: none;
}
</style>
</head>
<body>
<a name="lijie">这是顶部</a>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<a id="top" href="#lijie">回到顶部</a>
</body>
</html>
定位总结
#static(无定位)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的
#relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative定位,在不移动标签的前提下,他还是在原来的位置
#absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
#fixed(固定)不管页面怎么动,都在整个屏幕的某个位置
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
Z-index
Z-index概念
1:#Z-index设置对象的层叠顺序,一般是用在静态对话框上
2:#z-index 值用来表示谁压着谁,数值大的压盖住数值小的,
3:#只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
4:#z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素
5:#从父现象:父亲怂了,儿子再牛逼也没用,如果父级标签设置了Z-index值相对较低,那么就会被别的标签压住,这样就算子标签的Z-index值再高,也没用
模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态对话框</title>
<style>
.c1 {
position: fixed;
/*设置上下左右的属性,来铺满屏幕*/
top: 0;
bottom: 0;
right: 0;
left: 0;
/*设置标签的背景颜色和透明度*/
background-color: rgba(0, 0, 0, 0.8);
Z-index: 99;
}
.c2 {
position: fixed;
width: 440px;
height: 480px;
background-color: white;
top: 50%;
left: 50%;
margin-top: -240px;
margin-left: -220px;
Z-index: 100;
}
.c2 h2, .c2 h3 {
text-align: center;
font-family: '黑体', '楷体';
}
.xxx {
margin-top: 5px;
margin-right: 5px;
/*鼠标悬浮上去的时候会变成小手的样式*/
cursor: pointer;
text-align: right;
}
</style>
</head>
<body>
<div>你好世界你还呀</div>
<div class="c1"></div>
<div class="c2">
<div class="xxx">X</div>
<h2>python24期</h2>
<h3>登录</h3>
<span>
用户名:<input name="lijie" type="text"><br>
密码:<input name="lijie1" type="password">
</span>
</div>
</body>
</html>
opaity透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>透明度</title>
<style>
.c1{
width: 100px;
height: 100px;
/*rgba设置透明度是针对于标签背景来设置的*/
background-color: rgba(255,0,0,0.3);
}
.c2{
width: 100px;
height: 100px;
background-color: maroon;
/*opacity设置透明度是设置整个标签的透明度,字体也会变的透明*/
opacity: 0.3;
}
</style>
</head>
<body>
<div class="c1">你好</div>
<div class="c2">世界</div>
</body>
</html>