HTML初识
目录
HTML介绍
#web端的组成
HTMl 一堆标签组成的内容,基础的排版和样式
CSS 描述了标签的样式
JS/JQ 添加动态的展示效果
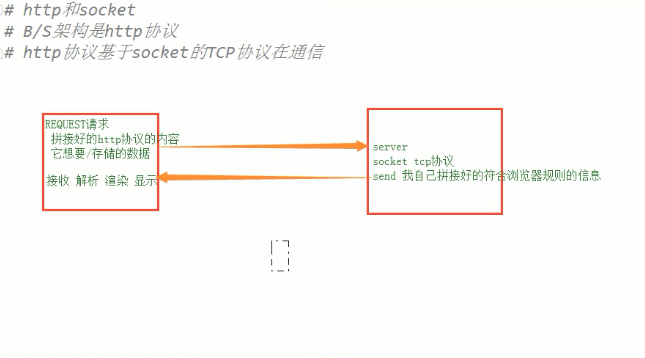
#浏览器发送请求的过程:
浏览器发送请求>HTTP请求>服务器接受请求>服务端返回相应>服务端把HTML文件内容发送给浏览器>浏览器渲染页面
#什么是HTML
HTML是一种超文本标记语言,本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的页面,对于不同的浏览器,对同一个标签可能有不同的解释(浏览器的兼容性),HTML文件的文件格式是.html或者htm,HTMl是一种标记语言,不是一种编程语言,HTMl使用标签来描述网页,遵循的是固定的规则,没有像python语言的编程逻辑性,超文本指的是图片,音频,视频,都是bytes类型的,才能发送,标记所有的内容都是包裹在标签中
#HTMl的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:<p>内容</p>称为元素.
属性:给每一个标签所做的辅助信息。
#标记的分类
标记分为双边标记和单闭合标记

HTML标签结构(主体)
<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
<head>
<meta charset="UTF-8">#对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则需要设置为 <meta charset="gbk">,一般都是UTf-8
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式优先级</title>
</head>
<body> </body>
</html>
1:#<!DOCTYPE html>
声明为HTML的文档,此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
2:#<html> </html>
标记文档的开始与结束,是HTML页面的根元素,在他们之间包括了head头部标签,还有body主体标签
3:#<head></head>
定义了HTML文档的开头部分,他们之间的内容不会出现在浏览器的页面上,包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。
<meta>:提供有关页面的基本信息
<link>:定义文档与外部资源的关系。
<style>:定义内部样式表与网页的关系
4:#<title>、</title>
定义了网页标题,在浏览器标题栏显示
5:#<body>、</body>
之间的文本是可见的网页主体内容
6:#http-equiv属性(了解就好)
#<!--重定向 2秒后跳转到对应的网址,注意分号-->******************
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
#<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
#<!--告诉IE浏览器以最高级模式渲染当前网页-->*****************
<meta http-equiv="x-ua-compatible" content="IE=edge">
7:#name属性
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
#关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的
<meta name="description" content="xxxxxpythonxxx学习">
#是对这个文档的描述,在百度一些内容的页面上,f12打开看看
标签分类
#块级标签(行外标签):独占一行,可以包含内敛标签和某些块级标签,
div,p,h1-h6,hr,form
p标签,p标签内部不能包含块级标签和p标签
#内联标签(行内标签):不独占一行,不能包含块级标签,只能包含内敛标签
b,i,u,s,a,img,select,input,span,textarea,lable
h标题标签(块级标签)
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>python24期</title>
</head>
<body>
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</body>
</html>
'''
h标签是HTML的标题标签,分为6级,标签可以帮我们规范字体的大小,标题的作用是可以作为页面目录结构,可以使网页的目录结构更加清晰,h标签是一个块级标签,块级标签就是一个标签占满一整行,会与别的标签之间自动换行
'''
内联标签(行级标签)
'''
内联标签:和其他内联元素从左到右在一行显示
不能直接控制宽度、高度以及盒子模型的相关css属性,但是直接设置内外边距的左右值是可以的
内联元素的宽高是由本身内容的大小决定(文字、图片等)
内联元素只能容纳文本或者其他内联元素(此处请注意,不要在内联元素中嵌套块级元素)
'''
#注释
<!-- 注释 -->
#加粗标签
<b>我是加粗</b>
<strong>我是加粗</strong>
#斜体标签
<i>我是斜体</i>
<em>我是斜体</em>
#上下标
<sup>我是上标</sup>
<sub>我是下标</sub>
#下划线与中划线
<del>中划线</del>
<s>中划线</s>#标签是html4中的中划线,html5中用del标签
<u>下划线</u>
#换行符(单边标记)
<br/>换行,br标签是一个行内标签
#内容标签(常用)*************
<span>我是一个内容标签<span>
# img标签(单边标签)************
<img src="" alt="" width='200px' height='200px' title='链接'>
'''
width和height表示的是像素,比如可以用来设置一个照片的的宽和高(一般设置一个就可以了)
src和alt都是img标签的一个属性,属性等号后面的内容都要用引号引起来
src表示的是source资源的意思,比如可以引入一个图片等,这个图片的地址可以是一个网络地址,也可以是一个本地地址,
alt是对src引入内容的一个描述,当引入的内容加载不出来的时候,就会用alt描述信息来显示,title属性是当鼠标悬浮到这个超链接的时候的提示信息
'''
#a标签(超链接标签,带下划线)************
<a href='http://www.baidu.com' target='_blank' >我是一个超链接</a>#href没有值得情况下,点击刷新当前页面,文本有效果,加上了下划线和文本颜色
<a href='mailto:邮箱地址'>联系我们</a>#也可以跳转到邮箱里,给你设置的邮箱发邮件
<a href='#'>回到顶部</a>#点击可以跳转到网页的顶部
<a href='#xxx'>回到xxx</a>#如果想要跳转到页面的某一个地方,就再这个地方的标签中添加一个属性id,在href中设置#id值,那么点击这个超链接,就能跳转到这个页面
'''
href属性可以链接一个网络资源,点击就可跳转到那个网址,这个超链接显示的链接文字试a标签内的文本,tanget属性可以指定试再当前页面跳转还是大家一个新的页面,target默认属性是_self,就是在当前页面直接跳转,_blank是打开一个新的页面跳转,
'''
特殊字符
'''
HTML有一个特性,叫做空白折叠,不管在标签的内容中连续写多少个空格,html都会把这些连起来的空格折叠成一个空格显示出来,要想达到多个空格的效果就要用 这个特殊字符来表示(一个空格),在html标签中大于小于号用来表示标签的,如果想要在文本终显示大于小于号,也要用到特殊字符<(小于号)>(大于号)来表示,有点类似转义的意思
'''
:空格 (non-breaking spacing,不断打空格)
<:小于号(less than)
>:大于号(greater than)
&:符号&
":双引号
':单引号
©:版权©
™:商标™
要背过的特殊字符: 、<、>、©
排版标签
1:#p标签段落标签
'''
p标签是一个段落标签,会自动在段落之间加上空白,用来区分每一个段落
p标签是一个文本级标签,不可以在p标签内部嵌套别的块级标签
'''
2:#div标签(常用)
'''
div标签是一个什么样式都没有的块级标签,和span一样,都是没有任何样式,但是span是内联标签,div是一个块级标签
'''
3:#center标签
'''
居中显示,在center标签里的内容,会显示在这一行中间,不常用,已经逐渐废弃
'''
4:#<hr>分割线(单闭合标签)
'''
hr标签会在屏幕上显示一条分割线
'''
列表标签
1:#ul无序列表
#不设置属性或者设置为disc默认为实心圆点
<ul type='disc'>
<li>旧手机</li>
<li>就家具</li>
</ul>
#设置不显示任何样式
<ul type="none">
<li>旧手机</li>
<li>就家具</li>
</ul>
#设置显示空心圆点
<ul type="circle">
<li>旧手机</li>
<li>就家具</li>
</ul>
#设置显示实心方块
<ul type="square">
<li>旧手机</li>
<li>就家具</li>
</ul>
'''
ul标签中只能嵌套li标签,li标签中可以嵌套别的标签,ul和li标签都是块级标签,子啊屏幕显示的时候,默认会在每一个内容前面加上一个圆点,可以设置ul标签的type属性来更改内容前面的圆点显示,type设置为none的时候,可以去掉圆点,设置为circle的时候可以吧实心圆点变为空心圆点,设置为square的时候可以吧圆点设置为实心方块
'''
2:#ol有序列表(了解,不常用)
#设置以小写字母排序,start设置从第几个开始,就是设置起始位置,默认从第一个开始
<ol type="a" start="2">
<li>长头发</li>
<li>旧手机</li>
<li>就家电</li>
</ol>
#设置以大写字母排序
<ol type="A" start="2">
<li>长头发</li>
<li>旧手机</li>
<li>就家电</li>
</ol>
#设置以数字排序,默认就是以数字显示
<ol type="1" start="2">
<li>长头发</li>
<li>旧手机</li>
<li>就家电</li>
</ol>
#设置以罗马数字排序
<ol type="I" start="2">
<li>长头发</li>
<li>旧手机</li>
<li>就家电</li>
</ol>
'''
ol标签中同样只能嵌套li标签,ul标签是无序的,ol标签是有序的,默认在屏幕显示的时候会把每个li标签的内容按照数字进行排序,同样可以使用type来设置ol的属性,可以设置以大小写字母,罗马数字等进行排序显示,默认是用数字来排序,start是用来设置起始值,类似有enmerate的起始值一样
'''
3:#dl定义列表
<dl>
#dt是dl标签中用来定义标题的一个标签
<dt>标题</dt>
#dd是dl标签中用来书写内容的标签
<dd>哈哈</dd>
<dd>呵呵</dd>
<dd>哦哦</dd>
</dl>
'''
dl标签有两个子标签,dt标签是用来设置标题的,dd是用来书写内容的,dd标签内容的显示会缩进到dt标题中,可以用来设置多级内容
'''
表格标签table
'''
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
'''
<table border='1'>
<thead> #标题部分,代表第一行的表头部分
<tr> #一行
<th>序号</th> #一个单元格代表一个表头的数据写多个代表有多列
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
'''
thead可以不写,这样就没有表头的样式了,只有内容部分
'''
<tbody> #内容部分,指的是对应每个表头的内容部分
<tr> #一行
<td>1</td> #一个td对应一个表头的数据,有几个表头就定义几个内容列
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
border: #表格边框.
cellpadding:# 内边距 (内边框和内容的距离)
cellspacing: #外边距.(内外边框的距离)
width: #像素 百分比.(最好通过css来设置长宽)
rowspan: #单元格竖跨多少行
colspan: #单元格横跨多少列(即合并单元格)
======================================
# 不写thead只写tbody 就没有表头样式
<table border="1" cellpadding="10px" cellspacing="5px">
<tbody>
<tr>
<td colspan="2">第一个值</td>
<td>qqxing</td>
</tr>
<tr>
<td>第二个值</td>
<td>wahaha</td>
<td rowspan="2">ab钙</td>
</tr>
<tr>
<td>第二个值</td>
<td>wahaha</td>
</tr>
</tbody>
</table>
from表单(重要)
-
from表单的作用
#from表单的功能: 表单用于向服务器传输数据,从而实现用户与Web服务器的交互 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含textarea、select、fieldset和 label标签。 -
from表单属性
属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集)。 action 规定向何处提交表单的地址(URL)(提交页面)。 autocomplete 规定浏览器应该自动完成表单(默认:开启)。 enctype 规定被提交数据的编码(默认:url-encoded)。 method 规定在提交表单时所用的 HTTP 方法(默认:GET)。 name 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 novalidate 规定浏览器不验证表单。 target 规定 action 属性中地址的目标(默认:_self)。 -
input标签
form : 表单标签 #action : 提交到的地址,把表单中的数据提交到对应的地址上 input : #type种类:text,password,radio,checkbox,submit #name\value :把数据提交到后台的,提交的是input标签的name值和value值 #对于选择框 : checked属性表示默认选中 #readonly :对于输入框的禁止修改 可以提交 #disabled :对于所有元素不能修改 也不能提交 button : #input的submit类型和button放在form表单中都表示提交 <form action="http://127.0.0.1:9000"> <input type="text" name='username' value = 'alexander' placeholder="请输入用户名或密码" readonly> <input type="password" name="password" value="3714" disabled> #<!--注意:如果设置了readonly,只能给输入框的模式设置,那么不能修改,但是可以提交--> #<!--注意:如果设置了disabled,可以给所有的表单元素设置,那么不能修改,也不能提交--> <input type="radio" name="sex" value="1" checked disabled> 男 <input type="radio" name="sex" value="2" disabled> 女 <input type="checkbox" name="hobby" value="a" checked> 抽烟 <input type="checkbox" name="hobby" value="b" checked> 喝酒 <input type="checkbox" name="hobby" value="c"> 抠脚 <input type="submit" value="表单按钮"> <button>提交按钮</button> #<!--注意 input的submit类型和button放在form表单中都表示提交--> </form> -
input标签的其他type
#reset hidden button file date #注意: 如果是file类型的input标签需要修改表单的enctype类型Multipart/form-data <form> #隐藏输入框,页面会把这个属性的输入框隐藏掉 <input type="hidden"> #重置按钮,会把已经输入的内容清空或重新返回默认的时候,不是刷新页面 <input type="reset"> #就是个普通按钮没啥作用,但是在from表单里的里的话,直接用button标签的话和submit一样 <input type="button" value="普通按钮"> #文本选择框,可以在电脑中选择上传的文件 <input type="file"> #日期选择框,可以选择日期 <input type="date"> </form> -
input属性
type属性值 表现形式 对应代码 text 单行输入文本 password 密码输入框(不显示明文) {##} date 日期输入框 {##} checkbox 复选框 {##} radio 单选框 {##} submit 提交按钮 {##} #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 reset 重置按钮 {##} #页面不会刷新,将所有输入的内容清空 button 普通按钮 {##} hidden 隐藏输入框 {##} file 文本选择框 {##}
lable标签
1:#label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
2:#<label> 标签的 for 属性值应当与相关元素的 id 属性值相同
for属性,点击lable中的内容,让for标示的id对应的元素获得焦点
<label for="user">姓名 : </label>
<input type="text" name='username' id="user" >
textarea多行文本标签
'''
会在屏幕上先是一个文本输入框,可以输入多行文本,还可以放大缩小文本框
'''
<textarea name="" id="" cols="30" rows="10"></textarea>
name:名称
rows:行数 #相当于文本框高度设置
cols:列数 #相当于文本框长度设置
disabled:禁用
maxlength:显示字符数,例如:maxlength='10' 最多输入十个字符
select设置下拉框
#select选择框:
multiple:设置多选框
size:选择框显示大小
#option选项:
selected:默认选中
<select name="city" id="a" size="3">
<option value="1" selected>北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
<select name="" id="" multiple>
<option value="" selected>抽烟</option>
<option value="" selected>喝酒</option>
<option value="" >烫头</option>
</select>
#<!--注意:默认是单选-->
#<!--注意:使用multiple属性设置为多选:按住鼠标下拉,按住ctrl选,按住shift选-->
#<!--注意:使用multiple属性设置为多选:提交属性的时候提交的数据样式为:city:['a','b']-->


