Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据
Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据
绘制线段
var canvas1 = document.querySelector("#canvas1");
var ctx = canvas1.getContext("2d");
// 设置开始路径
ctx.beginPath()
// 设置绘制的起始点
ctx.moveTo(50, 50);
// 设置经过某个位置
ctx.lineTo(50, 300);
ctx.lineTo(300, 300);
ctx.lineTo(300, 250);
// 设置结束路径
ctx.closePath();
// 绘制路径
ctx.lineCap = 'round'; // 起点和终点的路径线段的边缘设置为圆角
// ctx.lineJoin = 'round'; // 中途的路径线段(拐角)的边缘设置为圆角
// 斜接
// ctx.miterLimit = 1;
ctx.strokeStyle = 'black';
ctx.lineWidth = 20;
ctx.stroke();
绘制圆
var canvas1 = document.querySelector("#canvas1");
var ctx = canvas1.getContext("2d");
// 默认为false,是顺时针,true为逆时针
ctx.arc(300, 300, 100, 0, 2*Math.PI, true);
ctx.stroke();
绘制文本
var canvas1 = document.querySelector("#canvas1");
var ctx = canvas1.getContext("2d");
ctx.font = '20px 微软雅黑';
ctx.shadowBlur = 20;
ctx.shadowColor = 'rgba(0, 0, 0)';
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.fillText('Hello Canvas', 100, 100);
ctx.strokeText('中午吃啥?', 100, 200);
绘制图像
图片裁剪、加水印...
var canvas1 = document.querySelector("#canvas1");
var ctx = canvas1.getContext("2d");
// 绘制图像
// ctx.drawImage(图片对象,x位置,y位置)
// ctx.drawImage(图片对象,x位置,y位置,宽度,高度)
// ctx.drawImage(图片对象,图像裁剪的位置x,图像裁剪的位置y,裁剪的宽度,裁剪的高度,x位置,y位置,宽度,高度)
var img = new Image()
img.src = './【PFAOS】首都ハイロック_全景_78953154.png';
img.onload = function() {
ctx.drawImage(img, 50, 50, 600, 600);
ctx.font = "50px 微软雅黑";
ctx.fillText('水印', 450, 100);
}
绘制视频
好处是不需要mp4格式,不会被别人盗
var video = document.querySelector('video');
var canvas1 = document.querySelector("#canvas1");
var ctx = canvas1.getContext("2d");
video.onplay = function() {
interId = setInterval(function() {
ctx.drawImage(video, 0, 0, 800, 440);
}, 16);
}
video.onpause = function() {
clearInterval(interId);
}
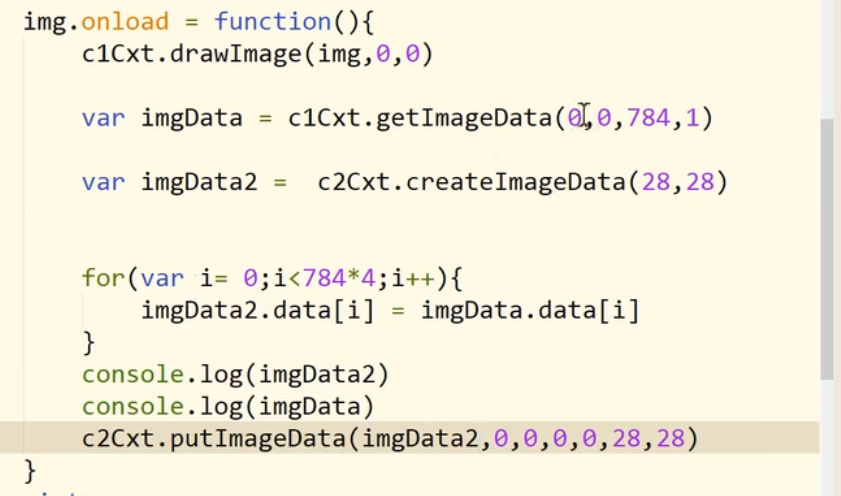
// ctx.getImageData可以获取图片的数据
// ctx.putImageData可以将图像数据放回画布上
图像数字处理