Vue2的生命周期
Vue2.的生命周期
1、生命周期流程
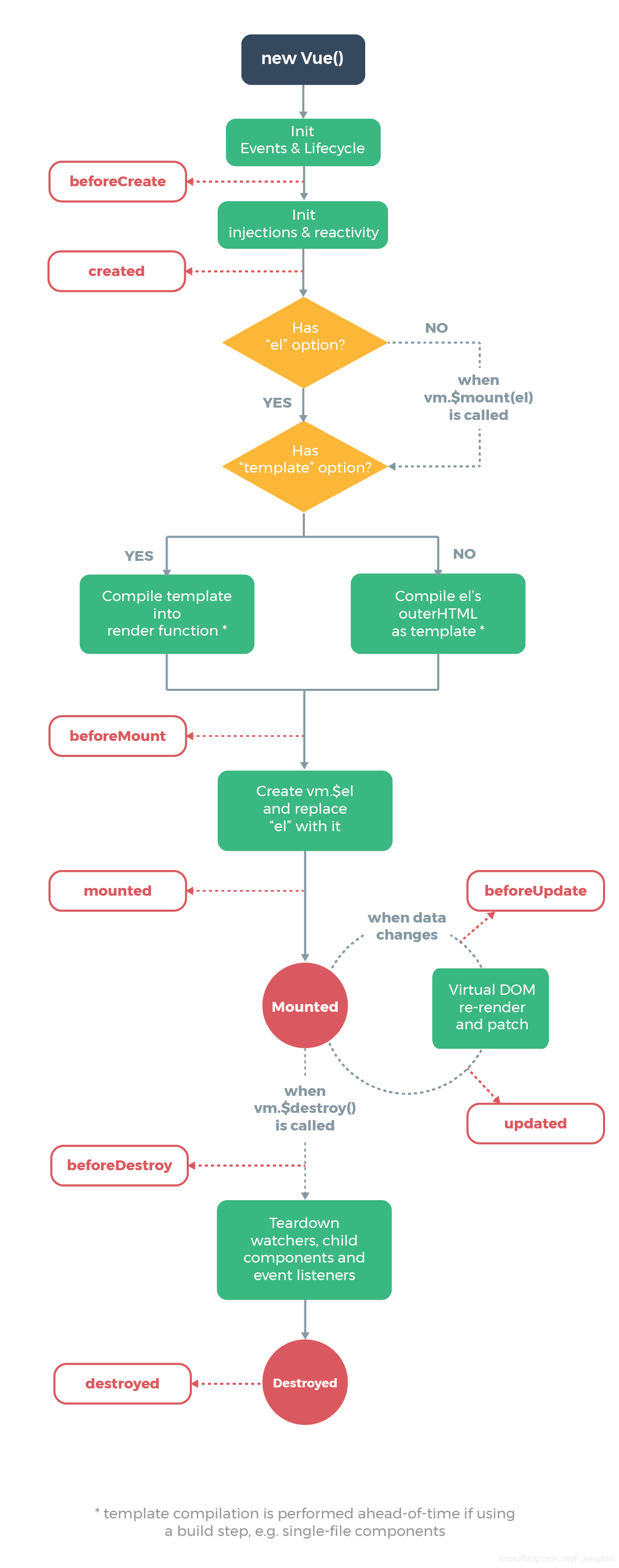
下面3的图中,红色框部分就是生命周期钩子函数,在我们开发中会经常使用到这些钩子:
1.1、初始化流程
beforeCreate钩子函数
- 英文意思是”将要创建“,在vue实例创建之前会触发。
- 既然实例没有创建,那么就不存在实例,因此data中的数据,methods中的方法都无法访问。
created钩子函数
- 英文意思是”创建完毕“,在vue实例创建完成后会触发。
- 此时,可以通过vue实例对象,访问到data中的数据,以及methods中的方法。
beforeMount钩子函数
- 英文意思是”将要挂载“,在vue实例挂载之前会触发。
- 挂载的概念:所谓挂载,就是Vue将虚拟DOM编译成真实DOM,渲染到页面上的过程。
- 既然在挂载之前,那就说明页面上不存在任何DOM结构,因此在这个钩子函数中对DOM元素进行的任何操作,都是不奏效的!
mounted钩子函数(常用)
- 英文意思是“挂载完毕”,在vue实例挂载完成后触发。
- 此时,页面上的DOM结构都已经呈现,对DOM的操作均有效,但还是应该尽可能地避免去直接操作DOM元素。
- 为什么这个钩子函数常用?
- 因为在开发当中,我们通常会在这里进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等等初始化的操作。
上述钩子函数从上往下的过程,就是一个vue实例的初始化流程,对应着下面3图的中间那一条直线下来。
1.2、销毁流程
beforeDestroy钩子函数(函数)
- 英文意思是“将要销毁”,在vue实例销毁之前触发。此时,vue实例中的data、methods等等功能都是正常可用的,等一下马上就要执行销毁过程了。
- 为什么这个钩子函数常用?
- 开发中,一般在此阶段进行:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作,和上面的mounted相对应。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
destroyed钩子函数
- 英文意思是“销毁完毕”,在vue实例销毁完成之后触发。一般在这个阶段啥也不干,没有什么用处,React中就没有这个钩子。
1.3、更新流程
beforeUpdate钩子函数
- 英文意思是“将要更新”,在vue实例中的data数据发生改变的时候触发。
- 此时,数据是新的,但页面是旧的,页面和数据没有保持同步。
updated钩子函数
- 英文意思是“更新完毕”,在页面上的数据更新完成后触发。
- 此时,此时,数据是新的,页面也是新的。页面和数据保持同步。
注意:更新流程中,渲染数据的时候没有触发mounted挂载的钩子函数,到updated就结束了。
2、总结
vm的生命周期:
- 将要创建(beforeCreate函数)
- 创建完毕(created函数)
- 将要挂载(beforeMount函数)
- 挂载完毕(mounted函数)【重要钩子】
- 将要更新(beforeUpdate函数)
- 更新完毕(updated函数)
- 将要销毁(beforeDestroy函数)【重要钩子】
- 销毁完毕(destroyed函数)
常用的生命周期钩子:
- mounted:一般在这里进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初
始化操作。 - beforeDestroy:一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。
3、生命周期图