Flex布局总结
1、Flex布局是什么?
Flex是flexible box的缩写,意思是弹性的盒子。
因此,Flex布局也被叫做弹性布局。
任何盒子都可以设置成Flex布局,但要注意:
- 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、基本概念
采用 Flex 布局的元素,称为 Flex 容器,简称容器。
它的所有子元素(不包含孙子等后代元素)自动成为容器成员。
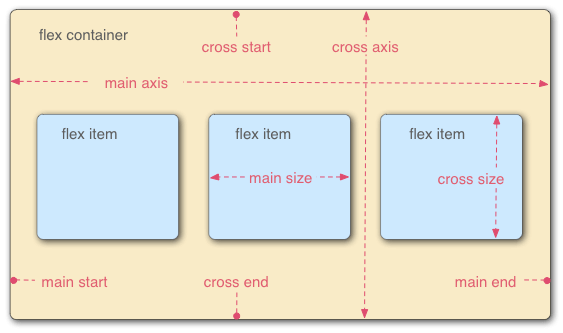
容器默认存在两根轴:
- 水平的轴(名字叫做主轴,main axis)
- 垂直的轴(名字叫做交叉轴,cross axis)
如图所示:

- 项目默认沿主轴排列。
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 在主轴占据的空间(容器成员的宽)叫做 main size,在交叉轴占据的空间(容器成员的高)叫做 cross size。
3、容器的属性(6个)
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1、flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上端。
- column-reverse:主轴为垂直方向,起点在下端。
3.2、flex-wrap属性
默认情况下,项目都排在一条线上,默认是不换行的。
flex-wrap属性可以决定如果一条行排不下,换不换行。
它可能取三个值。
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
3.3、flex-flow属性(以上两个属性的简写属性)
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4、justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
注意:是主轴方向,而不是水平方向,如果使用flex-direction: column,把主轴方向调成了垂直方向,那么justify-content就会对垂直方向有用。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐。
- flex-end:右对齐。
- center: 居中。
- space-between:两端对齐,项目之间的间隔都相等,项目与边框没有间隔。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。
注意:交叉轴方向,而不是垂直方向,如果使用flex-direction: column,交叉轴方向就是水平的,而不是垂直的。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
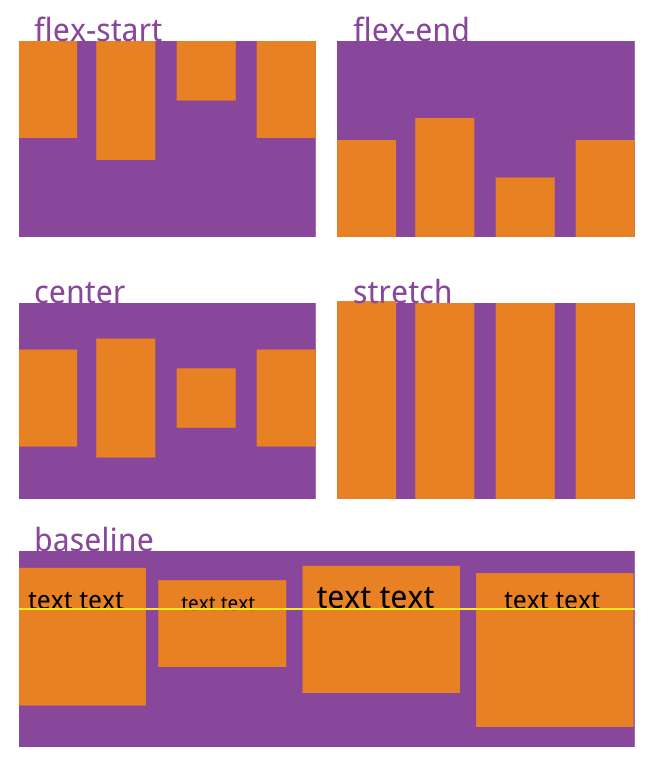
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
如图所示:

3.6、align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content属性与align-items属性作用类似,其中区别是align-items作用于flex容器中子项目不换行的情况,而align-content则是作用于flex容器换行的情况。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
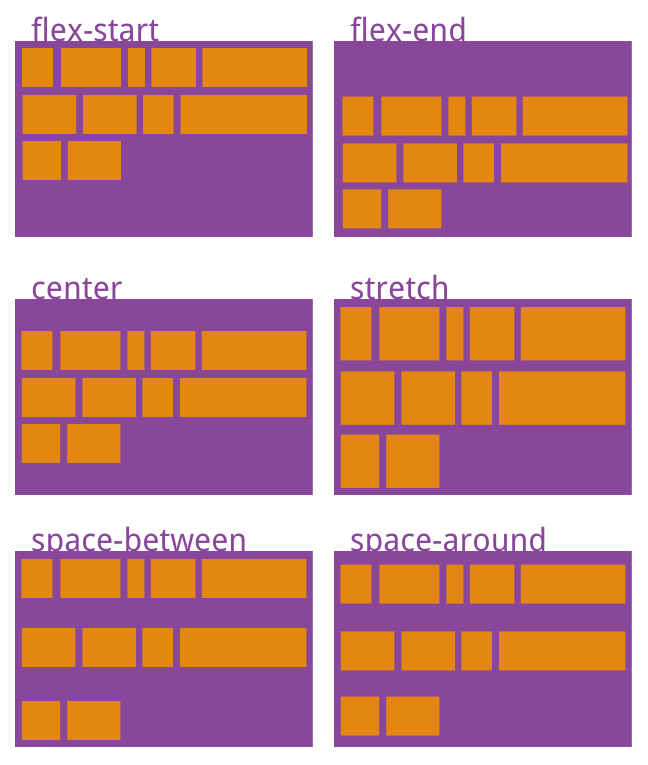
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
如图所示:

4、容器成员的属性(6个)
以下6个属性设置在项目(容器成员)上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1、order属性
项目在主轴的排列顺序,默认是其出现的顺序。
order属性可以改变这一点,让后面出现的项目,排到前面去。
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2、flex-grow 属性
flex-grow属性定义项目的放大比例,默认为0,0的意思是如果主轴存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项目多一倍。
flex-grow的值是一种比例关系,所有项目都设成1,与都设成2或0.5,结果是一样的。
4.3、flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为1,1的意思是如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时(比如没设置flex-wrap换行,一行放不下的时候),都将等比例缩小,否则项目宽度大于容器宽度,会发生溢出。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4、flex-basis 属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size),即项目本身的尺寸。
浏览器根据这个属性,计算主轴是否有剩余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px、20%、5em等等),则项目将占据固定空间。
4.5、flex 属性(以上三个的简写属性)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (代表1 1 auto) 和 none (代表0 0 auto)。
4.6、align-self 属性
align-self属性允许单个项目有与其他项目不一样的对齐方式。可覆盖容器的align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。



