DOM 之 Node和Element的区别
简介
Node对象
DOM的标准规范中提供了Node对象,该对象主要提供了用于解析DOM节点树结构的属性和方法。
Node对象是解析DOM节点树结构的主要入口,Node对象提供的属性和方法,可以实现遍历节点、插入节点等操作。
Element对象
DOM的标准规范中提供了Element对象,该对象提供了HTML页面中所有元素所具有的属性和方法。
DOM标准规范中提供了Node对象,主要是依靠DOM节点树结构访问和更新HTML页面的内容。
而DOM标准规范中提供了Element对象,主要是依靠DOM元素树结构访问和更新HTML页面内容,所有的HTML页面的元素都是HTMLElement对象,而这个对象又是继承于Element对象的。
Node、Element 和 HTMLElement 有什么关系?

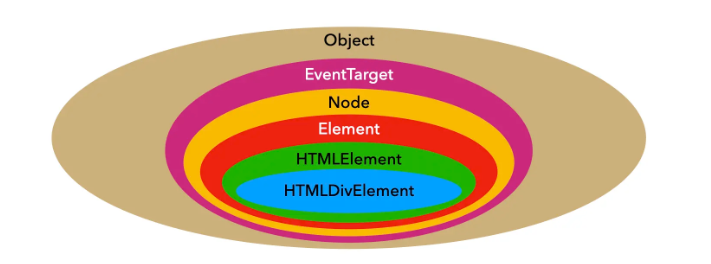
如图,可以得出结论。
Element继承于Node,HTMLElement又继承于Element。
从而也可以得出一个结论:Element一定是 Node,但 Node 不一定是 Element。
因此Element 可以使用 Node 的所有方法。
单个 Node 的界限在哪里?
-
单个的 HTML 标签算是一个单独的 Node。
-
针对非 HTML标签(比如文本、空格、换行等),从一个 HTML 标签开始,到碰到的第一个 HTML 标签为止,如果中间有内容(文本、空格、换行等),那这部分内容算是一个 Node。比如:
-
<div> 1 2 3 <span> 4 5 6 </span> 7 8 9 </div> - div 是一个 Node;span 是一个 Node;“ 1 2 3 ”、“ 4 5 6 ”和 “ 7 8 9 ”全都是单独的 Node。
-
拓展与总结
拓展
- HTML 中的换行只能使用 </br> 标签,\n 会被直接解析成字符串;
- HTML 代码中,标签与文本之间、标签和标签之间的换行都会被如实记录,反映到获取结果上就是 \n;
- HTML 代码中,标签与标签、文本与文本、文本与标签之间的空格会被如实记录;
总结
- document.getElementById() 获取到的结果既是 Node 也是 Element。因为Element继承于Node。
- Element 一定是 Node,但 Node 不一定是 Element,也可能是文本、空格和换行符。
- NodeList 里的换行符是因为原始代码中, HTML 标签与标签、内容与标签之间换行而产生的。
- 单个的 HTML 标签算是一个单独的 Node。
- 针对非 HTML标签(比如文本、空格等),从一个 HTML 标签开始,到碰到的第一个 HTML 标签为止,如果中间由内容(文本、空格等),那这部分内容算是一个 Node。



