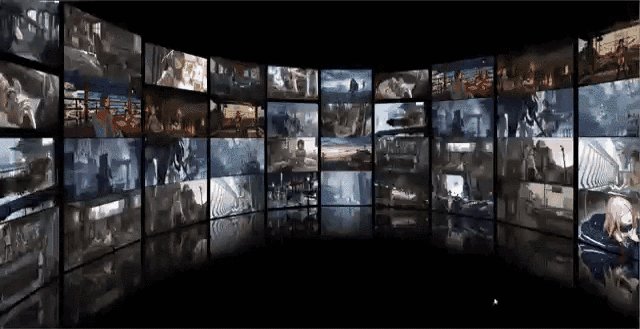
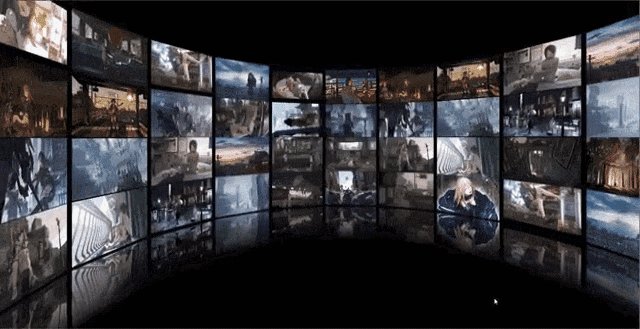
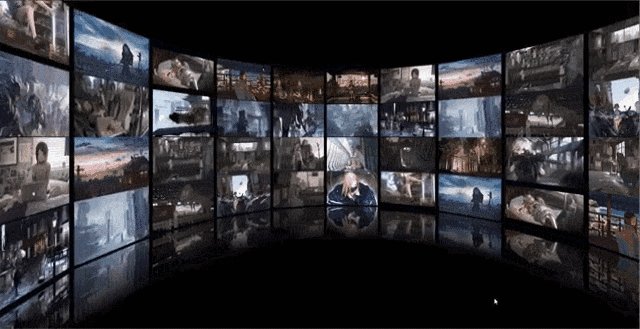
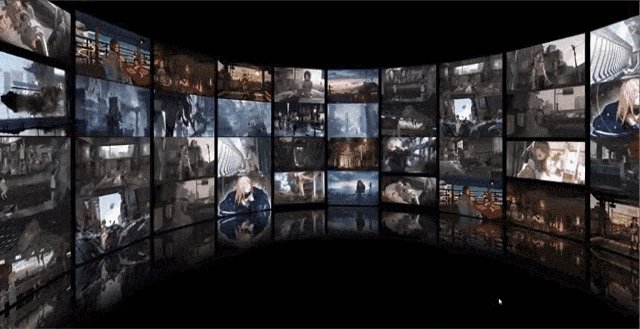
CSS实现3D旋转相册效果
效果预览

前置知识
-
透视,perspective
-
3D位移,translate3d(x,y,z)
-
3D旋转,rotate3d(x,y,z)
-
3D呈现,transform-style
-
CSS3动画,@keyframes
-
box-reflect、linear-gradient属性
HTML代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>PhotoWall</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="stage">
<img class="piece" src="./images/1.jpg" style="--number: 0;">
<img class="piece" src="./images/2.jpg" style="--number: 1;">
<img class="piece" src="./images/3.jpg" style="--number: 2;">
<img class="piece" src="./images/4.jpg" style="--number: 3;">
<img class="piece" src="./images/5.jpg" style="--number: 4;">
<img class="piece" src="./images/6.jpg" style="--number: 5;">
<img class="piece" src="./images/7.jpg" style="--number: 6;">
<img class="piece" src="./images/8.jpg" style="--number: 7;">
<img class="piece" src="./images/9.jpg" style="--number: 8;">
<img class="piece" src="./images/10.jpg" style="--number: 9;">
<img class="piece" src="./images/11.jpg" style="--number: 10;">
<img class="piece" src="./images/12.jpg" style="--number: 11;">
<img class="piece" src="./images/13.jpg" style="--number: 12;">
<img class="piece" src="./images/14.jpg" style="--number: 13;">
<img class="piece" src="./images/15.jpg" style="--number: 14;">
<img class="piece" src="./images/16.jpg" style="--number: 15;">
<img class="piece" src="./images/17.jpg" style="--number: 16;">
<img class="piece" src="./images/18.jpg" style="--number: 17;">
</div>
<div class="stage">
<img class="piece" src="./images/19.jpg" style="--number: 0;">
<img class="piece" src="./images/20.jpg" style="--number: 1;">
<img class="piece" src="./images/21.jpg" style="--number: 2;">
<img class="piece" src="./images/22.jpg" style="--number: 3;">
<img class="piece" src="./images/23.jpg" style="--number: 4;">
<img class="piece" src="./images/24.jpg" style="--number: 5;">
<img class="piece" src="./images/25.jpg" style="--number: 6;">
<img class="piece" src="./images/26.jpg" style="--number: 7;">
<img class="piece" src="./images/27.jpg" style="--number: 8;">
<img class="piece" src="./images/28.jpg" style="--number: 9;">
<img class="piece" src="./images/29.jpg" style="--number: 10;">
<img class="piece" src="./images/30.jpg" style="--number: 11;">
<img class="piece" src="./images/1.jpg" style="--number: 12;">
<img class="piece" src="./images/2.jpg" style="--number: 13;">
<img class="piece" src="./images/3.jpg" style="--number: 14;">
<img class="piece" src="./images/4.jpg" style="--number: 15;">
<img class="piece" src="./images/5.jpg" style="--number: 16;">
<img class="piece" src="./images/6.jpg" style="--number: 17;">
</div>
<div class="stage">
<img class="piece" src="./images/7.jpg" style="--number: 0;">
<img class="piece" src="./images/8.jpg" style="--number: 1;">
<img class="piece" src="./images/9.jpg" style="--number: 2;">
<img class="piece" src="./images/10.jpg" style="--number: 3;">
<img class="piece" src="./images/11.jpg" style="--number: 4;">
<img class="piece" src="./images/12.jpg" style="--number: 5;">
<img class="piece" src="./images/13.jpg" style="--number: 6;">
<img class="piece" src="./images/14.jpg" style="--number: 7;">
<img class="piece" src="./images/15.jpg" style="--number: 8;">
<img class="piece" src="./images/16.jpg" style="--number: 9;">
<img class="piece" src="./images/17.jpg" style="--number: 10;">
<img class="piece" src="./images/18.jpg" style="--number: 11;">
<img class="piece" src="./images/19.jpg" style="--number: 12;">
<img class="piece" src="./images/20.jpg" style="--number: 13;">
<img class="piece" src="./images/21.jpg" style="--number: 14;">
<img class="piece" src="./images/22.jpg" style="--number: 15;">
<img class="piece" src="./images/23.jpg" style="--number: 16;">
<img class="piece" src="./images/24.jpg" style="--number: 17;">
</div>
<div class="stage">
<img class="piece" src="./images/25.jpg" style="--number: 0;">
<img class="piece" src="./images/26.jpg" style="--number: 1;">
<img class="piece" src="./images/27.jpg" style="--number: 2;">
<img class="piece" src="./images/28.jpg" style="--number: 3;">
<img class="piece" src="./images/29.jpg" style="--number: 4;">
<img class="piece" src="./images/30.jpg" style="--number: 5;">
<img class="piece" src="./images/1.jpg" style="--number: 6;">
<img class="piece" src="./images/2.jpg" style="--number: 7;">
<img class="piece" src="./images/3.jpg" style="--number: 8;">
<img class="piece" src="./images/4.jpg" style="--number: 9;">
<img class="piece" src="./images/5.jpg" style="--number: 10;">
<img class="piece" src="./images/6.jpg" style="--number: 11;">
<img class="piece" src="./images/7.jpg" style="--number: 12;">
<img class="piece" src="./images/8.jpg" style="--number: 13;">
<img class="piece" src="./images/9.jpg" style="--number: 14;">
<img class="piece" src="./images/10.jpg" style="--number: 15;">
<img class="piece" src="./images/11.jpg" style="--number: 16;">
<img class="piece" src="./images/12.jpg" style="--number: 17;">
</div>
</body>
</html>
CSS代码
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
html,
body {
--z: 900px;
}
body {
background-color: #000;
perspective: 880px;
overflow: hidden;
}
.stage {
position: relative;
width: 300px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
animation: rotate 30s linear infinite;
-webkit-animation: rotate 30s linear infinite;
}
.stage:nth-child(4) img {
-webkit-box-reflect: below 10px -webkit-linear-gradient(transparent,transparent 0%,rgba(0,0,0,.8));
}
.stage .piece {
position: absolute;
top: 0;
left: 0;
display: block;
width: 300px;
height: 200px;
transform: scaleX(-1) rotateY(calc(20deg * var(--number))) translateZ(var(--z));
-webkit-transform: scaleX(-1) rotateY(calc(20deg * var(--number))) translateZ(var(--z));
-moz-transform: scaleX(-1) rotateY(calc(20deg * var(--number))) translateZ(var(--z));
-ms-transform: scaleX(-1) rotateY(calc(20deg * var(--number))) translateZ(var(--z));
-o-transform: scaleX(-1) rotateY(calc(20deg * var(--number))) translateZ(var(--z));
}
@keyframes rotate {
0% {
transform: rotateY(0);
-webkit-transform: rotateY(0);
-moz-transform: rotateY(0);
-ms-transform: rotateY(0);
-o-transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
-webkit-transform: rotateY(360deg);
-moz-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
}
}



