Web APIs 之 offset、client、scroll系列
元素偏移量offset系列
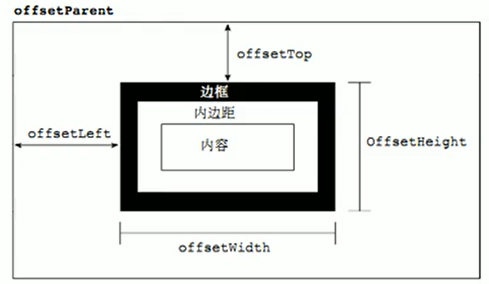
offset是元素偏移量,使用offset系列相关属性可以动态的得到该元素的偏移位置、大小等。
- 可以获取元素 距离带有定位度元素 的位置
- 可以获取元素自身的大小(宽度、高度)
- 返回的数值不带单位
offset系列常用属性
| offset系列属性 | 作用 | |
|---|---|---|
| element.offsetParent | 返回element元素带有定位的父级元素,如果父级元素都没有设置定位则返回body | |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 | |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 | |
| element.offsetWidth | 返回自身包括 内容区、padding、border的宽度,返回数值不带单位 | |
| element.offsetHeight | 返回自身包括 内容区、padding、border的高度,返回数值不带单位 |

示例代码:
<!DOCTYPE html>
<html lang="en">+
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>offset系列</title>
<style>
#parent {
/* 如果不加position,下方child.offsetParent的值是body */
position: relative;
width: 100px;
height: 100px;
padding: 5px;
border: 10px;
margin: 15px;
background-color: red;
}
#child {
width: 10px;
height: 10px;
padding: 1px 2px;
border: 3px solid black;
margin: 4px 5px;
background-color: pink;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
<script>
var child = document.getElementById('child');
console.log(child.offsetParent); // <div id="parent"></div>
console.log(child.offsetTop); // #child.margin-top + #parent.padding-top = 4px + 5px = 9px
console.log(child.offsetLeft); // #child.margin-left + #parent.padding-left = 5px + 5px = 10px
console.log(child.offsetWidth); // width + padding-left + padding-right + border-left + border-right = 10px + 2px + 2px + 3px + 3px = 20px
console.log(child.offsetHeight); // height + padding-top + padding-bottom + border-top + border-bottom = 10px + 1px + 1px + 3px + 3px = 18px
</script>
</body>
</html>
offset和style的区别
| offset | style |
|---|---|
| 可以得到任意样式表中的样式值 | 只能得到行内样式表中的样式值 |
| 获得的数值没有单位 | 获得的数值是带有单位的字符串 |
| offsetWidth 包含 padding、border 和 width | style.width 获得不包括 padding 和 border 的值 |
| offsetWidth 等属性只是只读属性,只能获取不能赋值 | style.width 是可读写属性,可以获取也可以赋值 |
| 适合获取元素大小、位置 | 适合给元素更改值 |
元素可视区 client 系列
通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
client 系列属性
| client 系列属性 | 作用 |
|---|---|
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框大小 |
| element.clientWidth | 返回自身包括 padding、内容区的宽度,不含边框,返回值不带单位 |
| element.clientHeight | 返回自身包括 padding、内容区的高度,不含边框,返回值不带单位 |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>client系列</title>
<style>
#parent {
position: relative;
width: 100px;
height: 100px;
padding: 5px;
border: 10px;
margin: 15px;
background-color: red;
}
#child {
width: 10px;
height: 10px;
padding: 1px 2px;
border: 1000px solid black;
margin: 4px 5px;
background-color: pink;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
<script>
var child = document.getElementById('child');
console.log(child.clientTop); // 返回元素上边框的大小 1000px
console.log(child.clientLeft); // 返回元素左边框的大小 1000px
console.log(child.clientWidth); // width + padding-left + padding-right = 10 + 2 + 2 = 14px
console.log(child.clientHeight); // height + padding-top + padding-bottom = 10 + 1 + 1 = 12px
</script>
</body>
</html>
元素滚动 scroll 系列
scroll 意为滚动的,使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。
scroll 系列属性
| scroll系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷上去的上侧的距离,返回值不带单位 |
| element.scrollLeft | 返回被卷上去的左侧距离,返回值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回值不带单位 |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>scroll系列</title>
<style>
#scroll {
width: 100px;
height: 100px;
overflow: scroll;
/* 添加white-space元素,文字不换行,就会变成横向的滚动条,而不是传统的竖向滚动条 */
/* white-space: nowrap; */
}
</style>
</head>
<body>
<div id="scroll">
test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test
</div>
<script>
var scroll = document.getElementById('scroll');
scroll.addEventListener('scroll', function() {
console.log('scrollTop:' + scroll.scrollTop); // 竖向滚动条距离元素最顶端的距离
console.log('scrollLeft:' + scroll.scrollLeft); // 横向滚动条距离元素最左边的距离
console.log('scrollWidth:' + scroll.scrollWidth); // 整个滚动窗口的真实宽度,包括暂时看不见被隐藏的部分
console.log('scrollHeight:' + scroll.scrollHeight); // 整个滚动窗口的真实高度,包括暂时看不见被隐藏的部分
})
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号