强缓存与协商缓存
缓存
浏览器缓存 是浏览器将用户请求过的静态资源(html、css、js),存储到电脑本地磁盘中,当浏览器再次访问时,就可以直接从本地加载了,不需要再去服务端请求了。
在工作中,将前端代码发布到静态服务器上时,需要对这些静态资源做一些运维配置。
其中设置gzip和缓存必不可少,这两项直接影响到网页性能与用户体验。
缓存的优点:
- 减少不必要的数据传输,节省带宽。
- 减少服务器的负担,提升网站性能。
- 加快客户端加载网页的速度。
缓存的缺点:
- 资源如果有变更,但是客户端没有及时更新的话,会造成用户获取信息滞后。
因此,为了避免设置缓存错误,掌握缓存的原理是非常有必要的。
缓存规则
- 强缓存
- 协商缓存
强缓存
如果缓存资源没有过期,就用缓存的资源。
如果缓存资源过期了,就去请求服务器。
如何判断资源是否过期呢?
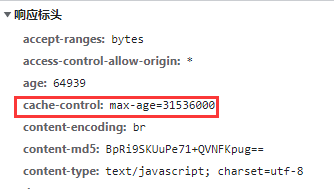
答:主要是看 response headers 中的 Cache-Control 的值。

图中的max-age = 31536000秒(1年),就是说在这些秒内,都直接使用缓存,超过了就继续请求服务器。
而和 Cache-Control 并列的,还有一个 expires ,已经基本淘汰了,所以不用管。
Cache-Control 的几个取值含义:
- private: 仅浏览器可以缓存
- public: 浏览器和代理服务器都可以缓存
- max-age=xxx,过期时间(重要)
- no-cache,不进行强缓存(重要)
- no-store 不强缓存,也不协商缓存
这些规则可以同时多个,之间使用逗号隔开。
对于强缓存,我们主要研究 Cache-Control 中的** max-age 和 no-cache**。
判断该资源是否命中强缓存,就看 response 中 Cache-Control 的值。
如果有max-age=xxx,则命中强缓存。
如果Cache-Control的值是no-cache,说明没命中强缓存,走协商缓存。
max-age = 0 和 no-cache 有啥区别?
答:no-cache直接不进行强缓存,让你去走协商缓存。而max-age=0是进行强缓存,但是过期了。实际上看起来两者效果是一样的。
协商缓存
触发条件:
- Cache-Control 的值为 no-cache (不强缓存)
- 或者 max-age 过期了 (强缓存,但总有过期的时候)
不管怎样,最后都要进行协商缓存(no-store除外)

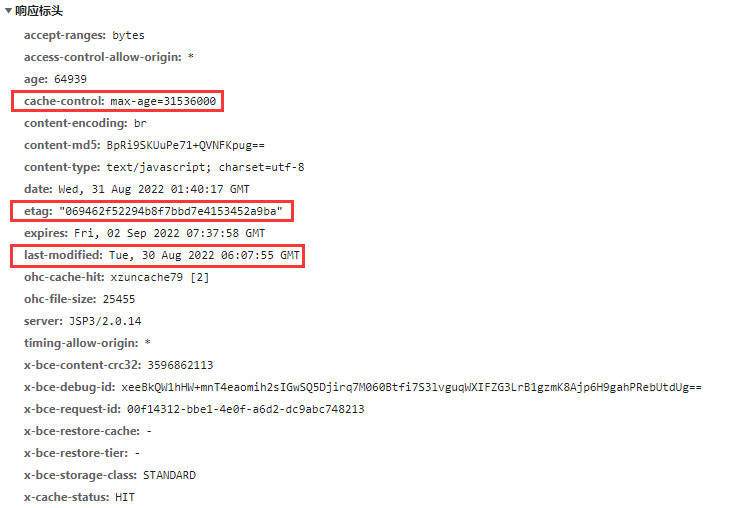
上述图,虽然强缓存命中,但是也有 ETag 和 Last-Modified ,这两个就是协商缓存的相关规则:
-
ETag:每个文件有一个,改动文件了就变了,可以看似md5。
-
Last-Modified:文件的修改时间。
每次http返回来 response header 中的 ETag和 Last-Modified,在下次请求时在 request header 就把这两个带上。服务端把你带过来的标识,资源目前的标识,进行对比,以此来判断资源是否更改了。
缓存表在每次请求成功后都会更新规则。
协商缓存步骤总结:
- 请求资源时,把用户本地该资源的 ETag 同时带到服务端,服务端和最新资源做对比。
- 如果资源没更改,返回304,浏览器读取本地缓存。
- 如果资源有更改,返回200,返回最新的资源。

