CSS属性vertical-align
一、简介
vertical-align的意思是在垂直方向进行对齐。
它主要对以下属性有效:
-
inline元素
-
inline-block元素
-
table-cell元素
-
::first-letter 和 ::first-line
取值:
- baseline | length | percentage | sub | super | top | middle | bottom | text-top | text-bottom | initial | inherit
- 默认值是baseline
二、理解Line box
Line box是由一行同级或多级inline或inline-box元素组成的区域。
一个Line box,其中某个元素的line-height若大于容器元素的line-height,则Line box的高度由line-height最大子元素决定。否则由容器元素的line-height决定。
line-height最大的元素的 line-height 和 vertical-align 决定了Line box的基线,这里把这个元素称为关键元素。
关键元素的vertical-align属性会影响Line box中的其它inline和inline-block元素的vertical-align的表现。
下面举几个例子:
由于line-height属性会继承,为了防止其干扰说明效果,所以将所有元素的line-height属性设置为1,即:*{line-height:1;}
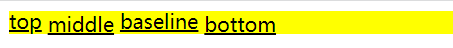
例1(没有关键元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line box</title>
<style>
* {
line-height: 1;
}
span {
text-decoration: underline;
}
</style>
</head>
<body>
<div style="background-color: yellow;">
<span style="vertical-align: top">Span1</span>
<span style="vertical-align: middle">Span2</span>
<span style="vertical-align: baseline">Span3</span>
<span style="vertical-align: bottom">Span4</span>
</div>
</body>
</html>

由于父元素和子元素都没有设置line-height且子元素字体大小相同,所以line box的高度就为字体高度(没有关键元素)。
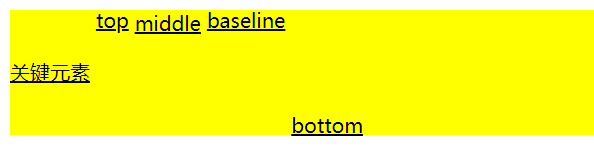
例2(设置关键元素baseline)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line box</title>
<style>
* {
line-height: 1;
}
span {
text-decoration: underline;
}
</style>
</head>
<body>
<div style="background-color: yellow;">
<span style="line-height: 100px; vertical-align: baseline;">关键元素</span>
<span style="vertical-align: top">Span1</span>
<span style="vertical-align: middle">Span2</span>
<span style="vertical-align: baseline">Span3</span>
<span style="vertical-align: bottom">Span4</span>
</div>
</body>
</html>

父元素没有设置line-height,可以认为父元素的line-height小于关键元素的line-height,所以Line box的高度就是关键元素决定的100px。
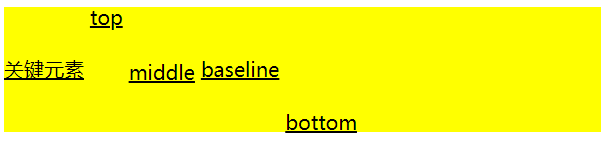
例3(设置关键元素top)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line box</title>
<style>
* {
line-height: 1;
}
span {
text-decoration: underline;
}
</style>
</head>
<body>
<div style="background-color: yellow;">
<span style="line-height: 100px; vertical-align: top;">关键元素</span>
<span style="vertical-align: top">top</span>
<span style="vertical-align: middle">middle</span>
<span style="vertical-align: baseline">baseline</span>
<span style="vertical-align: bottom">bottom</span>
</div>
</body>
</html>

在这个例子中,关键元素设置了line-height而父元素没有设置高度所以表现得处在垂直居中位置。
由于关键元素的vertical-align设置为top,所以整个Line box的基准就被调整到了靠近顶端处。
这样会影响这个line-box中的其它元素的vertical-align的表现:设置为top的元素处于顶端,设置为middle和baseline的元素则靠近顶端和处于顶端,设置为bottom的元素处于底端。关键元素的vertical-align设置为bottom的情况与这个例子类似。
总结
Line box的高度由子元素和自身的line-height属性的最大值决定,line-height最大的子元素若同时line-height属性大于父元素则其vertical-align属性为影响其它子元素的vertical-align的表现。
三、baseline
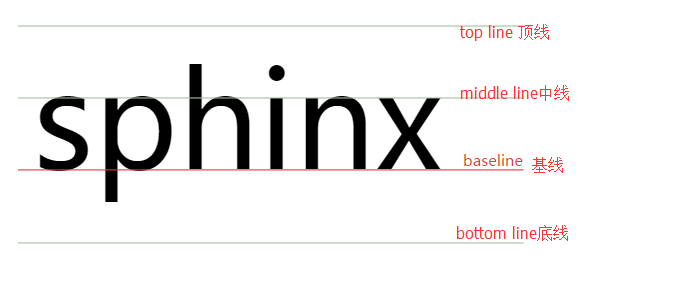
1、字母x与baseline
字母x的下边缘就是基线。

2、baseline的确定规则
- 1、inline-table元素的baseline是它的table第一行的baseline。
- 2、inline-block元素的baseline确定规则
- 规则1:inline-block元素,如果内部有line box,则inline-block元素的baseline就是最后一个作为内容存在的元素[inline box]的baseline,而这个元素的baseline的确定就要根据它自身来定了。
- 规则2:inline-block元素,如果其内部没有line box或它的overflow属性不是visible,那么baseline将是这个inline-block元素的底margin边界。
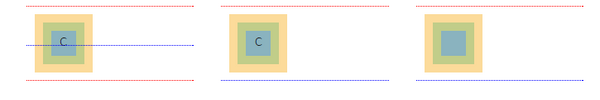
例1

上图中从左到右都是line-block元素,红线代表margin-box的边界,蓝线代表baseline;黄色为border,绿色为padding,蓝色为content。
左边元素包含着没有脱离正常流的内容c,中间元素除了没有脱离正常流的内容c外还增加了overflow:hidden,右边元素没有内容,但是内容区有宽高。
分析图中各种情况inline-block元素的baseline:
上图左图,inline-block元素有处于正常流的内容,根据规则1,所以inline-block的baseline就是最后一个作为内容存在的元素的baseline,也就是内容c的baseline,而c的baseline根据自身定,就是图中蓝色。
上图中图,inline-block元素overflow:hidden不为visible,根据规则2,该inline-block元素baseline就是inline-block元素的margin-box的下边界了,即图中蓝线。
上图右图,inline-block元素没有内容,根据规则2,所以其baseline为margin-box的下边界,即蓝线。
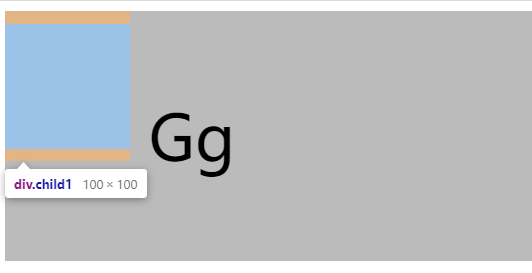
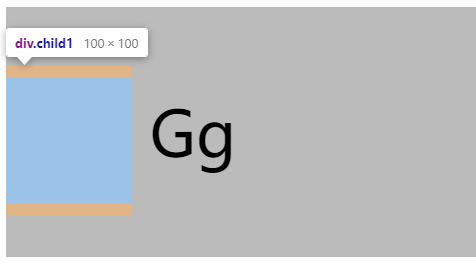
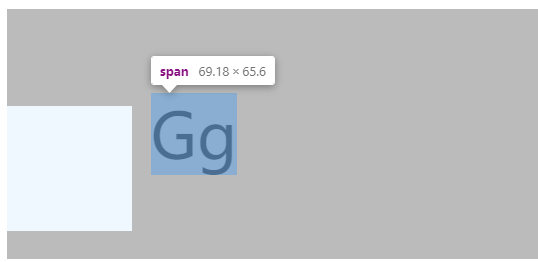
例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line box</title>
<style>
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: baseline;
background-color: aliceblue;
}
</style>
</head>
<body>
<div class="ctn-block">
<div class="child1"></div>
<span>Gg</span>
</div>
</body>
</html>

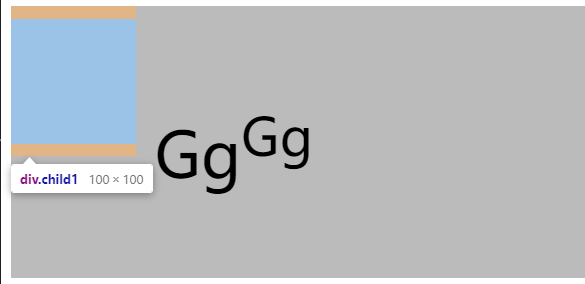
父元素.ctn-block的base-line是Gg的baseline。
inline-block元素因为没有内部line box,也没有设置overflow:visible,所以其baseline是底margin边界。
四、vertical-align基于baseline的不同取值
1、baseline
将子元素盒子的baseline与父盒子的baseline对齐。
2、middle
将元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐
这里元素盒子的垂直中点容易确定,父盒子的baseline也好确定,但是x-height要进行计算得到,这个x-height就是字母x的高度。

3、text-top
将盒子的顶端(margin-top边界)与父盒子的文本区域顶端对齐

4、text-bottom
将盒子的底端(margin-bottom边界) 与父盒子的文本区域底端对齐
5、sub
将子元素盒子的baseline降低,到适当的父盒子的下标位置。
6、super
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>super</title>
<style>
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: super;
background-color: aliceblue;
}
</style>
</head>
<body>
<div class="ctn-block">
<div class="child1"></div>
<span>Gg<sup>Gg</sup></span>
</div>
</body>
</html>
将元素盒子的baseline升高,到适当的父盒子的上标位置。

7、percentage
百分比:升高(正值)或降低(负值)子元素盒子,具体的升高/降低数值由父盒子的line-height的值乘以百分比计算得出。如果百分比为0%,就和vertical-align:baseline一样。
8、length
升高(正值)或降低(负值)子元素盒子。值为升高/降低的距离,如果为0,和vertical-align:baseline一样。
五、vertical-align基于line box的不同取值
当vertical-align设置为top和bottom时,其就不是按照baseline进行定位了,而是根据line box进行定位。子元素盒子的顶部和底部也就是其上下margin外边界。
1、top
将子元素盒子的顶部和其所在的line box顶部对齐
2、bottom
将子元素盒子的底部和其所在的line box底部对齐
学习参考:



