CSS自适应宽度圆角按钮
先来看张图片:
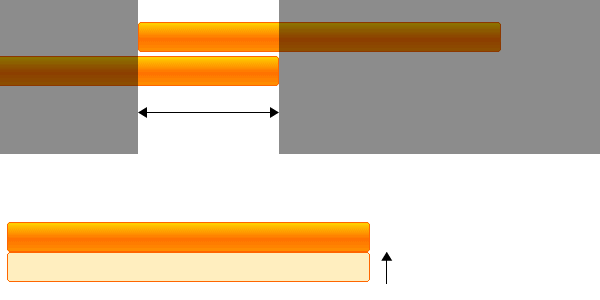
 原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。
原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。
完整代码演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS自适应宽度圆角按钮 @5key.net</title>
<style>
*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) left -30px;height:30px;}
a span{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) right 0; padding:9px 8px 5px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover span{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) right -30px; color:#000; padding:9px 8px 5px 0; margin:0 0 0 8px; height:16px; }
</style>
</head>
<body>
<h1><strong>CSS自适应宽度圆角按钮</strong></h1>
<a href="#"><span>首页</span></a>
<a href="#"><span>不是首页</span></a>
<a href="#"><span>他也许是首页</span></a>
<a href="#"><span>但他一定不是首页</span></a>
<a href="#"><span>好了,就这样把。别扯了~</span></a>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS自适应宽度圆角按钮 @5key.net</title>
<style>
*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) left -30px;height:30px;}
a span{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) right 0; padding:9px 8px 5px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover span{background:url(http://images.cnblogs.com/cnblogs_com/luckboy/12447749840.gif) right -30px; color:#000; padding:9px 8px 5px 0; margin:0 0 0 8px; height:16px; }
</style>
</head>
<body>
<h1><strong>CSS自适应宽度圆角按钮</strong></h1>
<a href="#"><span>首页</span></a>
<a href="#"><span>不是首页</span></a>
<a href="#"><span>他也许是首页</span></a>
<a href="#"><span>但他一定不是首页</span></a>
<a href="#"><span>好了,就这样把。别扯了~</span></a>
</body>
</html>
用到的图片: