浅谈从后端开发的角度去理解 为什么要前后端分离
本人是写 C/S 端开始工作,后来写了2年 ASP.Net 然后最近4年开始接触 TypeScript,Angular,Vue。为什么不学 React ?太专业了,学习成本太高。
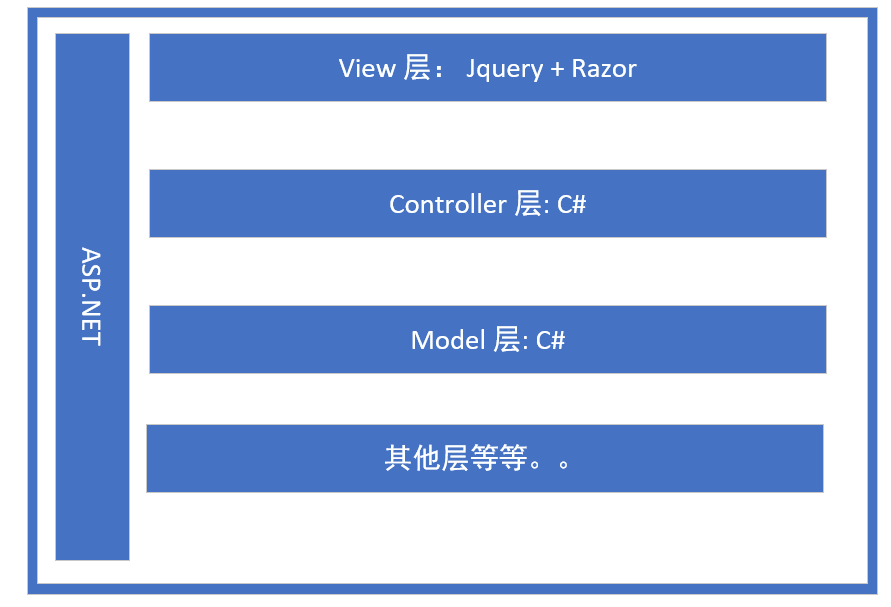
在 Angularjs(不是 Angular2+), Vue, Rect,还没出现之前,Net 体系都是 ASP.Net + Razor + JQuery 整体的开发整个网站。如下图:

那么问题来了,整个东西全部由 Net 开发去做,前端做啥?我记得那个时候前端就是做原型,后端开发再拿去改改,联调。
然后 前后端分离 已经成了一个必然的趋势,有没有感觉这个场景好像在哪见过?没错,就是解耦,高内聚,低耦合。
后端的开发做解耦就是用接口去做分离,比如新手(包括我以前)总觉得创建一个类再加个接口,然后用 DI 去注入一个实例感觉多此一举,
然而并不是那样,这样的设计目的是保持程序扩展性,利用面向对象的特性来设计。(PS: 关于接口我可能还会再单独写点东西)
那么前后端分离到底有哪些好处呢。
1.分离关注点
前端只关心数据如何展示,用户体验,美观炫酷,以及前端自己的逻辑流程(比如页面跳转,数据存储等),至于后端是什么语言都不用关心
后端只关心数据接口,业务逻辑的接口,通常就是 Webapi 接受前端的 http 请求,只要能接收 http 请求,甚至可以是 RPC ,至于是谁请求并不关心,只要有类似 JWT, OAuth 认证
2.提高开发效率
当前后端双方将初步设计的接口敲定,双方可以开始并行工作,相比较以前的工作模式,前端必须等待后端完成的进度来继续工作,相当于 多线程同步 直接转换为 并行计算。PS: 前端还可以
自己去 Mock 数据,完全不要服务端写一些伪数据接口,自己玩耍,早早下班 Happy ,阶段工作总是比后端先写完。。
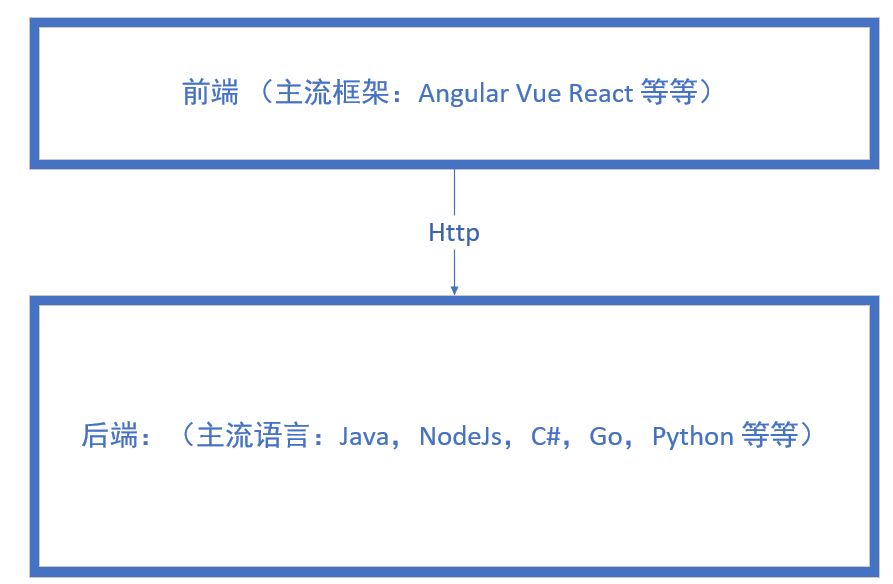
整体结构如下图:

写在最后:以后的工作模式肯定是细化工作,专精某一领域去工作,团队越大越细化,并不是说全栈不好,高级全栈工资很高,而是人的精力有限(如果你是非常热爱编程,每天70%~90%时间都在编程的那种鬼才请无视我这句话)
专注某一个领域去钻研更容易提高你的核心竞争力,也就是工资更高。


