maptalks
支持2d/3d地图渲染及操作,maptalks可支持1w左右图形渲染(再多了就会有一点点卡,和电脑性能也有关系)
官网:www.maptalks.org

组件中的组件
maptalks.three: 可支持three及一些简单数据样式,具体的还没用过
maptalks.snap: 绘制图形可贴边操作
maptalks.arcgistilelayer arcgis发布的图层数据加载方式
maptalks.heatmap 热力图
@maptalks/gl
maptalks的三维组件,可渲染倾斜摄影,模型数据
管网:doc.maptalks.com/docs/ide/guide/intro/leaflet/openlayers
也是一个地图组件,虽然没用过,但也是比较出门的地图引擎。
cesium
三维地图引擎
earthSDK
西部数据公司出品的,以cesium为基础,搭建的三维引擎,简单上手,处理json就能处理图层;群内活跃。
mars3d
火星公司开源引擎,以cesium改造,turf合并使用,左下角会有标记,去除需要手续;但样例数据非常多,群里活跃。
proj4
弄坐标系的玩意
turf
处理图形的一些计算交并补,最短路线等
gcoord
可直接转换坐标的组件
echart
图表组件
js-export-word
html结构导出为word文件,可将图片等dom结构同样处理掉
html-docx-js/dist/html-docx
file-saver
这俩同样可以处理html为word但是会出现图片无法处理的问题。
xlsx
导出数据为excel文件
docx-preview(npm)
word文件的前端预览工具,后端数据获取过来,前端处理后直接丢进去预览文件
pptxjs
ppt预览工具
exceljs(npm)、handsontable(npm)(npm)
excel预览工具
pdfjs
顾名思义PDF预览工具,虽然可以不用,毕竟浏览器支持pdf预览,直接open就行。
wangeditor
富文本编辑器
flv.js、videojs
前端视频流插件
vue-json-editor
前端json数据编辑器
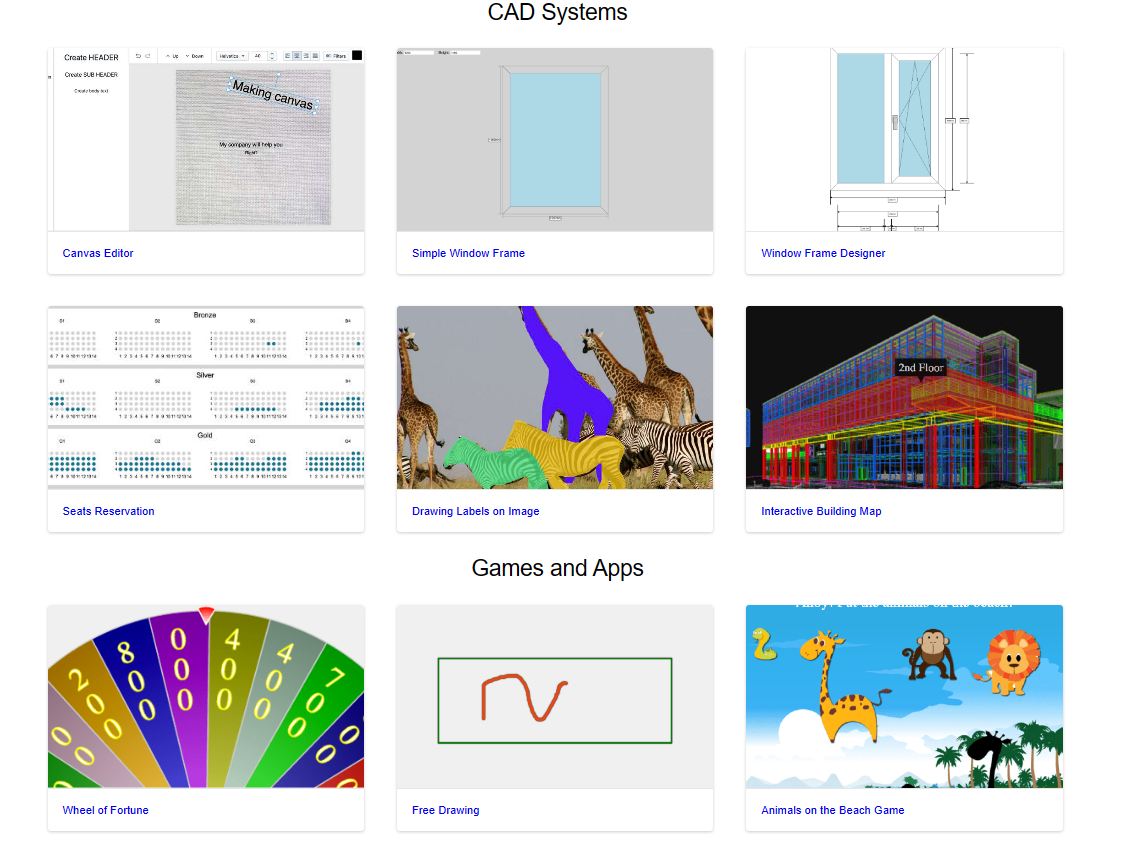
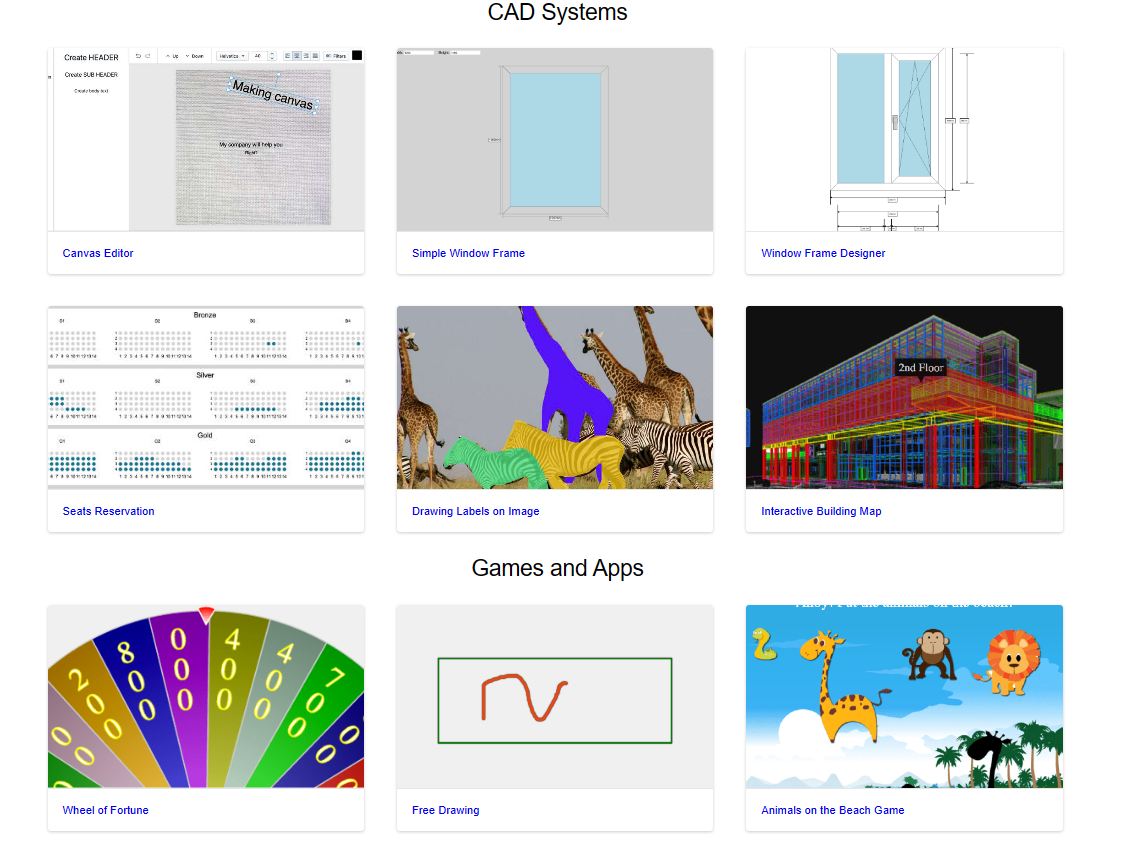
konvajs Framework Demos | Konva - JavaScript 2d canvas library (konvajs.org)
一个canvas的组件库,处理标签,可以让我们像操作 DOM 一样来操作 canvas,并提供了对 canvas 中元素的事件机制,拖放操作的支持。
此外,你也可以借助它来绘制一个页面的截图,作为大名鼎鼎的 html2canvas 库的替代方案,因为 html2canvas 在部分手机上生成截图的效果并不是很好。

html2canvas
dom节点改为图片的组件