vs-code 的常用插件
最近编辑器转移至VS-Code上面了,为什么抛弃sublime呢,因为,sublime在项目逐渐变大的过程中(项目已上万行,还在不停继续变大),sublime会出现卡顿,反应缓慢,甚至未响应状态,基于此对编辑器进行升级:vs-code。
虽然用惯了sublime,但对于新的编辑器还是有了极大的热情,其中,最让我痴迷的是插件~~~插件~~~插件~~~话不多说,开始列干活

Auto Rename Tag---见名知意,自动闭合标签

Beautify---代码格式化

Chinese (Simplified) Language Pack for Visual Studio Code---中文啊,中文~多好看,多深奥的语言。

Debugger for Chrome---用vs-code进行代码的debugger调试

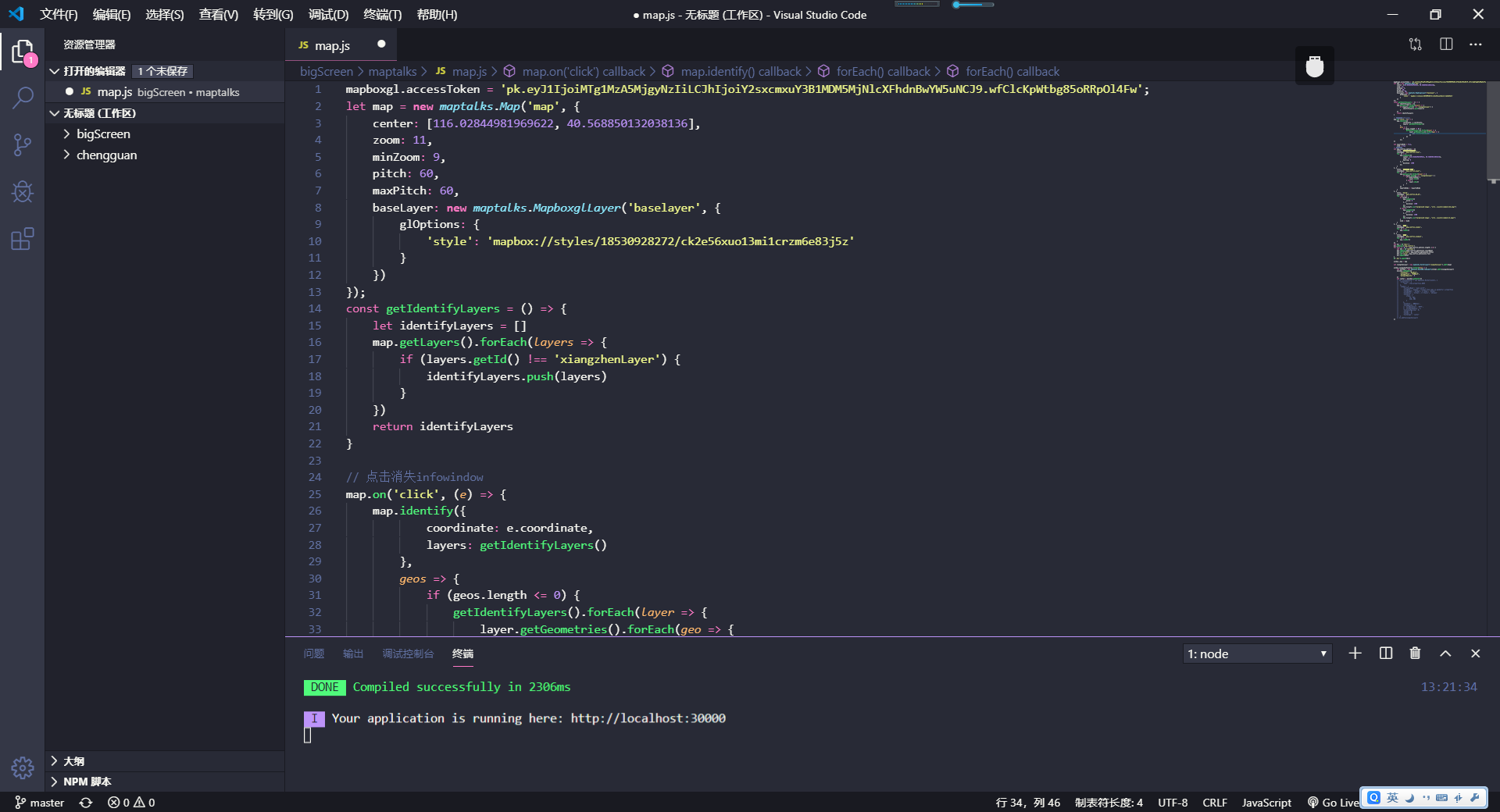
Dracula Official---吸血鬼主题,巨好看(我就在用这个,太好看了,所以附图一张)


ESLint---代码格式化工具

Live Server---VS-Code的简易本地服务

open in Browser---打开本地浏览器浏览代码

path intellisense---路径自动补全插件

vscode-icons---项目文件图标

Vetur---vue代码格式化插件

