团队作业5——测试与发布(Alpha版本)
团队作业5——测试与发布(Alpha版本)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/gdgy/networkengineering1934-Softwareengineering |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/gdgy/networkengineering1934-Softwareengineering/homework/12143 |
| 这个作业的目标 | 发布Alpha版本测试报告以及发布说明 |
Alpha版本测试报告
发现的bug:
- 1.首页条件查询时出现仅有第一页可正常查询的结果,后面的查询会报数组越界的错误。
- 2.调用阿里云对象存储服务的接口上传图片时超过2M的图片时会报图片过大的异常。
- 3.插入用户,动物等信息的时候发现需要自动生的唯一主键id无法插入。
- 4.关于前端下拉刷新,微信小程序提供 onReachBottom方法触发滚动条到底事件。但是,当首页数据过少,无滚动条时,无法触发该事件。
- 5.微信小程序提供的表单组件中的日期选择,设置有效日期的结束范围没有用,触发change事件时,超过有效时间的还是可以选择。
修复的bug:
- 2.这个问题是因为后台所使用的SpringBoot框架会对上传文件用的对象MultipartFile有2M的最大限制,本来这个规则可以通过编写配置类改变,不过最后还是决定由前端解决,即前端如果检测到上传的图片大于2M就提示“该图片太大,请重新选择”
- 3.在后台Po类中的id字段的注解@TableId字段中添加 type = IdType.AUTO
- 4.将首页高度设为 101vh,强行让其出现滚动条。
- 5.通过自己编写逻辑代码再次判断
不能重现的bug:
暂无
这个产品就是这样设计的,不是bug:
- 1.因为一个动物可对应多张图片,所以动物和动物图片这两个对象我们是建立了两张表存储的。一开始我们在插入测试数据的时候有些动物对应的图片信息忘记写了,导致查出的结果是空值。不过前端那边设置了上传和 修改动物信息功能必须要上传图片的规定,所以上传动物信息后一定会有对应图片的信息,实际操作的时候不会出现这种问题。
没有能力修复,将来也不打算修复:
暂无
延迟到下一个版本修复:
暂无
场景测试:
1.用户注册或登录。
2.登陆后进入首页,通过瀑布流的形式查看所有的动物的简介。点击某个动物可以查看详情,并且如果该动物是流浪状态可以直接申请领养,也可以申请修改动物的信息。
3.在地图页面,查看所有动物位于地图上的位置,并且可以通过位置和状态对动物进行条件查询。
4.在添加页面上传动物信息
5.在提示页面查看一些对于动物的Tips,每次点击时随机刷新出一条。
6.在个人主页界面查看和修改自己的信息,查看自己提交的申请
7.添加和修改的动物需要通过管理员审核后才能进入数据库。
预期不同的用户会怎样使用你的软件,需求和目标:
- 普通用户:查看和了解广东工业大学内流浪动物的情况、科普和一些其他信息,也可以申请领养动物。
- 管理员:对本系统内的一些申请进行管理。
Test Matrix(测试矩阵):
| 测试功能 | 检验点 | 预期结果 | 测试结果 |
| 首页界面 | 能否正常查看所有动物简介 | ✔ | ✔ |
| 地图界面 | 能否在地图上显示动物图标和分页查询动物列表 | ✔ | 地图显示图标的功能还没彻底完成但已完成分页查询动物列表 |
| 上传界面 | 能否正常上传动物信息 | ✔ | ✔ |
| 提示界面 | 能够随机查询出Tips | ✔ | ✔ |
| 个人主页界面 | 能够正常登录,修改用户信息,查看自己的申请 | ✔ | 还有部分细节未完善 |
出口条件:
能将前后端都正常部署且已编写的所有功能都可正常使用。
Alpha版本发布说明
功能列表
文字描述说明基本同“场景测试”一致,这里放图片。
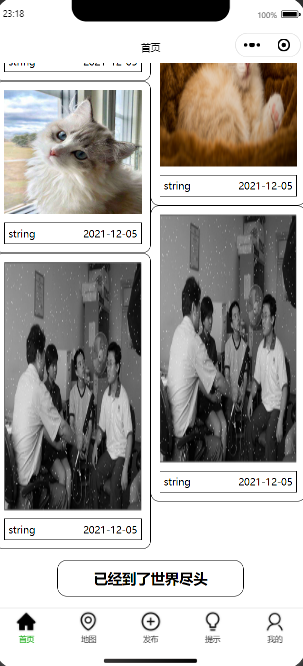
- 首页

- 地图界面

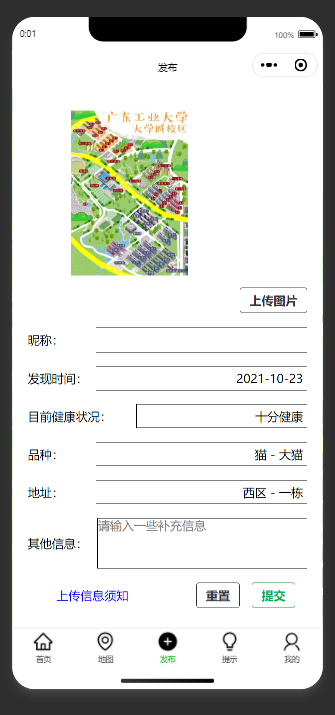
- 上传界面


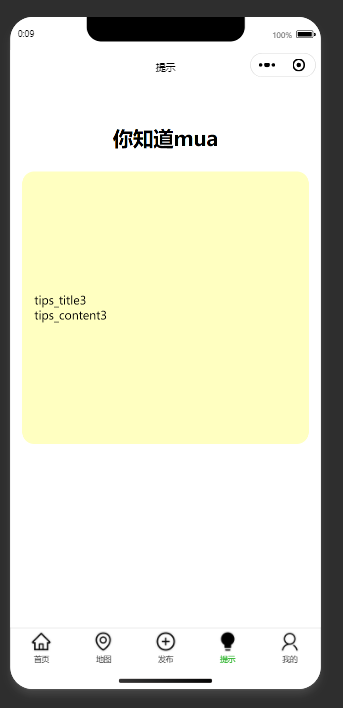
- 提示界面

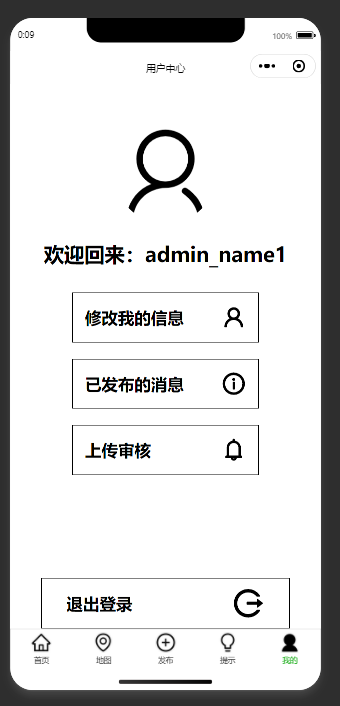
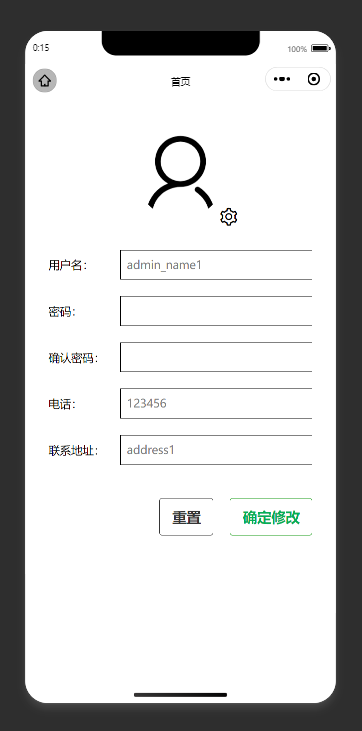
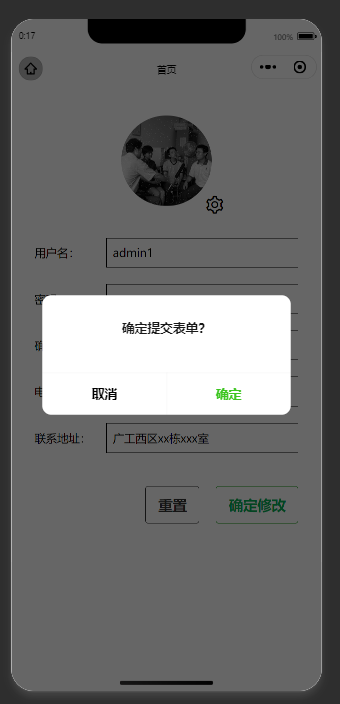
- 个人用户界面




修复原有的缺陷:
这是第一个测试版本,所以没办法和之前的版本比较。缺陷就是有些功能、页面和接口还做得不够完美。
运行环境的要求
基于微信的小程序。
安装方法
前端由于服务器的传输协议问题部署后没有网络,所以暂时无法在微信客户端测试,需要测试的话可以通过下载微信开发者工具并导入前端项目来测试。前端仓库地址:https://gitee.com/wchunjin/gdutcat
描述系统已知的问题限制
暂时还没有
发布方式和发布地址
后端部分的项目已经打包上传至我们的服务器,地址为1.14.202.218:7777,微信小程序的页面是独立部署的,故需要访问微信小程序用的服务器,但前端目前还有些功能的测试不完善,且需要经过微信官方审核,所以暂时还没发布,等完善以后会第一时间添加链接。目前可以通过http://1.14.202.218:7777/swagger-ui.html#/测试后端的各种接口。
前端由于服务器的传输协议问题部署后没有网络,所以暂时无法在微信客户端测试,需要测试的话可以通过下载微信开发者工具并导入前端项目来测试。前端仓库地址:https://gitee.com/wchunjin/gdutcat



 浙公网安备 33010602011771号
浙公网安备 33010602011771号