如何使用帆软报表系统构建决策分析系统
2011-05-21 12:04 ︶ㄣ木べ头 阅读(2960) 评论(0) 编辑 收藏 举报想必大家都已经通过帆软报表的帮助文档及其他方式,知道了很多关于帆软报表的配置、生成等内容。今天我们跳开这个话题从另一个角度来认识到,我们使用帆软报表能给我们带来什么。
闲话不多说,我们直接来看一下最终效果。
(图一)
这个是首页效果,其中的每个模块数据图表均是使用帆软的报表系统生成,整体效果浑然一体。
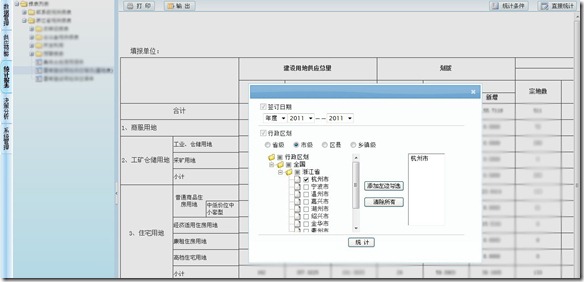
同时还有一个更复杂的报表数据统计模块,如图二
(图二)
下面就来说道下该系统构建的几个关键技术要点。
系统整体架构说明:
Asp.Net系统+IIS+帆软报表系统+Tomact
整个数据的传递过程是,在自身的业务系统中将相关的报表统计参数通过页面POST到帆软报表的服务页面,获取返回的结果,再进行结果的过滤整理,显示到页面中。
一、服务器整合
如我上面说过的,我们的业务系统使用的是asp.net,众所周知帆软报表系统是基于java的,所以我们需要进行服务器断的整合工作。
网络上关于IIS与Tomact的整合教程非常之多,我就不做过多的说明,只是将我写给我们实施人员的操作文档提供给大家,大家可以下载下面的压缩包进行查看。本人有一个在2003系统下的整合视频,因为附件限制无法上传,大家可以通过留言索取,相信大家看过后能够搞定的。
二、数据传递
我们统计分析的数据肯定是会有很多相关的查询条件的,大家都知道帆软报表包含了查询条件的相关功能,可是这个很多时候并不能满足我们的需要(ps:我们的需求总是无穷尽的)。如图二上面所显示的,我们很多查询条件是根据我们的业务系统紧密相关的,当然查询界面也要和谐同样不是吗,第三我们的查询条件主要是相同的,如每张报表都需要去单独配置条件,想必是很累的(ps:我们有近百张的报表)。
上面啰嗦了一堆,结论就是我们需要自己的查询条件功能,帆软报表只需要识别我们传递过去的查询条件极其值内容即可。
帆软报表的帮助文档中有过相关的描述,可以通过get、post等方式传递参数内容,这里我们用到了POST传递数据。我们来说一下具体的实现过程,相信看这篇文章的都是技术人员,那就不拐弯抹角了。
首先,在你需要显示报表的页面嵌入一个iframe,src填帆软报表的服务器地址,如:xxxx/ReportServer?reportlet=cpt报表文件存储路径&&op=form。这个iframe就是我们要post的对象,再建立一个from表单,在里面添加相关的查询条件文本框,如<input id="paras" name="paras" value="gaby">。将这个表单提交给iframe,传递给帆软报表的ReportServer,其内部会获取到并进行相关的操作,最终跟报表模版内的配置相互匹配,生成查询统计条件。
 View Code
View Code
padding: 0;" frameborder="0"></iframe>
我们这里src内容是通过js来动态构建的。
$("#conditionForm").attr("action", "http://XXXXXXX/ReportServer?reportlet=" +
cjkEncode(template) + "&token=" + user.Token + "&username=" + cjkEncode(user.Name) + "&op=form&r=" + rand(9999999999));
<form id="conditionForm" method="post" action="" target="reportIframe">
<div id="conditionUI">
<ul>
</ul>
</div>
<div>
<center>
<div style="background-image: url('images/statistics.gif'); width: 59px; height: 22px;
cursor: pointer;" onclick="submitForm()" />
</center>
</div>
</
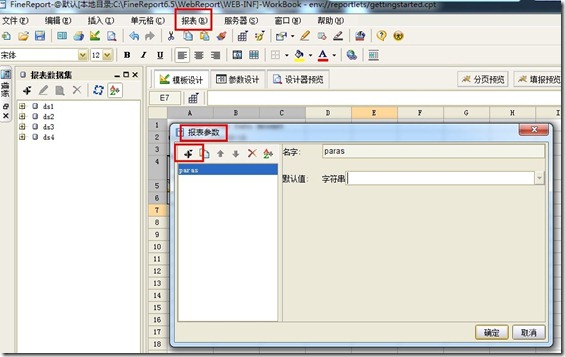
帆软报表的模版中需要进行如下设置:
首先在模版编辑器中,选择报表菜单,选择报表参数,点击添加参数,新建一个名称为“paras”的报表参数。这个参数名称必须与上述表单中控件的名称相同,也就是要跟post过来的键值数据的键名称相同。
(图三)
建立好该参数后,你在报表模版的单元格计算和过滤中就能使用这个参数了,注意一下类型哦~。在数据集中可以直接输入“${paras}”来使用,帆软报表内在的函数很多,相信您肯定能变换的使用的很好。
三、获取你想要的数据
通过上面的操作,相信在你的iframe中就能获取到帆软报表提供给我们的统计结果了。可是这时你会发现……
(图四)
这根本不是我们想要的,这个界面跟我们的系统简直格格不入嘛。所以,我们要做的是,去掉上面那一栏,调整下面的主体内容格式。
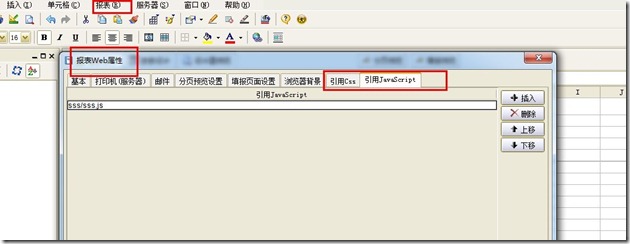
仔细研究帆软报表返回的数据页面我们会知道,他们使用是JQuery作为js操作库的,数据内容是通过ajax来返回的。所以直接查看源代码是看不到具体页面内容的,我们可以通过debug bar来查看。我进过分析,最后是通过帆软报表中能够给结果也添加自定义js和css文件的功能来实现的。
(图四)
这里的css和js文件需要存放在Tomact下帆软的服务器目录中,它们会在页面生成的时候嵌入到页面中。下面我们来解释一下我是如何去掉那个工具条的。这里我们分析页面找到了工具条的html代码内容,所以只需要一条css就解决了问题。
.FR-ToolBar-disabled { display: none; }
那我们在回头看看图一,我们这如此小的窗口中显示了图表,还有表格,并且都是塞满了这个模块窗口,如果直接嵌入帆软报表的返回数据,那肯定是会很难看的,所以我们需要过滤它给我们的返回数据。我们已经知道帆软报表中加入了JQuery,所以我们使用了JQuery。代码如下
 View Code
View Code
setmargin(); /*设置页面边距*/
});
var setmargin = function () {
try {
contentPane.on("afterload", function () {
var gaby = $("<div id='gaby'></div>");//创建一个容器
var ce = $("<center></center>");
gaby.append(ce);
$("body").css("overflow", "auto").append(gaby);
var tbl = $(".formContentDIV > div > table");
ce.append(tbl);//把我们要的添加到容器中
//循环重设宽度
var tbl_w = tbl.width();
tbl.width("100%");
for (var col in tbl.filter("col")) {
$(col).width(($(col).width() / tbl_w) * 100 + "%");
}
//剔除其他乱七八糟我们不需要的内容
$(".view-container").remove();
$(".reportPane").remove();
});
} catch (ex) {
setTimeout(setmargin, 100);
}
这段代码我们时候针对数据表格的,这里我们巧妙的利用了异常来解决异步数据的延时问题。
下面这段是解决静态统计图的,这里就是一张图片,很好理解。动态统计图是一个js的报表,稍微复杂一点,大家可以自己去尝试一下。
 View Code
View Code
setmargin(); /*设置页面边距*/
});
var setmargin = function () {
try {
contentPane.on("afterload", function () {
var gaby = $("<div id='gaby'></div>");
var ce = $("<center></center>");
gaby.append(ce);
$("body").css("overflow", "auto").append(gaby);
ce.append($("img"));
$(".view-container").remove();
$(".reportPane").remove();
});
} catch (ex) {
setTimeout(setmargin, 100);
}
通过上面的讲解和事例,相信大家都知道,最主要的关键点了。
四、还原我们想要的工具条功能
在图二中大家可以看到报表页面的左上角有两个按钮,分别是打印和导输出。这两个按钮是我们自行添加到我们页面的,所以风格效果可以跟系统保持统一。因为我们之前去掉了原有的工具条,所以打印和导出按钮都没有了,这里我们要从新实现它。
通过js的对象调试,我们跟踪到了原始工具条中打印和导出按钮的核心代码,我把代码在自己的页面中做了实现。
 View Code
View Code
$("#btnPrint").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
reportIframe.contentPane.flashPrint();
});
//导出
$("#btnExport").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
$("#exportMenu").toggle();
});
$("#topdf").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
reportIframe.contentPane.exportReportToPDF('ori');
$("#exportMenu").hide();
});
$("#toexcel_p").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
reportIframe.contentPane.exportReportToExcel('page');
$("#exportMenu").hide();
});
$("#toexcel_s").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
reportIframe.contentPane.exportReportToExcel('simple');
$("#exportMenu").hide();
});
$("#toword").click(function() {
if (reportIframe.contentPane == undefined) {
alert("报表未生成或未生成完成!");
return;
}
reportIframe.contentPane.exportReportToWord();
$("#exportMenu").hide();
其中contentPane是帆软报表,客户端页面的js中的核心对象内容,通过调用它其中的方法能够完美的还原之前工具条中按钮的功能。
结束语
这次讲解都到这里吧,虽然说不是系统的解析帆软报表,但是相信大家通过这篇文章也能够有一个新的视角,以便能更好的使用帆软报表,让其能很好的跟自身的业务系统兼容起来,让宝刀以最美的方式来展示它的锋利。