谈谈网站设计时图片的使用
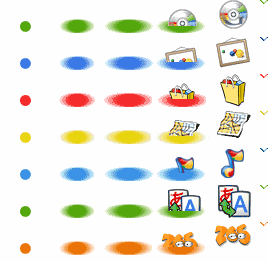
本文主要分享笔者在开发 云翔在线软件平台 时合并图片的经验,在文章开始时,我们先看看Google首页的图片:

上面就是Google主页使用的图片,所有工具栏的图片都合并在一副图片里面了,其实,在写Css时,DIV的背景图片可以这样指定:
background: url(Images/common.png) no-repeat -163px -31px;
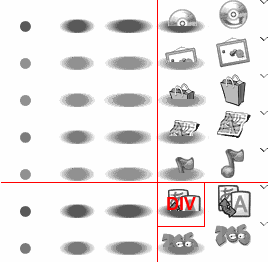
最后两个数值可以理解为以DIV左上角为原点,图片坐上角的坐标:

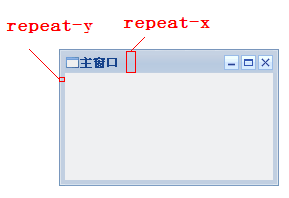
如上图所示,只要我们设计好DIV的大小,就相当于把图片“裁剪”出来。这样一来,就可以将网站上所有no-repeat的图片整合到一种图片上。然而,现实的问题往往没有那么简单,上面的方法仅仅只能处理no-repeat的图片,而网站中往往要使用到repeat-x,和repeat-y的图片,例如一般的弹出窗口:

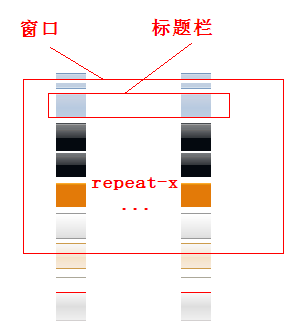
以下说说如何处理repeat-x的图片,repeat-y的处理方法类似,以窗口的标题栏的背景图片为例:

如上图所示,我们只需要把所有repeat-x的图片纵向的合并在在一起,然后指定一下y坐标就可以了。同理把所有repeat-y的图片横向的合并在在一起。
如此合并后,这个网站所有repeat-x,repeat-y,no-repeat的图片只需3副图片即可。至于repeat的图片,就没有办法了,只能老老实实单独使用一副图片。
最后鄙视一下IE6,因为IE6默认没有缓存DIV的背景图片,会重复下载,需要调用一下
document.execCommand("BackgroundImageCache", false, true);
才可以。。。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述