Variable控件[更新至1.3]--在客户端和服务器之间传送变量
Variable是一个用于在客户端与服务器之间传递数据的控件,其功能特点有:
1.可以向Javascript传递DataTable,Hashtable等类型的变量,在页面生成一个名称与控件ID相同的变量;
2.在客户端可以使用Javascript修改变量的值,回发时自动将更新后的值传送到服务器;
3.实现了ICallbackEventHandler接口,在ASP.NET网页中不经过回发在客户端与服务器之间传递数据。
Variable使用指南
1.向客户端Javascript传递变量
使用Variable,可以用以下两种方法将数据传送到客户端:
(1)直接赋值
使用这种方式传送数据,只需直接设置Value的属性即可,例如:
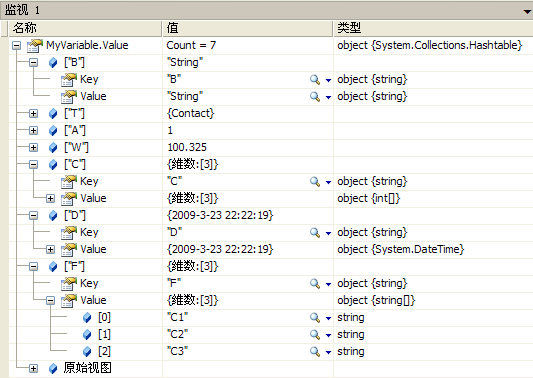
DataTable dt = new DataTable(); dt.TableName = "Contact"; dt.Columns.Add("Name"); dt.Columns.Add("Tel"); dt.Columns.Add("Mail"); dt.ReadXml(Server.MapPath("contact.xml")); Hashtable val = new Hashtable(); val.Add("A", 1); val.Add("W", 100.325); val.Add("B", "String"); val.Add("F", new String[] { "C1", "C2", "C3" }); val.Add("C", new int[] { 1, 2, 3 }); val.Add("D", DateTime.Now); val.Add("T", dt); MyVariable.Value = val;
MyVariable的值如下:

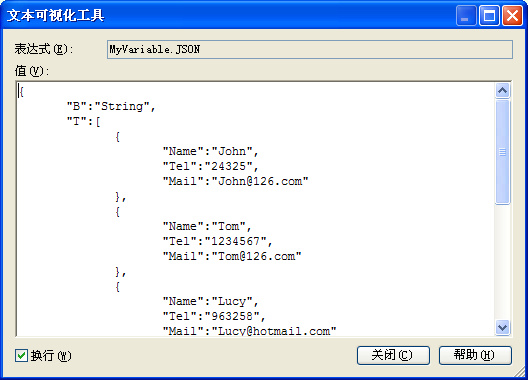
设置Value属性后,可以通过属性JSON获取对应的JSON,如图所示:

(2)使用JSON赋值
使用这种方式只需设置属性JSON的值即可,例如:
MyVariable.JSON = "{\"Name\":\"LUCC\",\"Tel\":\"123456789\"}";
设置JSON的之后,可以通过Value获取对应的.NET对象,如图所示:

(3)JSON和.NET类型对应关系
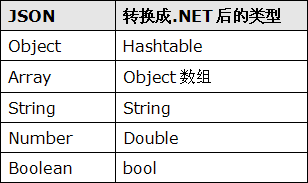
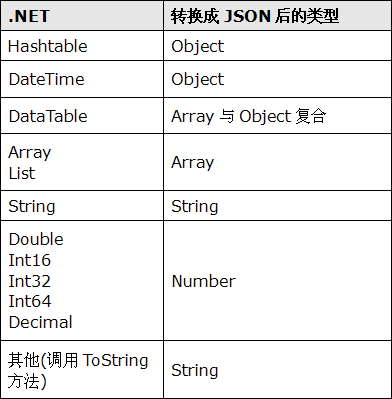
Value和JSON是同步的,当设置其中一个属性时,另外一个属性也会跟着变化,互相转换时类型对应关系如下:
JSON转.NET

.NET转JSON

例如:
时间{2009-3-23 23:08:14} 转成JSON后为:
{"Year":2009,"Month":3,"Day":23,"Hour":23,"Minute":8,"Second":14}
表格

转成JSON为:
[
{
'Tel':'24325',
'Name':'John',
'Mail':'John@126.com'
},
{
'Tel':'1234567',
'Name':'Tom',
'Mail':'Tom@126.com'
},
{
'Tel':'963258',
'Name':'Lucy',
'Mail':'Lucy@hotmail.com'
}
]
2.在页面访问变量
加载页面后,Variable已经为你生成一个对应的Javascript对象(当Value的值不包含DataTable或DateTime时,生成的Javascript与JSON相同)。例如,上述MyVariable对应的Javascript如下:
MyVariable={
'B':'String',
'T':new DataTable(
[
{
'Name':'John',
'Tel':'24325',
'Mail':'John@126.com'
},
{
'Name':'Tom',
'Tel':'1234567',
'Mail':'Tom@126.com'
},
{
'Name':'Lucy',
'Tel':'963258',
'Mail':'Lucy@hotmail.com'
}
],
['Name','Tel','Mail'],
'Contact'
),
'A':1,
'W':100.325,
'C':[
1,
2,
3
],
'D':new Date(2009,2,24,0,10,52),
'F':[
'C1',
'C2',
'C3'
]
}
在客户端可以使用变量名MyVariable方便的访问数据,例如,表达式:
MyVariable["F"][0]
的值为"C1"
3.将数据送回服务器
当你在客户端修改变量的值后,提交后Variable将自动把修改后的值送回服务器。例如:
在客户端用以下代码修改变量MyVariable的值
MyVariable=['Hello','World']
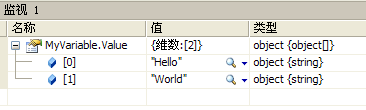
提交后,服务器Variable控件MyVariable的值将更新为:

4.不经过回发在客户端与服务器之间传递数据
Variable实现了ICallbackEventHandler接口,因此可以不经过回发(PostBack)在客户端与服务器之间传递数据。
(1)在客户端发送回调将数据传送到服务器
在客户端发送回调将数据传送到服务器非常简单,只需创建一个回调函数并调用VariableManager.CallServer方法即可,下面的示例演示如何发送回调:
<script language="javascript" type="text/javascript"> //回调函数,客户端将数据发送到服务器,当服务器处理完毕并传送回客户端后,调用该函数 //注意:回调函数没有参数 function Callback() { //接收到服务器的数据后,显示数据 alert(Variable1) } function btnCallback_onclick() { //修改变量的值 Variable1={A:7,B:8,C:9} //发送回调 VariableManager.CallServer('Variable1',Callback) } </script> <cc1:Variable ID="Variable1" runat="server"></cc1:Variable> <input id="btnCallback" type="button" value="Callback" onclick="return btnCallback_onclick()" />
(2)在服务器接受回调接收客户端的数据
在服务器处理客户端发送的数据只需处理OnCallback事件即可,如下所示:
public partial class WebUserControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { //初始化Variable1的值 Variable1.Value = new int[] { 1, 2, 3, 4 }; } Variable1.OnCallback+=new LUCC.Variable.OnCallbackDelegate(Variable1_OnCallback); } protected void Variable1_OnCallback(LUCC.Variable var) { //在此处接收客户端发送过来的Variable1的值 //在服务器修改Variable1的值 Variable1.Value="Hello World"; } }
(3)效果

5.在客户端使用VariableManager管理变量
Variable控件在客户端生成了一个VariableManager对象用于对所有变量进行管理,使用VariableManager可以进行以下操作:
| 方法 | 功能 |
| RefreshAll |
生成所有变量对应的XML,并将XML存放到对应的Hidden控件中 示例: function btnSubmit_onclick() {
VariableManager. RefreshAll()
form1.submit()
}
|
| Refresh(name) |
生成名称为name变量对应的XML,并将XML存放到对应的Hidden控件中 示例: function btnSubmit_onclick(){ VariableManager.Refresh('MyVariable') form1.submit() } |
| CallServer(name,callback) |
在客户端发送回调,将名称为name的变量的值传送到服务器(不回发)。 当服务器处理完毕并传送回客户端后,调用函数callback 示例: function Callback(){ } function btnCallback_onclick() { VariableManager.CallServer('MyVariable',Callback) } |
| Clone(name) |
克隆名称为name的变量 示例: var v=VariableManager.Clone('MyVariable') |
| RenderJavascript(name) |
生成名称为name的变量对应的JavaScript脚本 示例: var js=VariableManager.RenderJavascript('MyVariable') |
| RenderJSON(name) |
生成名称为name的变量对应的JSON字符串 示例: var json=VariableManager.RenderJSON('MyVariable') |
| GetValue(name) |
获取名称为name的变量的值 示例: var json=VariableManager.GetValue('MyVariable') |
6.DataTable在客户端的储存方式
Variable控件支持将DataTable发送到客户端,在客户端同样用一个DataTable对象来储存以方便操作,其代码如下所示:
function DataTable() { if(arguments.length==3) { this.Rows=arguments[0] this.Columns=arguments[1] this.Name=arguments[2] } else { this.Columns=new Array() this.Rows=new Array() this.Name='' } //添加名称为name的列 this.AddColumn=function(name) { this.Columns.push(name) } //创建一个架构与该表格相同的行 this.NewRow=function() { row={} for(c=0;c<this.Columns.length;c++) { row[this.Columns[c]]="" } return row } //添加一行 this.AddRow=function(cols) { row=this.NewRow() for(c=0;c<this.Columns.length;c++) { name=this.Columns[c] row[name]=cols[name] } this.Rows.push(row) } //删除第index行 this.DeleteRow=function(index) { this.Rows.splice(index,1) } }
7.使用Variable注意事项
(1)Ajax网站使用Variable注意事项
如下图所示:

Button1放置在UpdatePanel1中,假设其OnClick事件为Button1_Click,如果在Button1_Click中修改了Vairable的值,则必须调用ScriptManager.RegisterStartupScript注册Variable的初始化Javascript脚本以保证将更新后的值传送到客户端,如下所示:
protected void Button1_Click(object sender, EventArgs e) { Variable1.Value = new Decimal[] { 0, 1, 2, 3 }; ScriptManager.RegisterStartupScript( UpdatePanel1, typeof(string), "Variable1.AjaxStartupScript", Variable1.AjaxStartupScript, true ); }
(2)在客户端使用form的submit()方法注意事项
由于submit方法不触发onsubmit事件,因此,在调用submit方法前,必须调用VariableManager.RefreshAll()将页面中所有Variable控件对应的变量转换成XML并保存到hidden控件以传送到服务器,如下所示:
VariableManager.RefreshAll() form1.submit()
E-mail:mrlucc@126.com
出处:http://lucc.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述