jquery获取多个相同name的input的value值
以下是H5代码以及jQuery代码
H5代码以及jQuery代码
<body style="width: 100vw;margin: 0 auto;padding: 0vw;">
<form>
问题1:<input type="text" name="question" /><br>
问题2:<input type="text" name="question" /><br>
问题3:<input type="text" name="question" /><br>
问题4:<input type="text" name="question" /><br>
问题5:<input type="text" name="question" /><br>
问题6:<input type="text" name="question" /><br>
<input type="button" class="btn" value="提交" />
</form>
</body>
<script>
$('.btn').click(function () {
let arr = [];
$("input[name='question']").each(function () {
arr.push($(this).val());
});
console.log(arr);
});
</script>
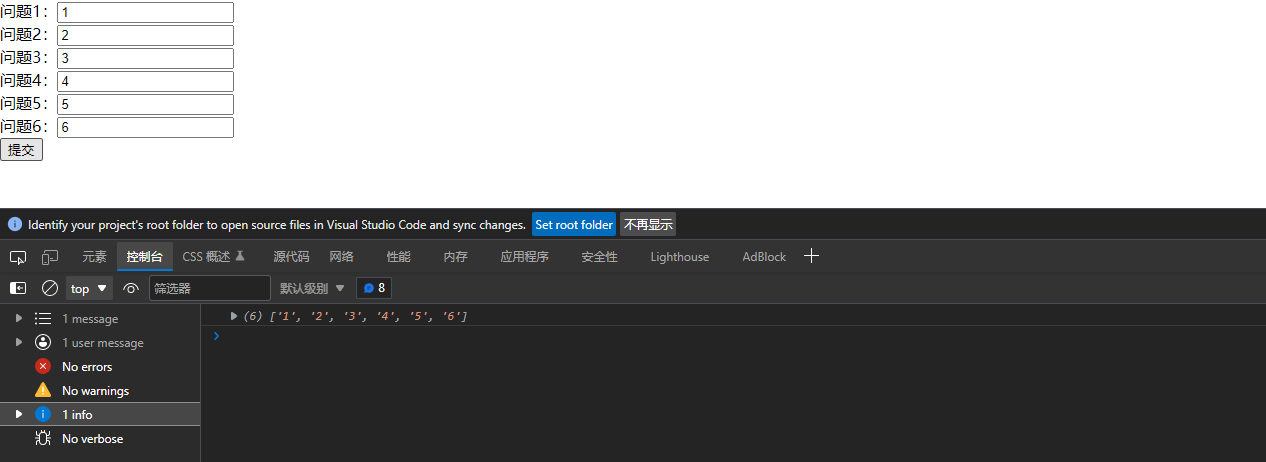
输出结果

本文来自博客园,作者:TomLucas,转载请注明原文链接:https://www.cnblogs.com/lucasDC/p/15602244.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构