HTML数据解析
HTML数据解析 用到开源代码 HTMLParser :HTMLNode.m HTMLNode.h HTMLParser.m HTMLParser.h
开源代码的来源: https://github.com/
解析你的数据前还有三步:
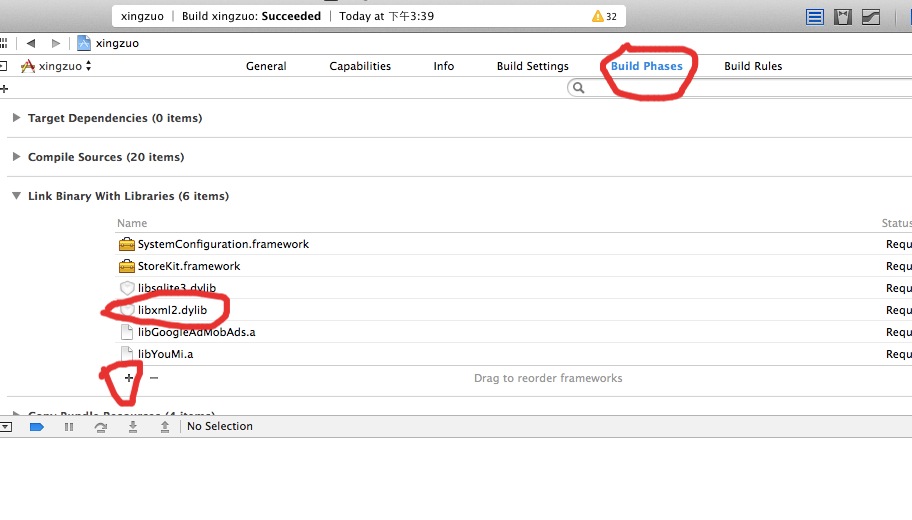
1在工程中添加libxml2的库

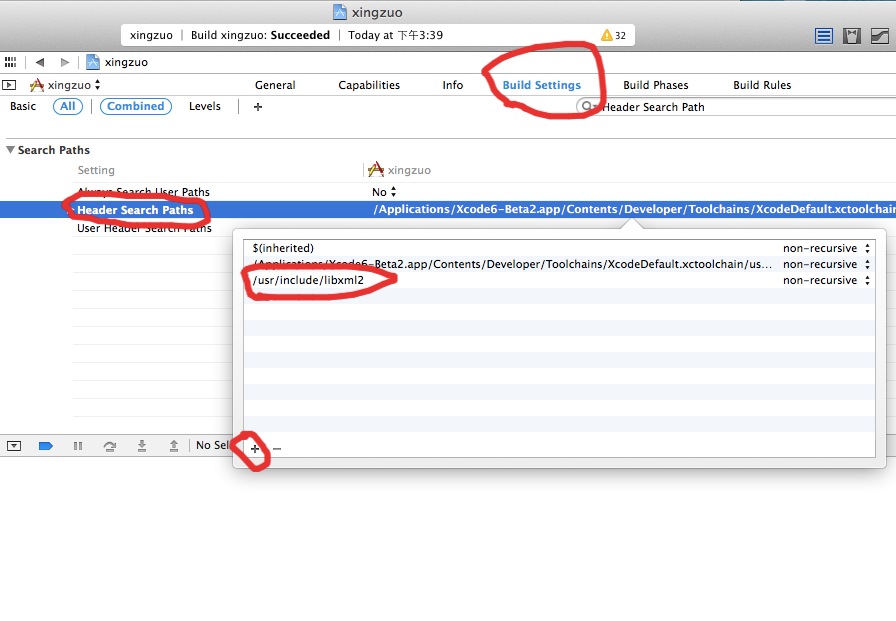
2: 在Header Search Path中添加/usr/include/libxml2

3: 将开源代码加入到工程中去。并在引入头文件
这样我们就能开始解析 HTML的数据了
首先我们随便下载一个 HTML的数据。(这里是举例 所以就用简单的同步下载,在自己的应用要用异步下载)
NSURL *url=[NSURL URLWithString:@"http://vip.astro.sina.com.cn/iframe/astro/view/cancer/day/"]; NSString *htmlStr=[[NSString alloc]initWithContentsOfURL:url encoding:NSUTF8StringEncoding error:nil]; NSError *error; //解析HTML文档 //创建一个 HTMLParser的对象 HTMLParser *parser = [[HTMLParser alloc] initWithString:str error:&error]; if (error) { NSLog(@"%@", error); return; }
上面就将HTML数据 放到一个 HTMLParser的对象里面去了。
这里展示这个HTML数据的内容(这里进行一定的删减 对我们完全没用的去掉了)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>巨蟹座_每日运势_星座频道_新浪网</title> <link href="http://vip.astro.sina.com.cn/app/astro/css/mindcity_utf8.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="west"> <div id="middle2"><div class="lot"> <div class="left" id="weiboimg"> <img src="http://image2.sina.com.cn/ast/2007index/tmp/star_php/cancer_b.gif" border="0" align="left" /> <span>巨蟹座<em>06/22-07/22</em></span> </div> 作者 宇情 新浪独家撰稿</cite> </div> <div class="clear"></div> <ul class="daysnav"> <li class= "buton" ><a href='/astro/view/cancer/day/20140816'>今日运势</a></li> <li class= "butof" ><a href='/astro/view/cancer/day/20140817'>明日运势</a></li> <li class="datea">有效日期:2014-08-16</li> </ul> <div class="tab"><h4>爱情运势</h4> <div class="clear"></div> <div class="tab"><h4>健康指数</h4><p>79%</p></div> <div class="tab"><h4>商谈指数</h4><p>84%</p></div> <div class="clear"></div> <div class="tab"><h4>幸运颜色</h4><p>白色</p></div> <div class="tab"><h4>幸运数字</h4><p>2</p></div> <div class="clear"></div> <div class="tab"><h4>速配星座</h4><p>狮子座</p></div> <div class="tab"><h4> </h4><p> </p></div> <div class="clear"></div> </div> <div class="clear"></div> <div class="lotconts">外型上的艳丽让内在也增添性感魅力,除此之外还有才智一起的相乘作用,不仅美丽,还会美得很有智慧哟。
而今天对女性而言将你的感性运用在创作上将可获得不错的评价喔,像是手工艺等需要巧手与心思细密的兴趣
嗜好有好作品可期的预感呢。</div> </div> <!-- 星座运势内容end --><div class="clear"></div> </div> </div> </body> </html>
现在我们就可以用HTMLParse里的方法的进行一步一步的解析了
//获取HTML的body部分 HTMLNode *node = [parser body]; //在node的基础上,找到并取得总结的那段话 HTMLNode *sum=[node findChildOfClass:@"lotconts" ];//这个方法就是查找一个属性,名字叫"lotconts"的节点 //在node的基础上,找到并取获取有效日期 HTMLNode *effectdate=[node findChildOfClass :@"datea"]; //在node的基础上,找到并取获取星座名字 HTMLNode *name=[node findChildTag:@"span"];//这个方法就是查找一个标签叫"span"的节点
//在node的基础上,找到并取获取星座时间段
HTMLNode *time=[name findChildTag:@"em"];
//获取星座图片的链接
HTMLNode *image=[node findChildTag:@"img"];
NSString *pic=[image getAttributeNamed:@"src"];
NSURL *url1=[NSURL URLWithString:pic];
// 得到节点的内容
[name contents];//返回的就是一个字符串 在这里内容就是:巨蟹座
//同理
[sum contents];//内容就是:外型上的艳丽让内在也增添性感魅力,除此之外还有才智一起的相乘作用,不仅美丽,还会美得很有智慧哟。
而今天对女性而言将你的感性运用在创作上将可获得不错的评价喔,像是手工艺等需要巧手与心思细密的兴趣
嗜好有好作品可期的预感呢。
HTML数据的解析就是根据:标签(tag),属性(Attribute)来利用HTMLParser里的方法,找到我们需要的子节点。
要记得我们最后找到的都是子节点,我们要取得内容还是要-(NSString*)contents;方法来取得。




