结合 webpack 使用 vue-router(七)
结合 webpack 使用 vue-router:
- 首先安装路由包vue-router: cnpm install vue-router
- 使用模块化工具导入 vue-router 后,必须手动调用 Vue.use() 明确的安装路由:
- 导入 vue 包:import Vue from 'vue';
- 导入 vue-router 包:import VueRouter from 'vue-router';
- 手动安装 Vue-router :Vue.use(VueRouter);
- 导入 Account 组件
- 导入 GoodsList 组件
- 创建路由对象:var router = new VueRouter({ routes:[ accout, goodslist ] });
入口函数 main.js:
//`1:导入 vue 包 import Vue from 'vue'; //2:导入 vue-router 包 import VueRouter from 'vue-router'; //3:手动安装 VueRouter Vue.use(VueRouter); // 4:导入 Account 组件 import account from './main/Account.vue'; // 5:导入 GoodsList 组件 import goodsList from './main/GoodsList.vue'; import app from './App.vue'; //6:创建 VueRouter 路由对象 var router = new VueRouter({ //Account GoodsList routes:[ { path: '/account', component: account}, { path: '/goodsList', component: goodsList}, ] }); var vm = new Vue({ el: "#app", render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中; router //7:将路由对象挂载到 vm 上 }); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中; //Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
创建组件 Account.vue:
<template>
<div>
<h1>
这是 Account 组件
</h1>
</div>
</template>
<script>
export default {
name: "account"
}
</script>
<style scoped>
</style>
创建 GoodsList.vue 组件:
<template>
<div>
<h1>
这是 GoodsList 组件
</h1>
</div>
</template>
<script>
export default {
name: "GoodsList"
}
</script>
<style scoped>
</style>
创建 App.vue 组件:
<template>
<div>
<h1>这是 App 组件</h1>
<router-link to="/account">Account</router-link>
<router-link to="/goodsList">GoodsList</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这时容器-->
<div id="app">
</div>
</body>
</html>
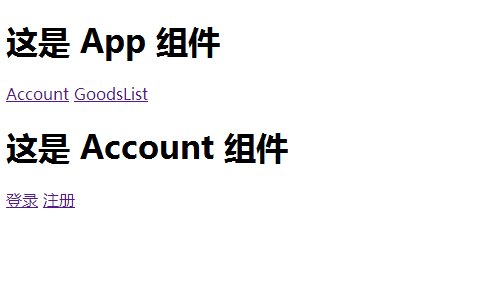
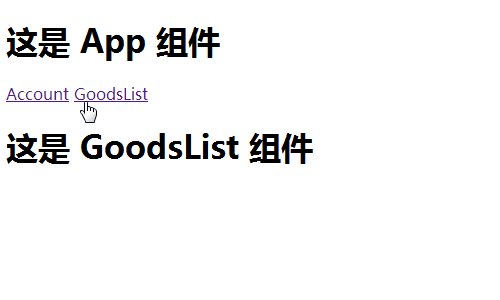
展示效果:

创建子组件:
1:创建子组件 register.vue:

<template>
<div>
<h3>这是 Account 的注册子组件</h3>
</div>
</template>
<script>
export default {
name: "register"
}
</script>
<style scoped>
</style>
2:创建子组件 login.vue:

<template>
<div>
<h3>这是 Account 的登录子组件</h3>
</div>
</template>
<script>
export default {
name: "login"
}
</script>
<style scoped>
</style>
3:在组件 account.vue 中添加子组件链接和显示区域:

<template>
<div>
<h1>
这是 Account 组件
</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "account"
}
</script>
<style scoped>
</style>
4:入口文件 main.js 修改为:

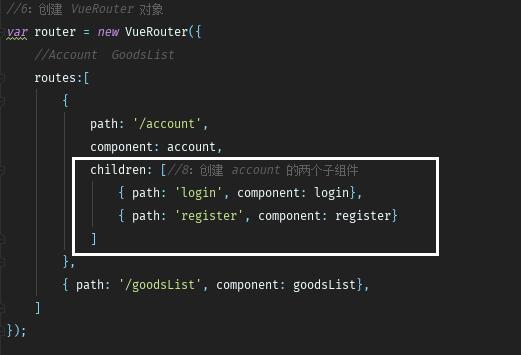
//`1:导入 vue 包 import Vue from 'vue'; //2:导入 vue-router 包 import VueRouter from 'vue-router'; //3:手动安装 VueRouter Vue.use(VueRouter); // 4:导入 Account 组件 import account from './main/Account.vue'; // 5:导入 GoodsList 组件 import goodsList from './main/GoodsList.vue'; import app from './App.vue'; //9:导入 account 中的两个子组件 import login from './subcom/login.vue'; import register from './subcom/register.vue' //6:创建 VueRouter 对象 var router = new VueRouter({ //Account GoodsList routes:[ { path: '/account', component: account, children: [//8:创建 account 的两个子组件 { path: 'login', component: login}, { path: 'register', component: register} ] }, { path: '/goodsList', component: goodsList}, ] }); var vm = new Vue({ el: "#app", render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中; router //7:将路由对象挂载到 vm 上 }); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中; //Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
其中添加代码:


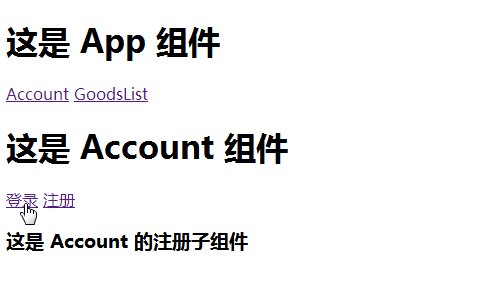
添加子组件后的显示效果:

注意:组件的 style 样式表:
- 普通的 style 标签只支持普通的样式,如果想要启用 scss 或者 less,需要为 style 元素设置 lang 属性 例如:<style lang="scss"></style>
- 只要 style 标签是在 .vue 组件中定义的,推荐为 style 标签开启 scoped 属性 例如:<style scoped></style>
- <style lang="scss" scoped></style>
抽离路由模块:
入口文件 main.js:

//`1:导入 vue 包 import Vue from 'vue'; import app from './App.vue'; //2:导入 vue-router 包 import VueRouter from 'vue-router'; //3:手动安装 VueRouter Vue.use(VueRouter); //4:导入被抽离的路由模块 import router from './router.js'; var vm = new Vue({ el: "#app", render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中; router //7:将路由对象挂载到 vm 上 }); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中; //Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
被抽离出的路由模块 router.js:

//2:导入 vue-router 包 import VueRouter from 'vue-router'; // 4:导入 Account 组件 import account from './main/Account.vue'; // 5:导入 GoodsList 组件 import goodsList from './main/GoodsList.vue'; //9:导入 account 中的两个子组件 import login from './subcom/login.vue'; import register from './subcom/register.vue' //6:创建 VueRouter 对象 var router = new VueRouter({ //Account GoodsList routes:[ { path: '/account', component: account, children: [//8:创建 account 的两个子组件 { path: 'login', component: login}, { path: 'register', component: register} ] }, { path: '/goodsList', component: goodsList}, ] }); //将 router 对象暴露出去 export default router;







