Flutter 加载图片方法浅谈
写文章的目的是记录一下学习Flutter过程,二是解惑一下网上流传的Flutter 加载图片其实好多是有坑的,即无法加载图片。画重点了:目前Flutter 加载2倍图,3倍图是没有好的方案的。要想加载痛快的玩只能加载单倍图。
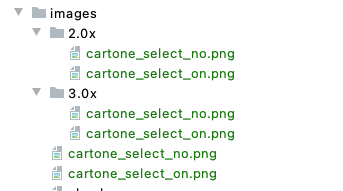
Flutter 中图片资源是放到assets 中的(参考pubspec.yaml),它支持图标、图片、配置文件和其他文本文件等。图片它包含JPEG,GIF,PNG,BMP等等,这些assets中的资源可以在程序运行时被加载。
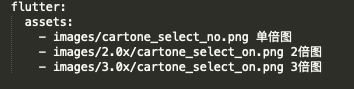
Flutter 会根据当前设备的分辨率加载不同的图片,定义如下:
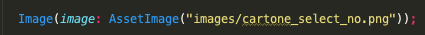
 在pubspec.yaml 里声明相关分辨率图片后,AssetImage类自动根据当前分辨率在配合当前配置文件的映射声明可以取对应的图片。使用方式如图:
在pubspec.yaml 里声明相关分辨率图片后,AssetImage类自动根据当前分辨率在配合当前配置文件的映射声明可以取对应的图片。使用方式如图: ,这样使用就可以自动识别1倍、2倍还是3倍图了。
,这样使用就可以自动识别1倍、2倍还是3倍图了。
问题:但是这样用真的好吗?为了自适应图片要在pubspec.yaml 文件里关联映射,在demo中这样写没有问题,如果在真实的工程中这样写还行吗?pubspec.yaml 配置文件会庞大无比的很,真正关注有效的信息资源被大部分的图片映射资源淹没。恼火不?
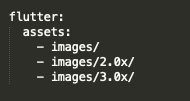
针对这个问题开发铁定是无比的痛很,但是有没有其他办法呢?有可以减小这样无意义的配置,pubspec.yaml 配置修改如下: 把图片资源的路径映射改为目录映射。此时再用 Image(image: AssetImage("images/cartone_select_no.png")) 这种方式是不是就万事无忧了?错,那就要分场景考虑考虑了。场景如下:
把图片资源的路径映射改为目录映射。此时再用 Image(image: AssetImage("images/cartone_select_no.png")) 这种方式是不是就万事无忧了?错,那就要分场景考虑考虑了。场景如下:
一、假设没有单倍图的情况下。这种方式就不能自适应2倍图和3倍图了,原因是:在pubspec.yaml文件中没有配置相关映射,根据"images/cartone_select_no.png" 这个相对路径去优先去assets的查找单倍图,如果没有就会终止查找,哪怕在工程目录中有2倍图和3倍图也不会显示图片(在不知道这是不是Flutter的bug, 因为原文是这样描述的 ,意思就是在
,意思就是在 pubspec.yaml 中资源部分的每一项都应与实际文件相对应,当少某个主图时,会按分辨率从低到高的顺序去选择,也就是说1倍图中没有的话会在2倍图中找,2倍图中还没有的话就在3倍图中找。但是一定要用具体的映射吗?)。
二、假设没有单倍图的情况下。如果把路径改为"images/2.0x/cartone_select_no.png",即Image(image: AssetImage("images/2.0x/cartone_select_no.png")) 这时可以展示图片,但是这个2倍图确安1倍图展示的,整整大了一倍,这样的展示也是奇丑无比。不知道这是不是Flutter的bug,在当前分辨率已知的情况下,又能在指定的路径中找到图片为什么不能正常展示呢?原因没有分析出来,如果有哪位大神知道的话,帮忙告知一声。真对这个问题我的解决办法是:
这样就可以正常展示了,但是这样也就意味着你无法再自适应X倍图了。
三、有单倍图的情况下,有2倍图和3倍图时Image(image: AssetImage("images/cartone_select_no.png")) 它根据屏幕就可以自适应了。前提是有单倍图。问题来了,你一个工程中会放那么多X倍图吗?
总结,Flutter 加载图片不像外界传说的那样方便,其实有很多的不足之处的,如果在真实的开发中使用X倍图,就要忽略它的不足,按文中描述的方式进行方可,否则苦海无边。
现附上我当前配置供大家参考:

工程中的测试图片