20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
1.实验内容
1.1 Web前端HTML
(1)输入命令service apache2 start启动Apache

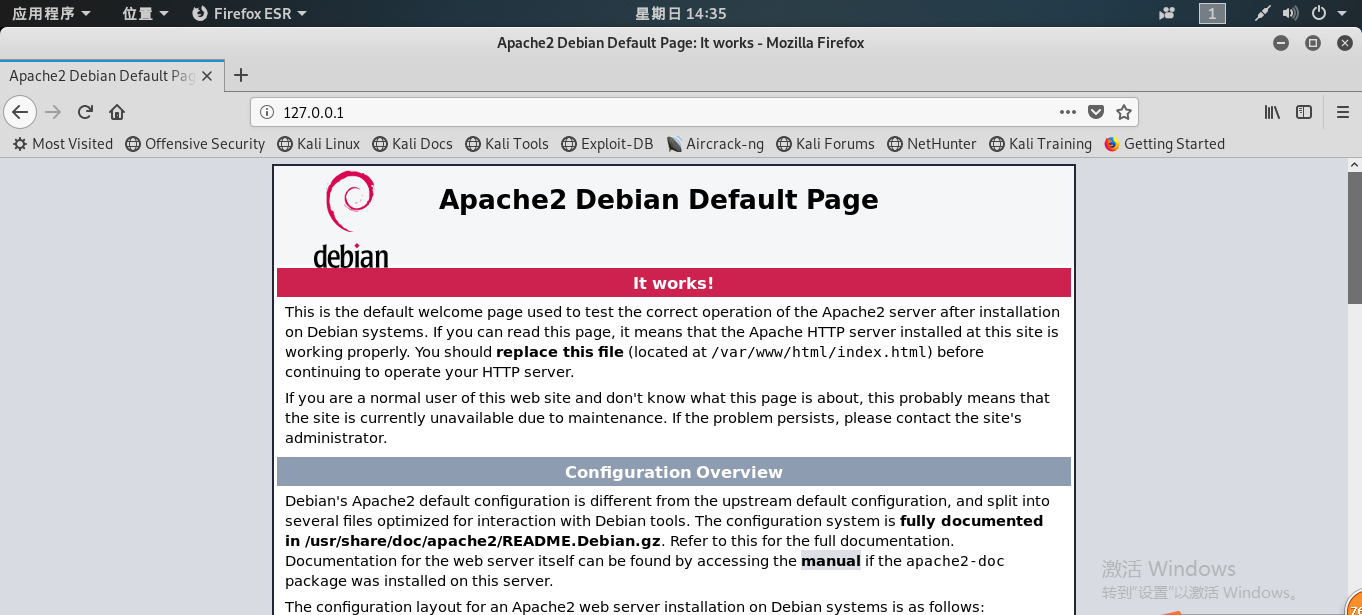
(2)可在浏览器中输入127.0.0.1。如下图所示可正常打开Apache介绍网页即为正常工作。

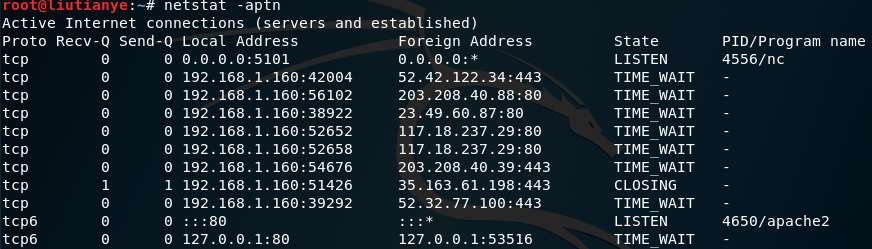
(3)查看端口占用情况,可以使用指令netstat -aptn。

(4)编写一个简单网页,包含一个表单,输入用户名、密码然后提交。
输入命令cd /var/www/html进入该目录,leafpad 5101_form_1.html编写一个简单的含表单的网页。

网页代码如下:
<html>
<head>
<title>5101</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
</body>
</html>
在浏览器中打开该网页
file:///var/www/html/5101_form_1.html。

1.2 Web前端javascipt
编写JavaScript验证用户名、密码的规则
(1)在5101_form_1.html的基础上加入javascript的代码,使其具有判断用户名和密码是否为空值的规则。更改代码如下:
<html>
<head>
<title>5101</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
(2)密码为空时报错。

(3)用户名为空时报错。

1.3 Web后端:MySQL基础
1.输入/etc/init.d/mysql start开启MySQL服务

2.输入mysql -u root -p使用root权限进入,默认的密码是password

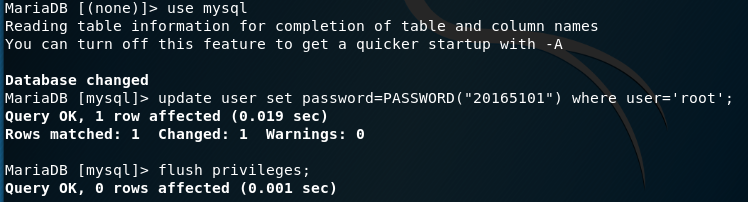
3.输入use mysql进入mysql数据库。
输入update user set password=PASSWORD("新密码") where user='root';修改密码;
输入flush privileges;,更新权限:

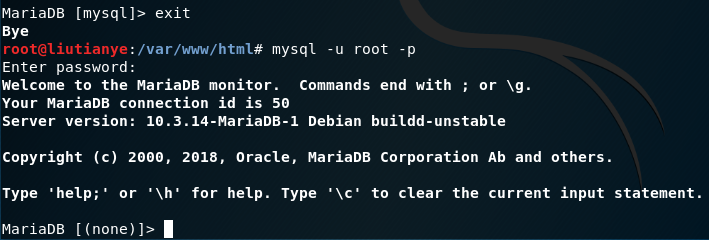
4.输入exit退出数据库,使用新的密码登录:

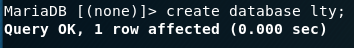
5.使用create database 数据库名称;建立数据库:

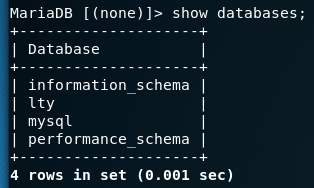
6.使用show databases;查看存在的数据库:

7.使用use 数据库名称;使用我们创建的数据库:

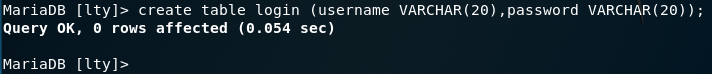
8.使用create table 表名 (字段设定列表);建立表,并设置字段基本信息:

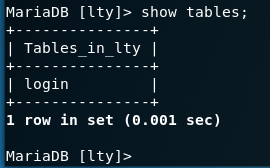
9.使用show tables;查看表信息:

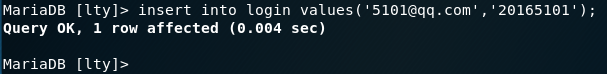
10.使用insert into 表名 values('值1','值2','值3'...);插入数据:

11.使用select * from 表名;查询表中的数据:

12.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

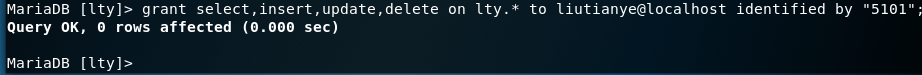
13.增加新用户后,使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1.在/var/www/html目录下新建一个PHP测试文件5101test.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
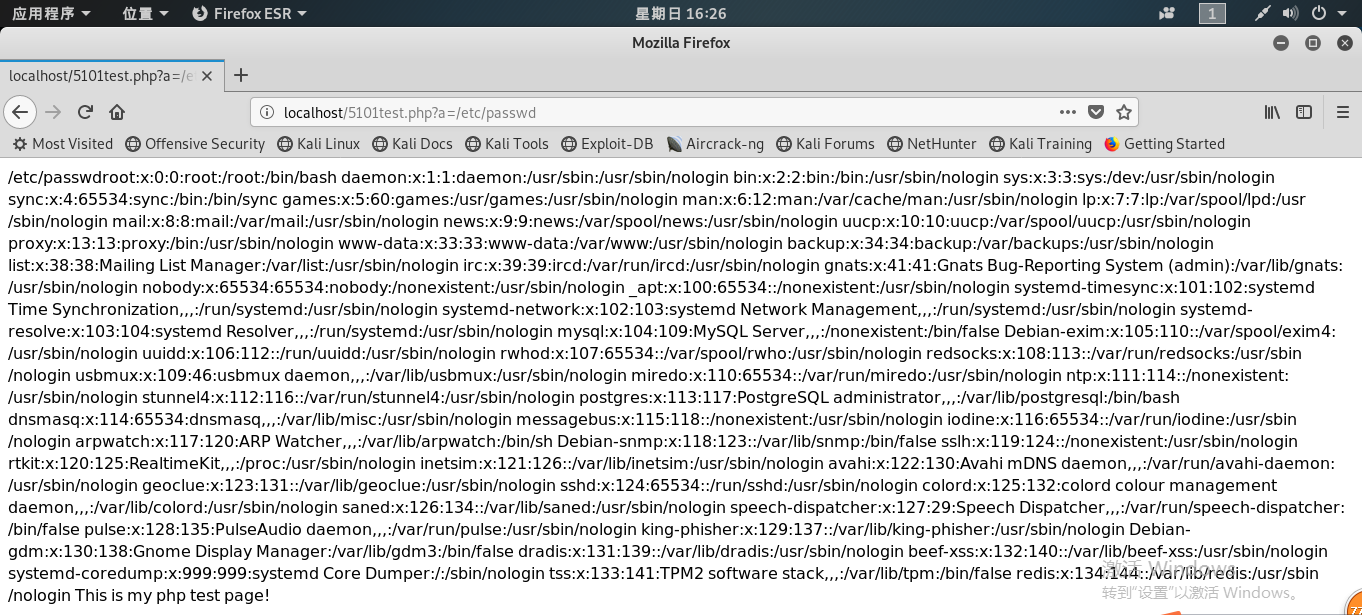
2.在浏览器网址栏中输入localhost:80/5101test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

5101_form_1.html中的action设为login.php,表单中数据将被送入login.php进行处理。
后台/var/www/html/login.php尝试获取表单数据,该php的参数是从前面5101_form_1.html提交的表单获取的数据。修改后的login.php代码如下。
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "liutianye", "5101", "lty");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
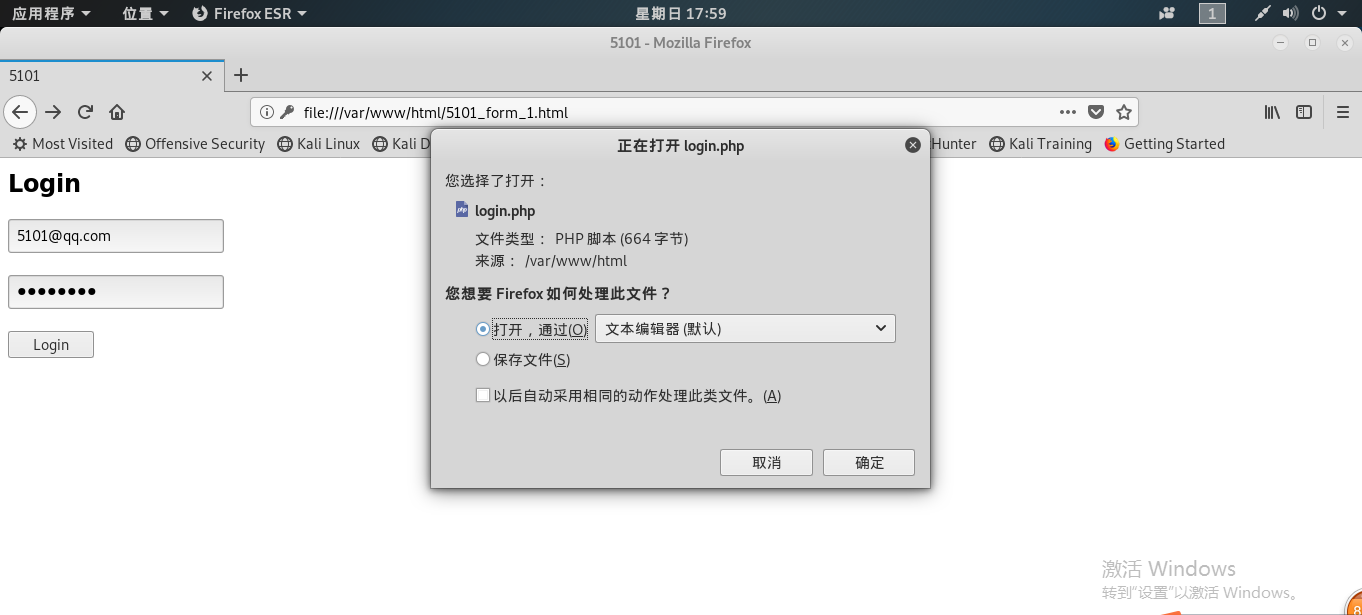
在浏览器输入localhost/5101_form_1.html访问自己的登录界面,输入登录的账号与密码。
成功登录如下图所示

注意:访问页面时要用localhost或127.0.0.1访问,如果使用file:///var/www/html/5101_form_1.html访问的话,会绕过Apache服务器。结果是下载PHP文件。

1.5 最简单的SQL注入,XSS攻击测试
1.SQL注入:
首先将.html文件里用户名输入框的类型改为text。
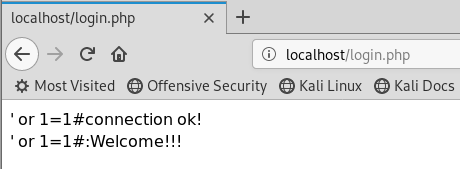
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2.XSS攻击:
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="php.jpg" />,密码随意,就可以读取图片啦:

2.基础问题回答
2.1 什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.2 浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
2.3 WebServer支持哪些动态语言
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
3.实验总结与体会
此次实验需要实现前台、后台和数据库的连接与数据传输,因为在之前的网络安全编程基础课上对前台的编写、后台和数据库的连接都有过学习所以这次实验就不是十分困难了。其中比较重要的就是action的修改和PHP文件的编写了。
SQL注入的成功让我感觉到登录账号如果不加限制可随意输入的话,危害十分大。攻击者只需要构造特殊的输入,就可能顺利拿到数据库的登录权利,导致数据的泄露发生。

