Flex的flex-grow:1与flex-shrink1,0
Flex的flex-grow:1与flex-shrink1,0
- flex-grow: 0; / 0表示正常状态,不放大 /
flex-grow: 1; / 1表示一旦发生变化,弹性子元素的宽度也会做出相应的调整。 - flex-shrink: 0; / 因为弹性盒子display:flex设置之后,当盒子个数过多时,小盒子会自动缩放,当拉着浏览器的右侧伸缩时,盒子会跟着伸缩,一起缩放。但是加了flex-shrink之后,盒子就不会跟着缩放了,实实在在的有多宽就是多宽,会出现水平滚动条 /
flex-shrink: 1; / 设置为1之后就可以缩放了 /
下面展示一些内联代码片。
style代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#father{
display: flex;
/*overflow: auto;*/
width: 500px;
height: 500px;
border: 1px solid black;
/*flex-shrink: 0;*/
/*flex-shrink: 1;*/
/*flex-grow: 1;*/
}
.son{
/*flex-shrink: 0;*/
width: 100px;
height: 100px;
background: yellow;
border: 1px solid black;
margin: 1px;
}
/*.son_1{*/
/* width: 50px;*/
/* height: 100px;*/
/* background: yellow;*/
/* border: 1px solid black;*/
/* margin: 1px;*/
/*}*/
</style>
下面展示一些 内联代码片。
body代码块
<body>
<div id="father">
<!-- <div class="son_1">1</div>-->
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
<div class="son">4</div>
<div class="son">5</div>
<div class="son">6</div>
<div class="son">7</div>
<div class="son">8</div>
</div>
</body>
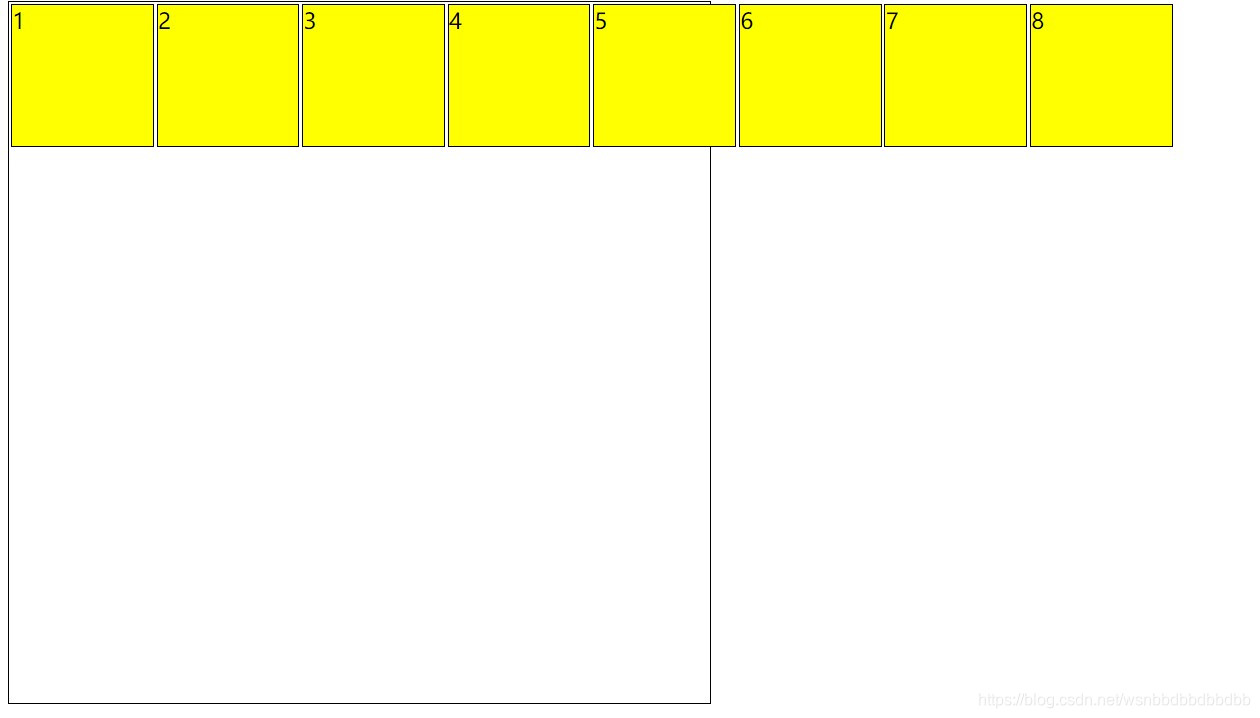
- flex-grow:1;

设置最右边为50px,但没有设置flex-grow,剩下空间有空白 。

设置flex-grow:1后class=“son”均匀填充了空余部分,所以它的意思就是在子设置指定的子元素填充剩余空白。
2.flex-shrink:1(默认)

当元素的宽度超过了父元素的宽度就会均匀缩小(默认的flex-shrink:1,不用设置)
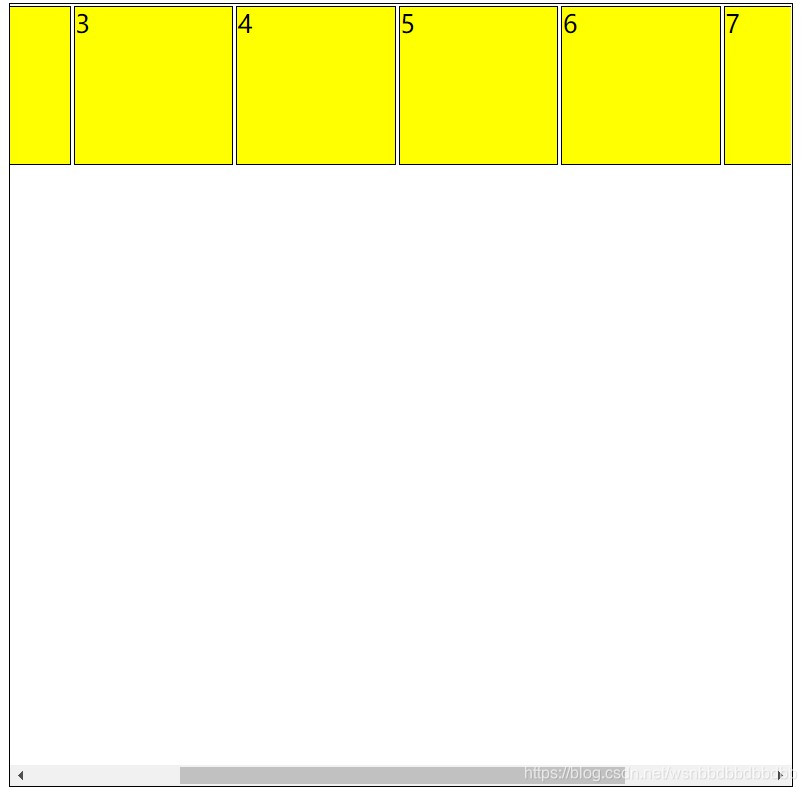
更改设置flex-shrink:1为flex-shrink:0;取消默认的缩小,保持子元素的大小。

子元素会突破父元素向外。
对父元素设置overflow,出现滚动条,使得这些盒子在同一行,且不会收缩,还不会超出父级盒子

总结:
1、flex-grow:1,可以完美填充父级盒子且可以随着屏幕的缩放自动调整
2.flex-grow:0,取消flex盒子会在超过父级div时自动收缩的特点,然后可以对父级元素设置overflow溢出设置,适用与单行(不想收缩,又想在一行的情况)。在移动端的页面设计中效果不错。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-05-07 MySql索引基础指南