结对作业之疫情地图 1
今天和张紫诺同学共同开发一个实时疫情地图系统
我和张紫诺同学兵分两路
张紫诺同学进行了数据爬取的学习,而我进行了数据界面展示的学习
此次学习暂时调用了新浪疫情数据的接口,将数据在前端展示出来
首先创建html文件,引入了需要用到的多种js文件
<script src="js/flexible.js"></script>
<script src="js/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/china.js"></script>
<script src="js/getSinaData.js"></script>
<script src="js/js_anhui.js"></script>
<script src="js/js_aomen.js"></script>
<script src="js/js_beijing.js"></script>
<script src="js/js_chongqing.js"></script>
<script src="js/js_fujian.js"></script>
<script src="js/js_gansu.js"></script>
<script src="js/js_guangdong.js"></script>
<script src="js/js_guangxi.js"></script>
<script src="js/js_guizhou.js"></script>
<script src="js/js_hainan.js"></script>
<script src="js/js_hebei.js"></script>
<script src="js/js_heilongjiang.js"></script>
<script src="js/js_henan.js"></script>
<script src="js/js_hubei.js"></script>
<script src="js/js_hunan.js"></script>
<script src="js/js_jiangsu.js"></script>
<script src="js/js_jiangxi.js"></script>
<script src="js/js_jilin.js"></script>
<script src="js/js_liaoning.js"></script>
<script src="js/js_neimenggu.js"></script>
<script src="js/js_ningxia.js"></script>
<script src="js/js_qinghai.js"></script>
<script src="js/js_shaanxi.js"></script>
<script src="js/js_shandong.js"></script>
<script src="js/js_shanghai.js"></script>
<script src="js/js_shanxi.js"></script>
<script src="js/js_sichuan.js"></script>
<script src="js/js_taiwan.js"></script>
<script src="js/js_tianjin.js"></script>
<script src="js/js_xianggang.js"></script>
<script src="js/js_xinjiang.js"></script>
<script src="js/js_xizang.js"></script>
<script src="js/js_yunnan.js"></script>
<script src="js/js_zhejiang.js"></script>
接下来确定大体框架
<body>
<div class="main">
<!--头部标题-->
<header>
<ul>
<li>
<a class="active" href="javascript:;">国内疫情</a>
</li>
<li>
<a class="active" href="javascript:;">国外疫情</a>
</li>
</ul>
</header>
<!--疫情数据概述-->
<div class="details">
<h3 class="title">国内疫情</h3>
<h4 class="time">数据更新至<span>2021.01.17 12.26</span></h4>
<ul class="info"></ul>
</div>
<!--中国疫情地图-->
<section class="china_map">
<nav>
<a href="javascript:;" class="active">现有确诊</a>
<a href="javascript:;">累计确诊</a>
</nav>
<div class="title">现有确诊病例数,排除治愈、死亡</div>
<div class="content"></div>
</section>
<!--疫情趋势-->
<section class="trend">
<div class="title">全国 总新增确诊/新增境外输入确诊 趋势</div>
<div class="content"></div>
</section>
</body>
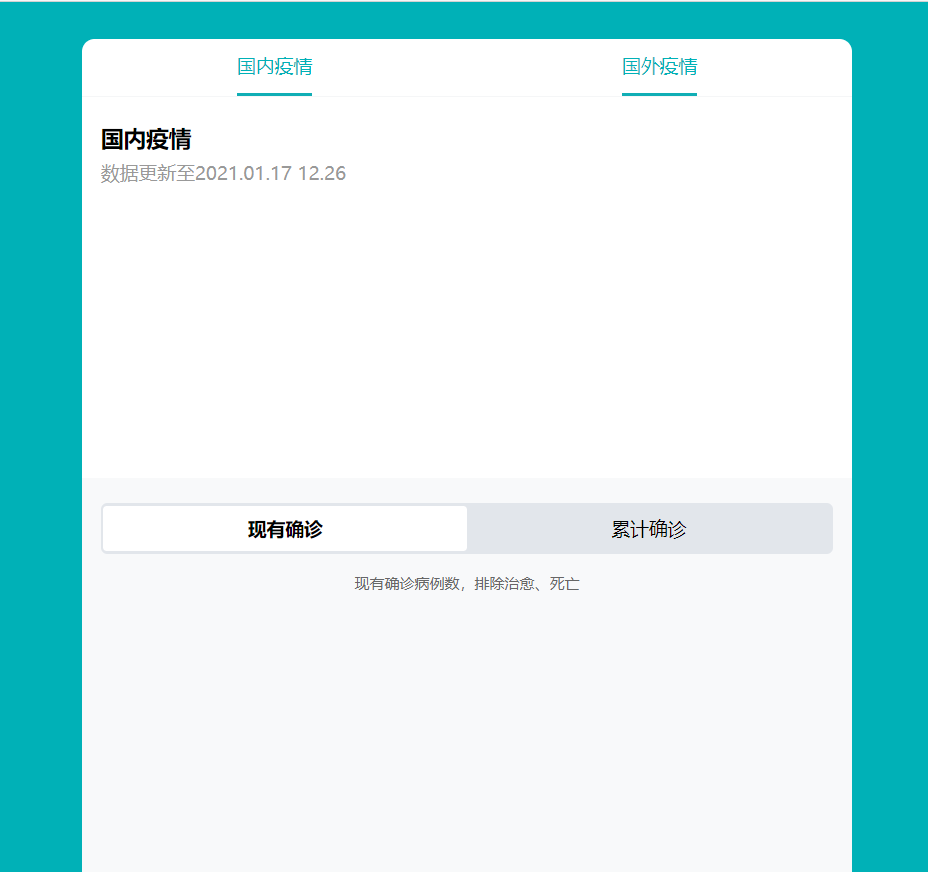
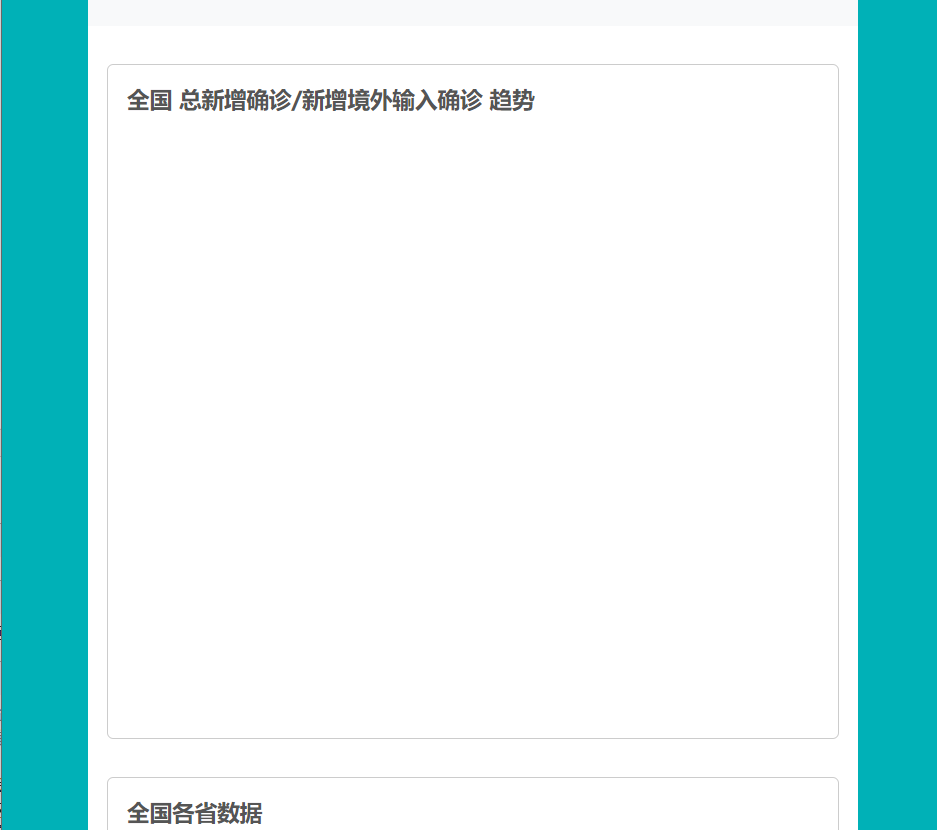
界面如图所示: