基于Guns的汽车信息管理系统
1、基础
已经将示例demo导入idea中,具体参见 idea运行Guns示例demo - 第厘 - 博客园 (cnblogs.com)
2、创建菜单
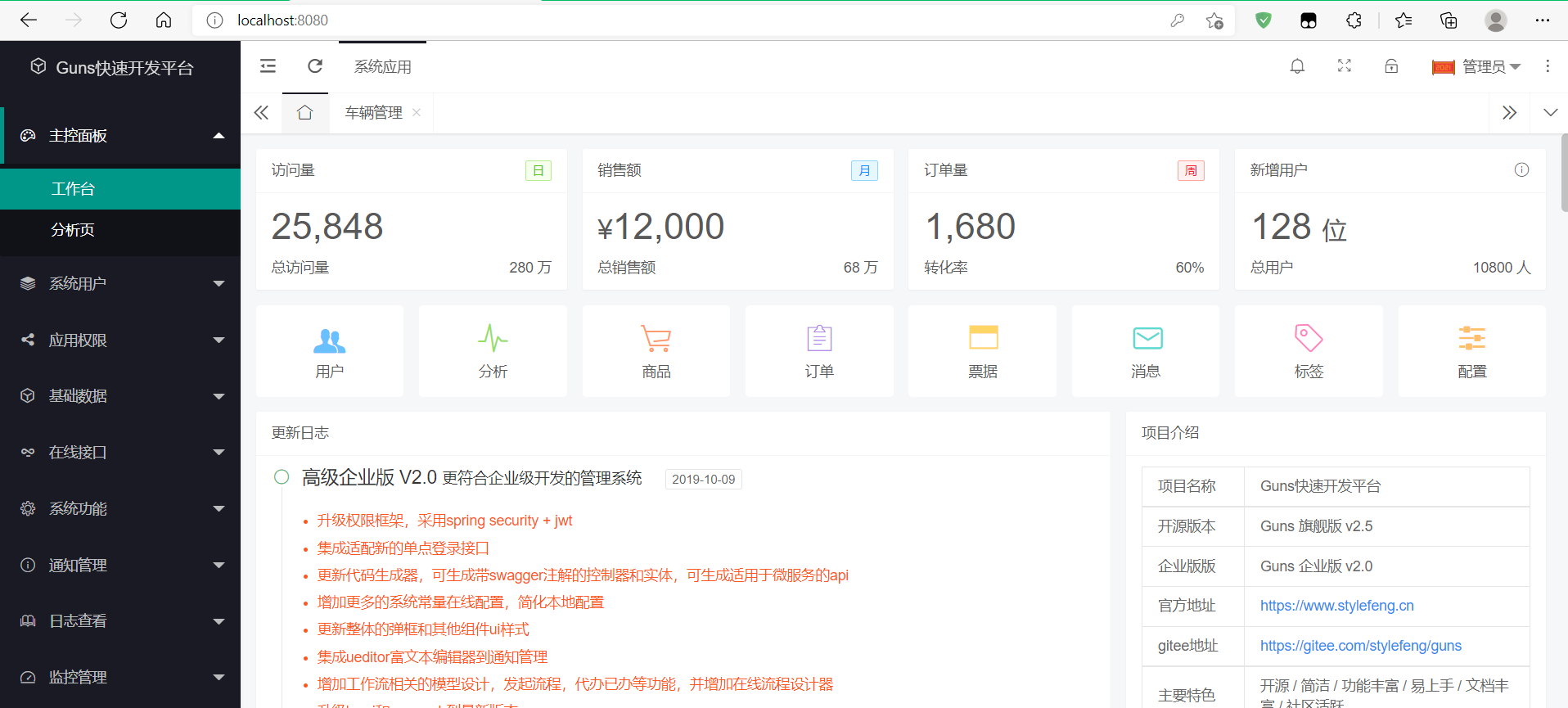
运行程序,打开主页

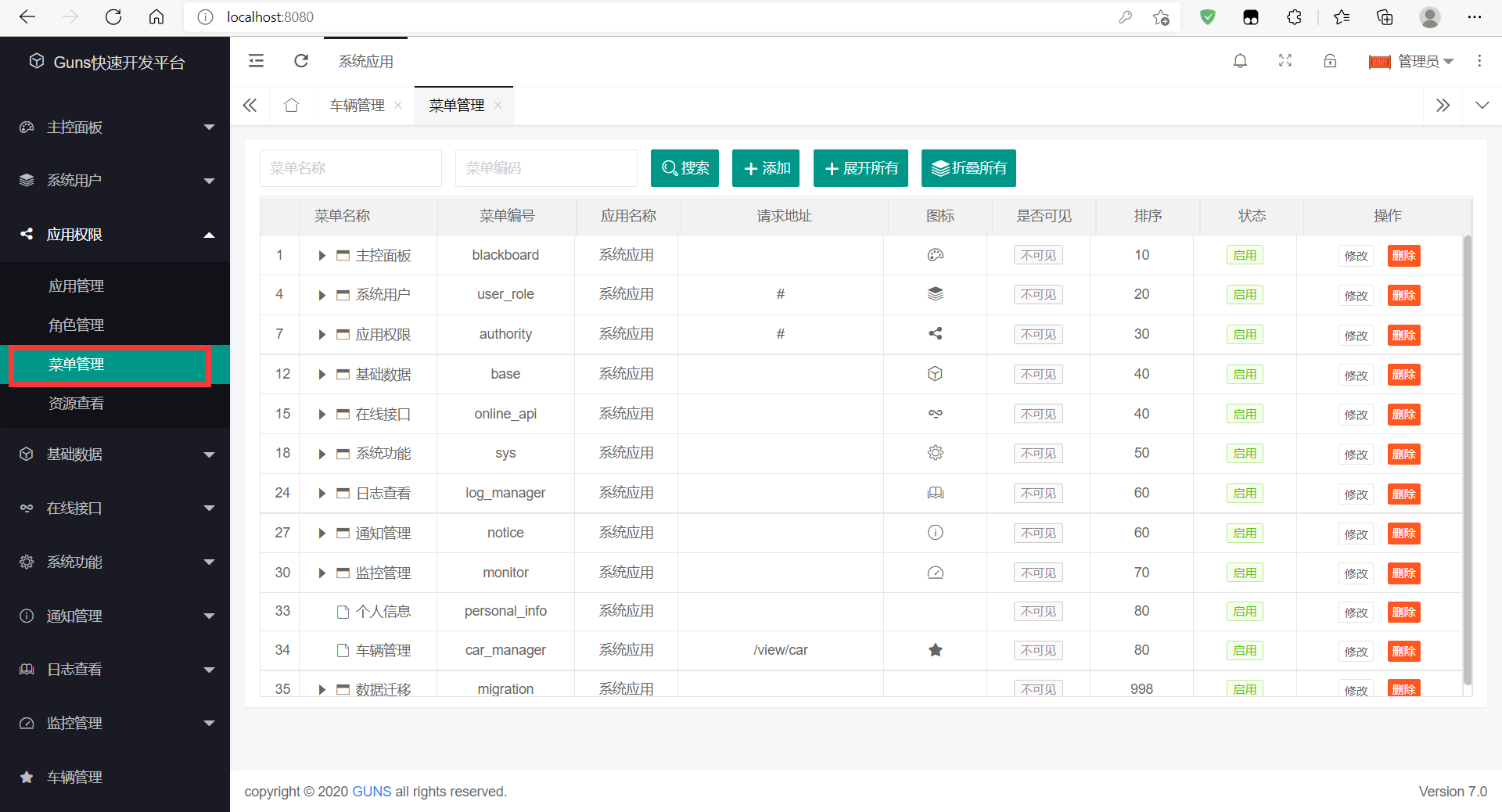
菜单管理

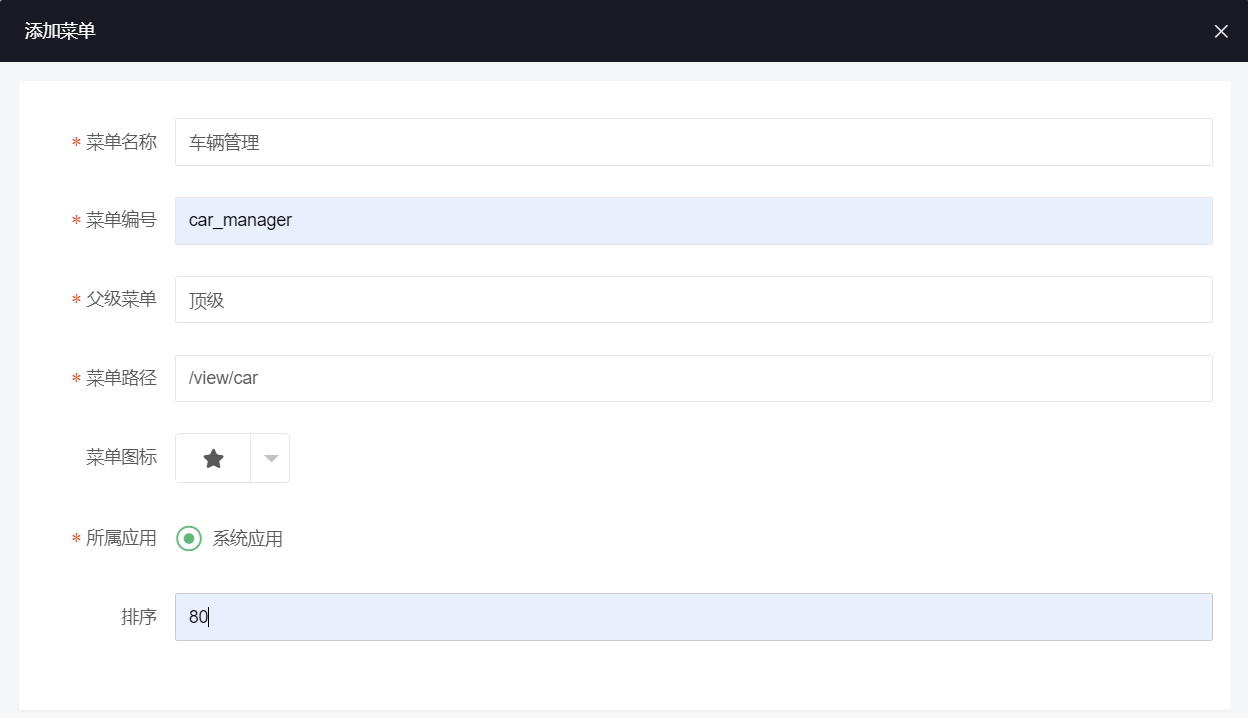
点击添加

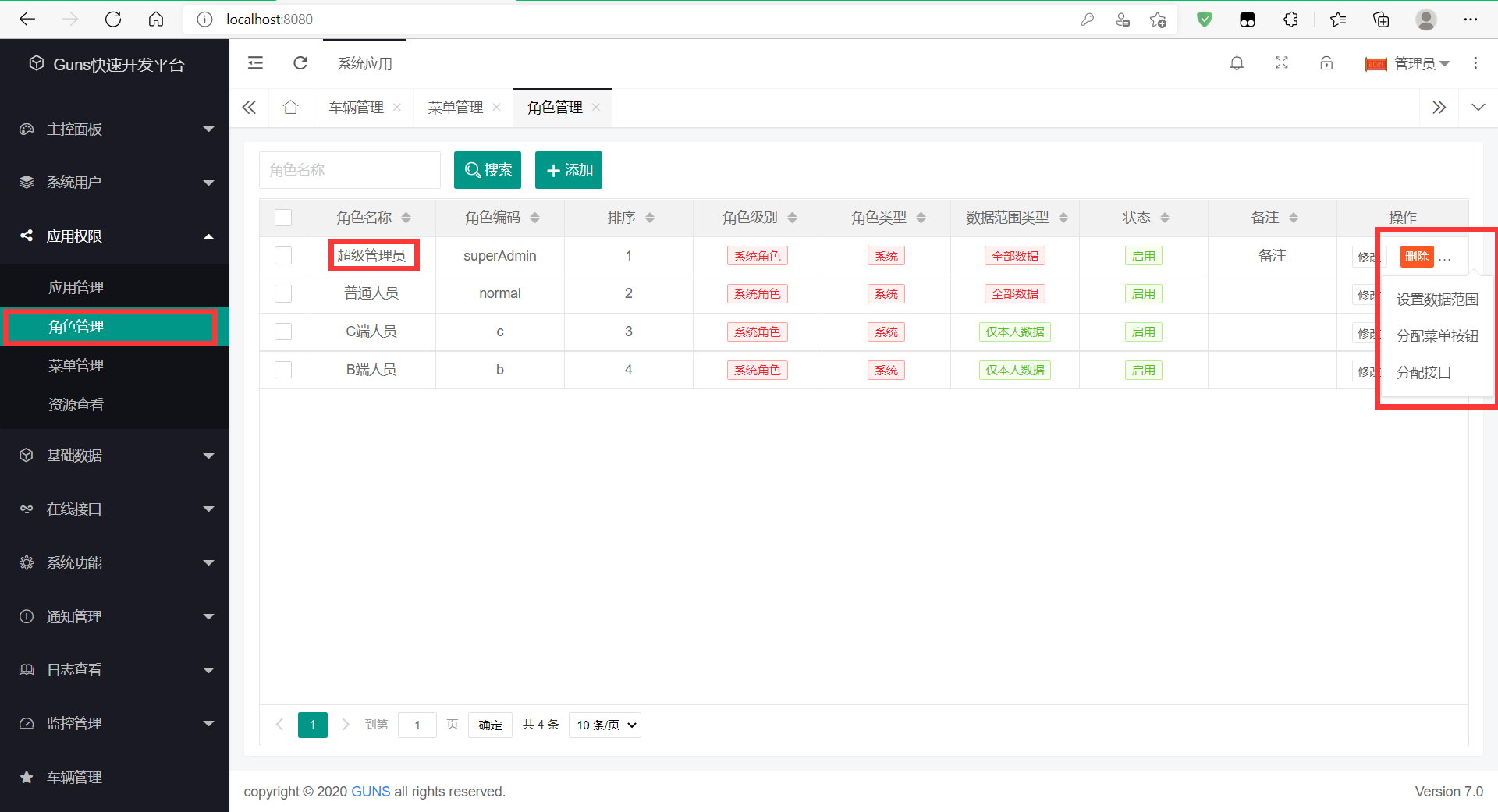
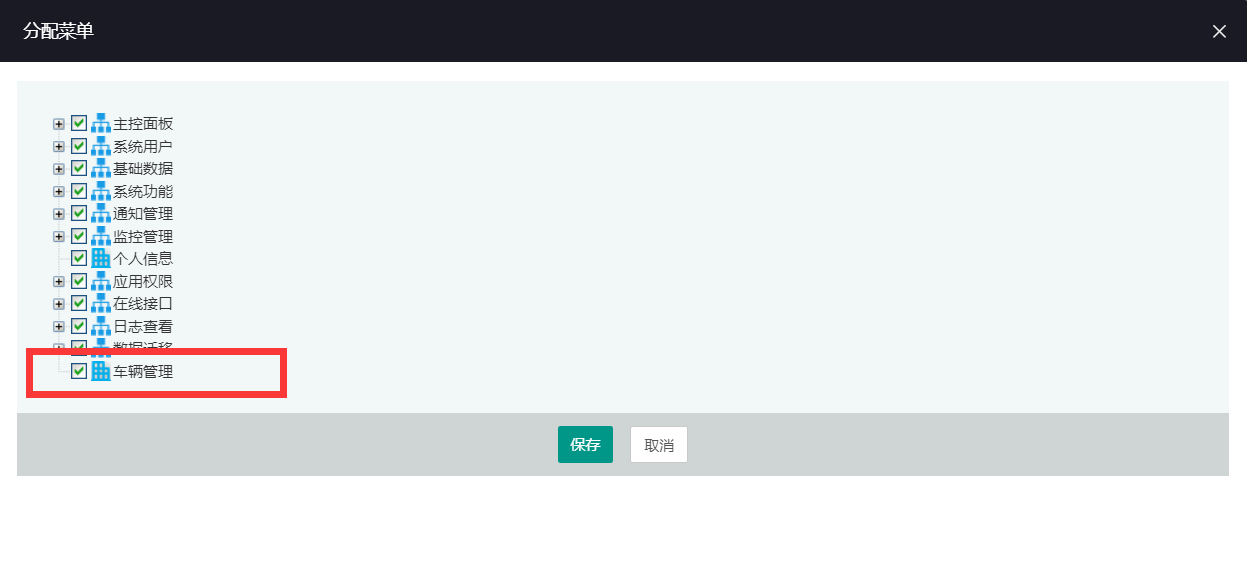
3、给用户角色分配菜单
点击超级管理员右侧的三个小点,选择分配菜单按钮,这里有点小Bug,需要在很往右的地方才能点到


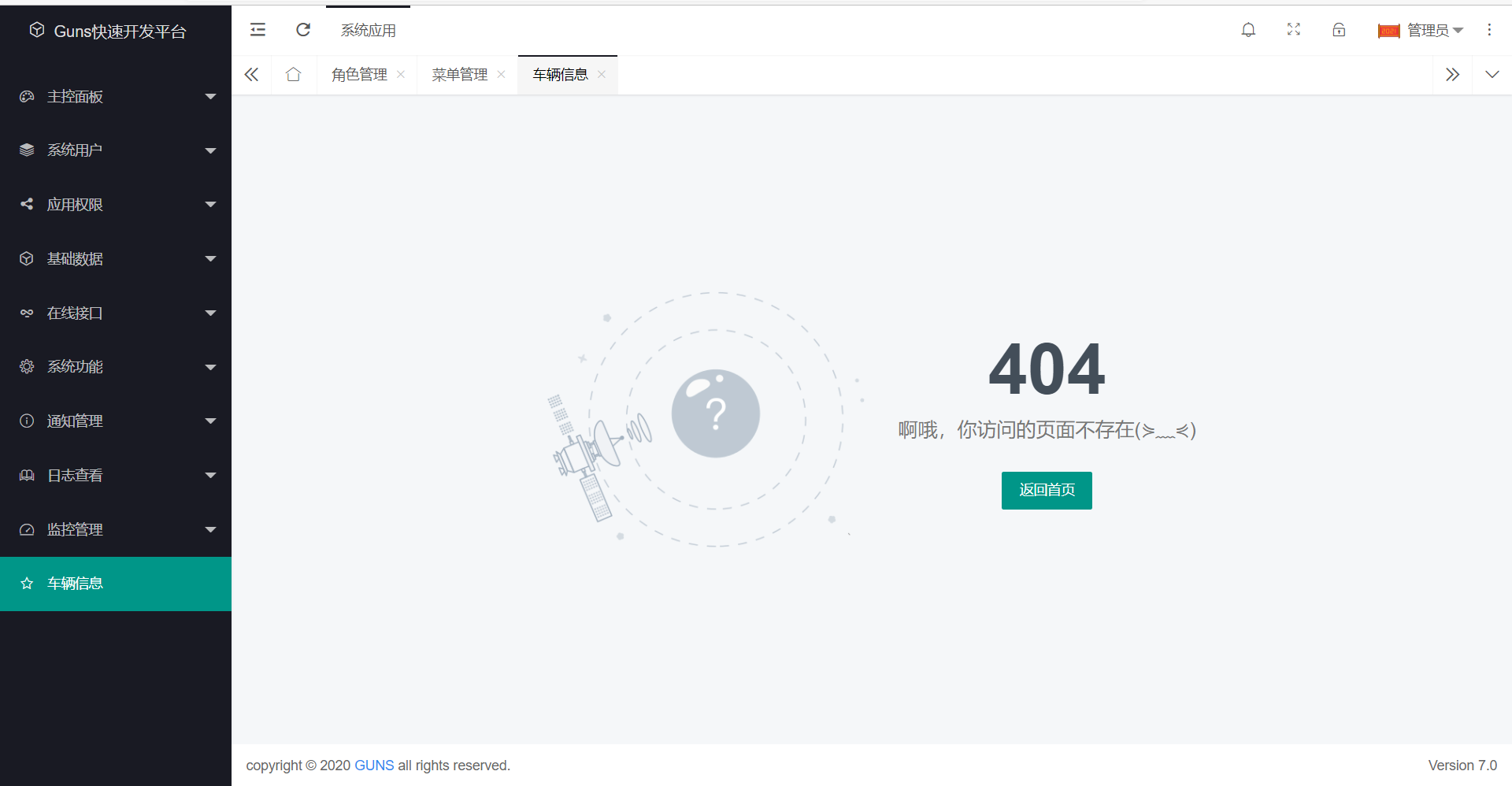
刷新界面,可以看到左侧选项卡有了车辆管理

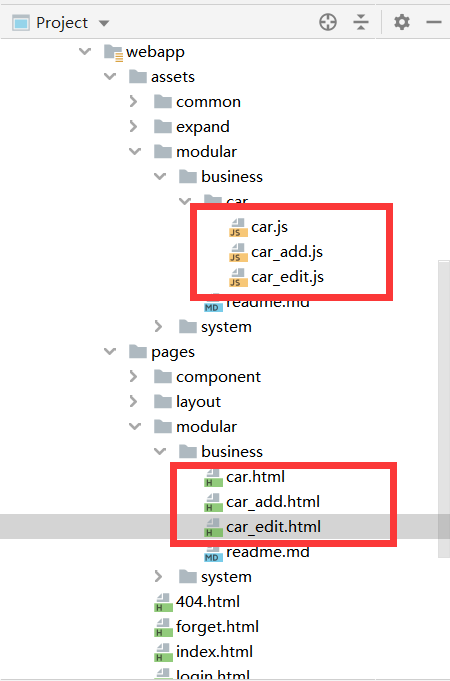
4、前端代码
前端6个文件

car.js
layui.use(['table', 'HttpRequest', 'func', 'form'], function () {
var $ = layui.$;
var table = layui.table;
var HttpRequest = layui.HttpRequest;
var func = layui.func;
var form = layui.form;
/**
* 初始化参数
*/
var Car = {
tableId: "carTable"
};
/**
* 初始化表格的列
*/
Car.initColumn = function () {
return [[
{type: 'radio'},
{field: 'carId', hide: true, title: '主键'},
{field: 'carName', sort: true, align: "center", title: '车辆名称'},
{
field: 'carType', sort: true, align: "center", title: '车辆类型', templet: function (data) {
if (data.carType === 1) {
return '轿车';
} else {
return '货车';
}
}
},
{field: 'carColor', sort: true, align: "center", title: '车辆颜色'},
{field: 'carPrice', sort: true, align: "center", title: '车辆价格'},
{field: 'manufacturer', sort: true, align: "center", title: '制造商'},
{field: 'createTime', sort: true, align: "center", title: '创建时间'},
{field: 'updateTime', sort: true, align: "center", title: '更新时间'},
{align: 'center', toolbar: '#tableBar', title: '操作'}
]];
};
/**
* 点击查询按钮
*/
Car.search = function () {
var queryData = {};
queryData['carName'] = $("#carName").val();
table.reload(Car.tableId, {
where: queryData, page: {curr: 1}
});
};
/**
* 添加车辆对话框
*/
Car.openAddDlg = function () {
func.open({
title: '添加车辆',
content: Feng.ctxPath + '/view/car/add',
tableId: Car.tableId
});
};
/**
* 编辑车辆对话框
*
* @param data 点击按钮时候的行数据
*/
Car.openEditDlg = function (data) {
func.open({
title: '修改车辆',
content: Feng.ctxPath + '/view/car/edit?carId=' + data.carId,
tableId: Car.tableId
});
};
/**
* 点击删除
*
* @param data 点击按钮时候的行数据
*/
Car.onDeleteItem = function (data) {
var operation = function () {
var request = new HttpRequest(Feng.ctxPath + "/car/delete", 'post', function (data) {
Feng.success("删除成功!");
table.reload(Car.tableId);
}, function (data) {
Feng.error("删除失败!" + data.message + "!");
});
request.set("carId", data.carId);
request.start(true);
};
Feng.confirm("是否删除?", operation);
};
// 渲染表格
var tableResult = table.render({
elem: '#' + Car.tableId,
url: Feng.ctxPath + '/car/findPage',
page: true,
height: "full-158",
cellMinWidth: 100,
cols: Car.initColumn(),
request: {pageName: 'pageNo', limitName: 'pageSize'},
parseData: Feng.parseData
});
// 搜索按钮点击事件
$('#btnSearch').click(function () {
Car.search();
});
// 添加按钮点击事件
$('#btnAdd').click(function () {
Car.openAddDlg();
});
// 工具条点击事件
table.on('tool(' + Car.tableId + ')', function (obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === 'edit') {
Car.openEditDlg(data);
} else if (layEvent === 'delete') {
Car.onDeleteItem(data);
}
});
});car_add.js
/**
* 添加车辆
*/
layui.use(['form', 'admin', 'HttpRequest'], function () {
var form = layui.form;
var admin = layui.admin;
var HttpRequest = layui.HttpRequest;
//表单提交事件
form.on('submit(btnSubmit)', function (data) {
var request = new HttpRequest(Feng.ctxPath + "/car/add", 'post', function (data) {
admin.closeThisDialog();
Feng.success("添加成功!");
admin.putTempData('formOk', true);
}, function (data) {
admin.closeThisDialog();
Feng.error("添加失败!" + data.message);
});
request.set(data.field);
request.start(true);
});
});car_edit.js
/**
* 编辑车辆
*/
layui.use(['form', 'admin', 'HttpRequest'], function () {
var form = layui.form;
var admin = layui.admin;
var HttpRequest = layui.HttpRequest;
// 获取车辆详情
var request = new HttpRequest(Feng.ctxPath + "/car/detail?carId=" + Feng.getUrlParam("carId"), 'get');
var result = request.start();
form.val('carForm', result.data);
// 表单提交事件
form.on('submit(btnSubmit)', function (data) {
var request = new HttpRequest(Feng.ctxPath + "/car/edit", 'post', function (data) {
Feng.success("修改成功!");
admin.putTempData('formOk', true);
admin.closeThisDialog();
}, function (data) {
Feng.error("修改失败!" + data.message);
admin.closeThisDialog();
});
request.set(data.field);
request.start(true);
});
});car.html
@layout("/layout/_container.html", {js:["/assets/modular/business/car/car.js"]}){
<div class="layui-body-header">
<span class="layui-body-header-title">车辆管理</span>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-sm12 layui-col-md12 layui-col-lg12">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-form toolbar">
<div class="layui-form-item">
<div class="layui-inline">
<input id="carName" class="layui-input" type="text" placeholder="车辆名称"/>
</div>
<div class="layui-inline">
<button id="btnSearch" class="layui-btn icon-btn"><i class="layui-icon"></i>搜索</button>
<button id="btnAdd" class="layui-btn icon-btn"><i class="layui-icon"></i>添加</button>
</div>
</div>
</div>
<table class="layui-table" id="carTable" lay-filter="carTable"></table>
</div>
</div>
</div>
</div>
</div>
<script type="text/html" id="tableBar">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delete">删除</a>
</script>
@}car_add.html
@layout("/layout/_form.html",{js:["/assets/modular/business/car/car_add.js"]}){
<form class="layui-form" id="carForm" lay-filter="carForm">
<div class="layui-fluid" style="padding-bottom: 75px;">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-form-item layui-row">
<input name="carId" type="hidden"/>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label layui-form-required">车辆名称</label>
<div class="layui-input-block">
<input name="carName" placeholder="请输入车辆名称" type="text" class="layui-input" lay-verify="required" required autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label layui-form-required">车辆类型</label>
<div class="layui-input-block">
<select id="carType" name="carType">
<option value="1">轿车</option>
<option value="2">货车</option>
</select>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆颜色</label>
<div class="layui-input-block">
<input name="carColor" placeholder="请输入车辆颜色" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆价格</label>
<div class="layui-input-block">
<input name="carPrice" placeholder="请输入车辆价格" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆制造商</label>
<div class="layui-input-block">
<input name="manufacturer" placeholder="请输入车辆制造商" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="form-group-bottom text-center">
<button class="layui-btn" lay-filter="btnSubmit" lay-submit> 提交 </button>
<button type="reset" class="layui-btn layui-btn-primary" ew-event="closeDialog"> 取消 </button>
</div>
</form>
@}car_edit.html
@layout("/layout/_form.html",{js:["/assets/modular/business/car/car_edit.js"]}){
<form class="layui-form" id="carForm" lay-filter="carForm">
<div class="layui-fluid" style="padding-bottom: 75px;">
<div class="layui-card">
<div class="layui-card-body">
<div class="layui-form-item layui-row">
<input name="carId" type="hidden"/>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label layui-form-required">车辆名称</label>
<div class="layui-input-block">
<input name="carName" placeholder="请输入车辆名称" type="text" class="layui-input" lay-verify="required" required autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label layui-form-required">车辆类型</label>
<div class="layui-input-block">
<select id="carType" name="carType">
<option value="1">轿车</option>
<option value="2">货车</option>
</select>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆颜色</label>
<div class="layui-input-block">
<input name="carColor" placeholder="请输入车辆颜色" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆价格</label>
<div class="layui-input-block">
<input name="carPrice" placeholder="请输入车辆价格" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
<div class="layui-inline layui-col-md12">
<label class="layui-form-label">车辆制造商</label>
<div class="layui-input-block">
<input name="manufacturer" placeholder="请输入车辆制造商" type="text" class="layui-input" autocomplete="off"/>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="form-group-bottom text-center">
<button class="layui-btn" lay-filter="btnSubmit" lay-submit> 提交 </button>
<button type="reset" class="layui-btn layui-btn-primary" ew-event="closeDialog"> 取消 </button>
</div>
</form>
@}
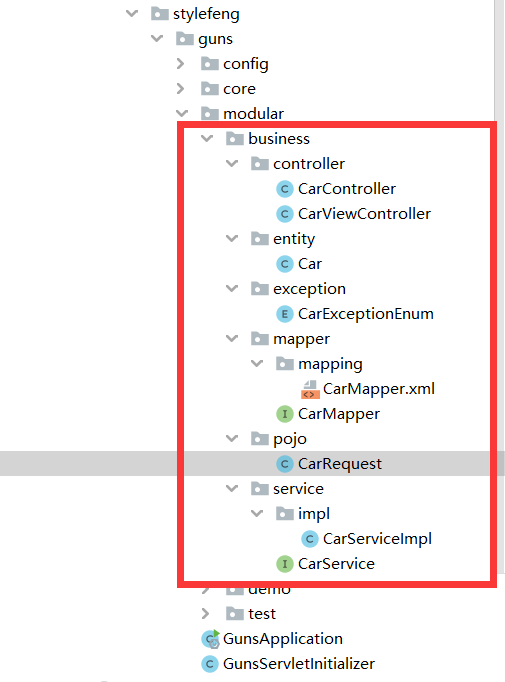
5、后端代码

按照这个结构创建文件夹和文件(如果本来没有business文件夹,不要修改本来的demo文件夹,新建business文件夹)
CarExceptionEnum是新建的Enum,CarService是新建的Interface

CarController
package cn.stylefeng.guns.modular.business.controller;
import cn.stylefeng.guns.modular.business.pojo.CarRequest;
import cn.stylefeng.guns.modular.business.service.CarService;
import cn.stylefeng.roses.kernel.rule.pojo.response.ResponseData;
import cn.stylefeng.roses.kernel.rule.pojo.response.SuccessResponseData;
import cn.stylefeng.roses.kernel.scanner.api.annotation.ApiResource;
import cn.stylefeng.roses.kernel.scanner.api.annotation.GetResource;
import cn.stylefeng.roses.kernel.scanner.api.annotation.PostResource;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
/**
* 车辆管理控制器
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@RestController
@ApiResource(name = "车辆管理")
public class CarController {
@Resource
private CarService carService;
/**
* 添加车辆
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@PostResource(name = "添加车辆", path = "/car/add")
public ResponseData add(@RequestBody @Validated(CarRequest.add.class) CarRequest carRequest) {
carService.add(carRequest);
return new SuccessResponseData();
}
/**
* 删除车辆
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@PostResource(name = "删除车辆", path = "/car/delete")
public ResponseData delete(@RequestBody @Validated(CarRequest.delete.class) CarRequest carRequest) {
carService.del(carRequest);
return new SuccessResponseData();
}
/**
* 编辑车辆
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@PostResource(name = "编辑车辆", path = "/car/edit")
public ResponseData edit(@RequestBody @Validated(CarRequest.edit.class) CarRequest carRequest) {
carService.edit(carRequest);
return new SuccessResponseData();
}
/**
* 查看车辆详情
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "查看车辆详情", path = "/car/detail")
public ResponseData detail(@Validated(CarRequest.detail.class) CarRequest carRequest) {
return new SuccessResponseData(carService.detail(carRequest));
}
/**
* 查询车辆列表
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "获取车辆列表", path = "/car/findList")
public ResponseData list(CarRequest carRequest) {
return new SuccessResponseData(carService.findList(carRequest));
}
/**
* 分页查询车辆列表
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "分页查询", path = "/car/findPage")
public ResponseData page(CarRequest carRequest) {
return new SuccessResponseData(carService.findPage(carRequest));
}
}CarViewController
package cn.stylefeng.guns.modular.business.controller;
import cn.stylefeng.roses.kernel.scanner.api.annotation.ApiResource;
import cn.stylefeng.roses.kernel.scanner.api.annotation.GetResource;
import org.springframework.stereotype.Controller;
/**
* 车辆管理界面
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@Controller
@ApiResource(name = "车辆管理界面")
public class CarViewController {
/**
* 车辆管理首页
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "车辆管理首页", path = "/view/car")
public String carIndex() {
return "/modular/business/car/car.html";
}
/**
* 车辆管理-新增
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "车辆管理-新增", path = "/view/car/add")
public String carAdd() {
return "/modular/business/car/car_add.html";
}
/**
* 车辆管理-编辑
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
@GetResource(name = "车辆管理-编辑", path = "/view/car/edit")
public String carEdit() {
return "/modular/business/car/car_edit.html";
}
}Car
package cn.stylefeng.guns.modular.business.entity;
import cn.stylefeng.roses.kernel.db.api.pojo.entity.BaseEntity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.EqualsAndHashCode;
import java.math.BigDecimal;
/**
* 车辆管理
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
@TableName("car")
@EqualsAndHashCode(callSuper = true)
@Data
public class Car extends BaseEntity {
/**
* 车辆id
*/
@TableId("car_id")
private Long carId;
/**
* 车辆名称
*/
@TableField("car_name")
private String carName;
/**
* 车辆种类:1-轿车,2-货车
*/
@TableField("car_type")
private Integer carType;
/**
* 车辆颜色
*/
@TableField("car_color")
private String carColor;
/**
* 车辆价格
*/
@TableField("car_price")
private BigDecimal carPrice;
/**
* 制造商
*/
@TableField("manufacturer")
private String manufacturer;
}CarMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="cn.stylefeng.guns.modular.business.mapper.CarMapper">
</mapper>CarMapper
package cn.stylefeng.guns.modular.business.mapper;
import cn.stylefeng.guns.modular.business.entity.Car;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
/**
* 车辆管理数据层
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
public interface CarMapper extends BaseMapper<Car> {
}CarRequest
package cn.stylefeng.guns.modular.business.pojo;
import cn.stylefeng.roses.kernel.rule.pojo.request.BaseRequest;
import lombok.Data;
import lombok.EqualsAndHashCode;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.NotNull;
import java.math.BigDecimal;
/**
* 车辆管理请求
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
@EqualsAndHashCode(callSuper = true)
@Data
public class CarRequest extends BaseRequest {
/**
* 车辆id
*/
@NotNull(message = "车辆id不能为空", groups = {edit.class, delete.class, detail.class})
private Long carId;
/**
* 车辆名称
*/
@NotBlank(message = "车辆名称不能为空", groups = {add.class, edit.class})
private String carName;
/**
* 车辆种类:1-轿车,2-货车
*/
@NotNull(message = "车辆种类不能为空", groups = {add.class, edit.class})
private Integer carType;
/**
* 车辆颜色
*/
private String carColor;
/**
* 车辆价格
*/
private BigDecimal carPrice;
/**
* 制造商
*/
private String manufacturer;
}CarServiceImpl
package cn.stylefeng.guns.modular.business.service.impl;
import cn.hutool.core.bean.BeanUtil;
import cn.hutool.core.util.ObjectUtil;
import cn.stylefeng.guns.core.exception.BusinessException;
import cn.stylefeng.guns.modular.business.entity.Car;
import cn.stylefeng.guns.modular.business.exception.CarExceptionEnum;
import cn.stylefeng.guns.modular.business.mapper.CarMapper;
import cn.stylefeng.guns.modular.business.pojo.CarRequest;
import cn.stylefeng.guns.modular.business.service.CarService;
import cn.stylefeng.roses.kernel.db.api.factory.PageFactory;
import cn.stylefeng.roses.kernel.db.api.factory.PageResultFactory;
import cn.stylefeng.roses.kernel.db.api.pojo.page.PageResult;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 车辆管理业务实现层
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
@Service
public class CarServiceImpl extends ServiceImpl<CarMapper, Car> implements CarService {
@Override
public void add(CarRequest carRequest) {
Car car = new Car();
BeanUtil.copyProperties(carRequest, car);
this.save(car);
}
@Override
@Transactional(rollbackFor = Exception.class)
public void del(CarRequest carRequest) {
Car car = this.queryCar(carRequest);
this.removeById(car.getCarId());
}
@Override
public void edit(CarRequest carRequest) {
Car car = this.queryCar(carRequest);
BeanUtil.copyProperties(carRequest, car);
this.updateById(car);
}
@Override
public Car detail(CarRequest carRequest) {
return this.queryCar(carRequest);
}
@Override
public PageResult<Car> findPage(CarRequest carRequest) {
LambdaQueryWrapper<Car> wrapper = createWrapper(carRequest);
Page<Car> sysRolePage = this.page(PageFactory.defaultPage(), wrapper);
return PageResultFactory.createPageResult(sysRolePage);
}
@Override
public List<Car> findList(CarRequest carRequest) {
LambdaQueryWrapper<Car> wrapper = this.createWrapper(carRequest);
return this.list(wrapper);
}
/**
* 获取车辆信息
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
private Car queryCar(CarRequest carRequest) {
Car car = this.getById(carRequest.getCarId());
if (ObjectUtil.isEmpty(car)) {
throw new BusinessException(CarExceptionEnum.CAR_NOT_EXISTED);
}
return car;
}
/**
* 创建查询wrapper
*
* @author fengshuonan
* @date 2020/3/25 14:00
*/
private LambdaQueryWrapper<Car> createWrapper(CarRequest carRequest) {
LambdaQueryWrapper<Car> queryWrapper = new LambdaQueryWrapper<>();
String carName = carRequest.getCarName();
queryWrapper.like(ObjectUtil.isNotEmpty(carName), Car::getCarName, carName);
// 根据时间倒序排列
queryWrapper.orderByDesc(Car::getCreateTime);
return queryWrapper;
}
}CarService
package cn.stylefeng.guns.modular.business.service;
import cn.stylefeng.guns.modular.business.entity.Car;
import cn.stylefeng.guns.modular.business.pojo.CarRequest;
import cn.stylefeng.roses.kernel.db.api.pojo.page.PageResult;
import com.baomidou.mybatisplus.extension.service.IService;
import java.util.List;
/**
* 车辆管理业务层
*
* @author stylefeng
* @date 2020/3/25 14:00
*/
public interface CarService extends IService<Car> {
/**
* 添加车辆
*
* @param carRequest 添加参数
* @author stylefeng
* @date 2020/3/25 14:00
*/
void add(CarRequest carRequest);
/**
* 删除车辆
*
* @param carRequest 删除参数
* @author stylefeng
* @date 2020/3/25 14:00
*/
void del(CarRequest carRequest);
/**
* 编辑车辆
*
* @param carRequest 编辑参数
* @author stylefeng
* @date 2020/3/25 14:00
*/
void edit(CarRequest carRequest);
/**
* 查看车辆详情
*
* @param carRequest 查看参数
* @author stylefeng
* @date 2020/3/25 14:00
*/
Car detail(CarRequest carRequest);
/**
* 分页查询车辆
*
* @param carRequest 查询参数
* @return 查询分页结果
* @author stylefeng
* @date 2020/3/25 14:00
*/
PageResult<Car> findPage(CarRequest carRequest);
/**
* 查询所有车辆
*
* @param carRequest 查询参数
* @return 查询分页结果
* @author stylefeng
* @date 2020/3/25 14:00
*/
List<Car> findList(CarRequest carRequest);
}


