家庭记账本1
从今天开始打算完成一个Android开发的小型家庭记账本。
首先打算确立它的基本功能:
- 点击添加按钮,可以出现填写界面,提交后将信息保存起来,并能显示出来。
- 填写界面包含金额、日期(可以进行选择)、类型(支出或收入)、详情,以及一个提交按钮
- 可以选择删除某一条记录
功能比较简单,如有机会以后打算再进行功能的扩充。
接下来要知道完成这些功能需要涉及到哪些知识:
页面的基本布局、ListView的使用、SQLite数据库的基本操作、Dialog对话框、按钮的点击事件、单选框的使用、自动获取系统时间等
首先进行一些必要的UI布局
1、布局activity_main.xml
在这个页面内我需要一个添加信息的按钮,一个展示信息的listview空间
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" tools:context=".MainActivity" android:orientation="horizontal"> <TextView android:id="@+id/mtitle" android:layout_width="match_parent" android:layout_height="50dp" android:text="家庭记账本" android:textSize="20sp" android:gravity="center" android:background="@drawable/bg_title" /> <ListView android:id="@+id/lv_money" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/mtitle"/> <Button android:id="@+id/add" android:layout_width="70dp" android:layout_height="70dp" android:layout_below="@+id/mtitle" android:layout_marginTop="500dp" android:background="@drawable/bg_circle" <!--这里为了美观我把添加按钮设置成圆形按钮 --> android:drawableLeft="@drawable/icon_add" <!--在一个圆形组件上添加了一个加号图片--> android:layout_marginLeft="80dp" android:layout_centerInParent="true" android:paddingLeft="10dp"/> </RelativeLayout>
样式:

当我们想要为某些UI组件设计样式(例如EditView的圆角、背景颜色;TextView的背景颜色;按钮的样式和颜色等),我们可以通过写布局文件来设置
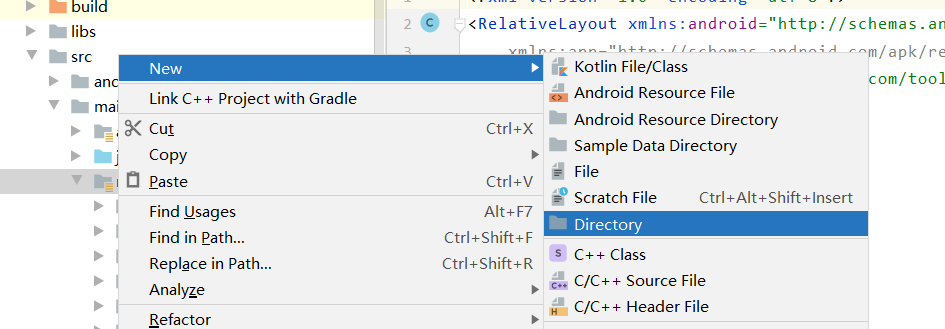
通常我们在project-src-main-res下面new一个Directory,名为drawable-xxhdpi,用于存放项目中需要用到的图片,在res-drawable下面存放项目中用到的布局文件

例如,上述代码中的 bg_circle.xml(圆形组件)
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp"> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="oval"> <corners android:bottomLeftRadius="70dp" android:bottomRightRadius="70dp" android:topLeftRadius="0dp" android:topRightRadius="0dp" > </corners> <solid android:color="#fffdfd" /> </shape> </item> <item> <shape android:shape="oval"> <corners android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp" android:topLeftRadius="20dp" android:topRightRadius="20dp" > </corners> <solid android:color="#00ccff" /> </shape> </item> </selector> </item> </layer-list>
icon_add(放在project-src-main-res-drawable-xxhdpi)
这里推荐一个图标库,有各种好看常用的图标(下载PNG格式即可)
2、布局activity_add.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="400dp" android:paddingTop="20dp"> <EditText android:id="@+id/et_money" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="请输入金额" android:background="@drawable/bg_frame" <!--EditView的样式--> android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginHorizontal="10dp" android:maxLines="1" android:drawableRight="@drawable/icon_money"/> <!--插入的图标--> <EditText android:id="@+id/et_date" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="请选择日期" android:background="@drawable/bg_frame" <!--EditView的样式--> android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginHorizontal="10dp" android:maxLines="1" android:layout_below="@+id/et_money" android:layout_marginTop="10dp" android:drawableRight="@drawable/icon_calendar"/> <!--插入的图标--> <TextView android:id="@+id/text" android:layout_width="150dp" android:layout_height="wrap_content" android:layout_below="@+id/et_date" android:layout_marginTop="5dp" android:paddingLeft="15dp" android:text="请选择类型" android:textSize="18sp" /> <RadioGroup android:id="@+id/typegroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/et_date" android:paddingTop="3dp" > <RadioButton android:id="@+id/zhichu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="支出" android:textSize="18sp" android:layout_marginLeft="120dp" /> <RadioButton android:id="@+id/shouru" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收入" android:textSize="18sp" android:layout_marginLeft="3dp"/> </RadioGroup> <EditText android:id="@+id/et_title" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#008B00" android:hint="请输入描述" android:background="@drawable/bg_frame" <!--EditView的样式--> android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginHorizontal="10dp" android:maxLines="1" android:layout_below="@+id/typegroup" android:layout_marginTop="10dp"/> <Button android:id="@+id/tijiao" android:layout_width="match_parent" android:layout_height="60dp" android:layout_below="@+id/et_title" android:layout_marginTop="10dp" android:text="提交" android:textSize="20sp" android:background="@drawable/bg_tijiao" <!--Button的样式--> android:layout_marginHorizontal="10dp" android:layout_marginBottom="20dp"/> </RelativeLayout>

**注:当你发现你设置的颜色无法展示出来,可以在app-src-main-res-values-themes.xml中找到
<style name="Theme.Money" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
将其修改为
<style name="Theme.Money" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
涉及到的布局文件(可参考)
bg_frame.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> android:shape="rectangle"> <stroke android:width="1dp" android:color="#999999"/> <corners android:radius="5dp"/> </shape>
bg_tijiao.xml (这里为提交按钮设置了一个颜色的变化)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <!--当按钮被按压时实行一些样式--> <shape> <solid android:color="#99FF33"/> <corners android:radius ="5dp" /> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#CCFF99"/> <corners android:radius ="5dp" /> </shape> </item> </selector>
bg_title.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> android:shape="rectangle"> <solid android:color="#ffff33"/> <corners android:radius="5dp"/> </shape>


