UI组件之相对布局RelativelLayout
常用属性
1 android:layout_toleftOf 在谁的左边
2 android:layout_toRightOf 在谁的右边
3 android:layout_alignBottom 和谁底部对齐
4 android:layout_alignParentBottom 和父控件底部对齐
5 android:layout_below 在谁的下边
练习代码
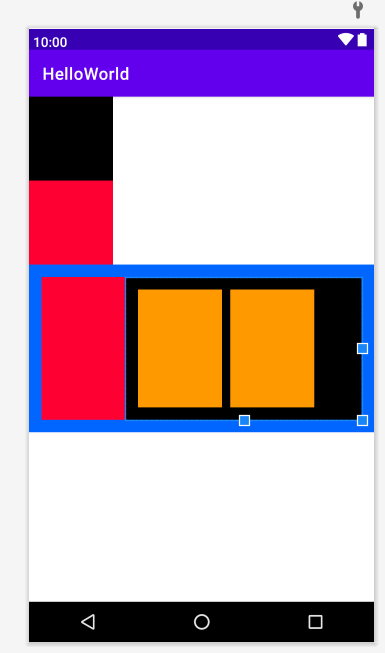
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/view_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#000000"/> <View android:id="@+id/view_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#FF0033" android:layout_below="@id/view_1"/> <LinearLayout android:id="@+id/11_1" android:layout_width="match_parent" android:layout_height="200dp" android:layout_below="@id/view_2" android:background="#0066FF" android:orientation="horizontal" android:padding="15dp"> <View android:layout_width="100dp" android:layout_height="match_parent" android:background="#FF0033"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" android:padding="15dp"> <View android:id="@+id/view_3" android:layout_width="100dp" android:layout_height="match_parent" android:background="#FF9900"/> <View android:id="@+id/view_4" android:layout_width="100dp" android:layout_height="match_parent" android:background="#FF9900" android:layout_toRightOf="@id/view_3" android:layout_marginLeft="10dp"/> </RelativeLayout> </LinearLayout> </RelativeLayout>