JavaScript DOM nodeType
关于nodeType
只读属性 Node.nodeType 表示的是该节点的类型。
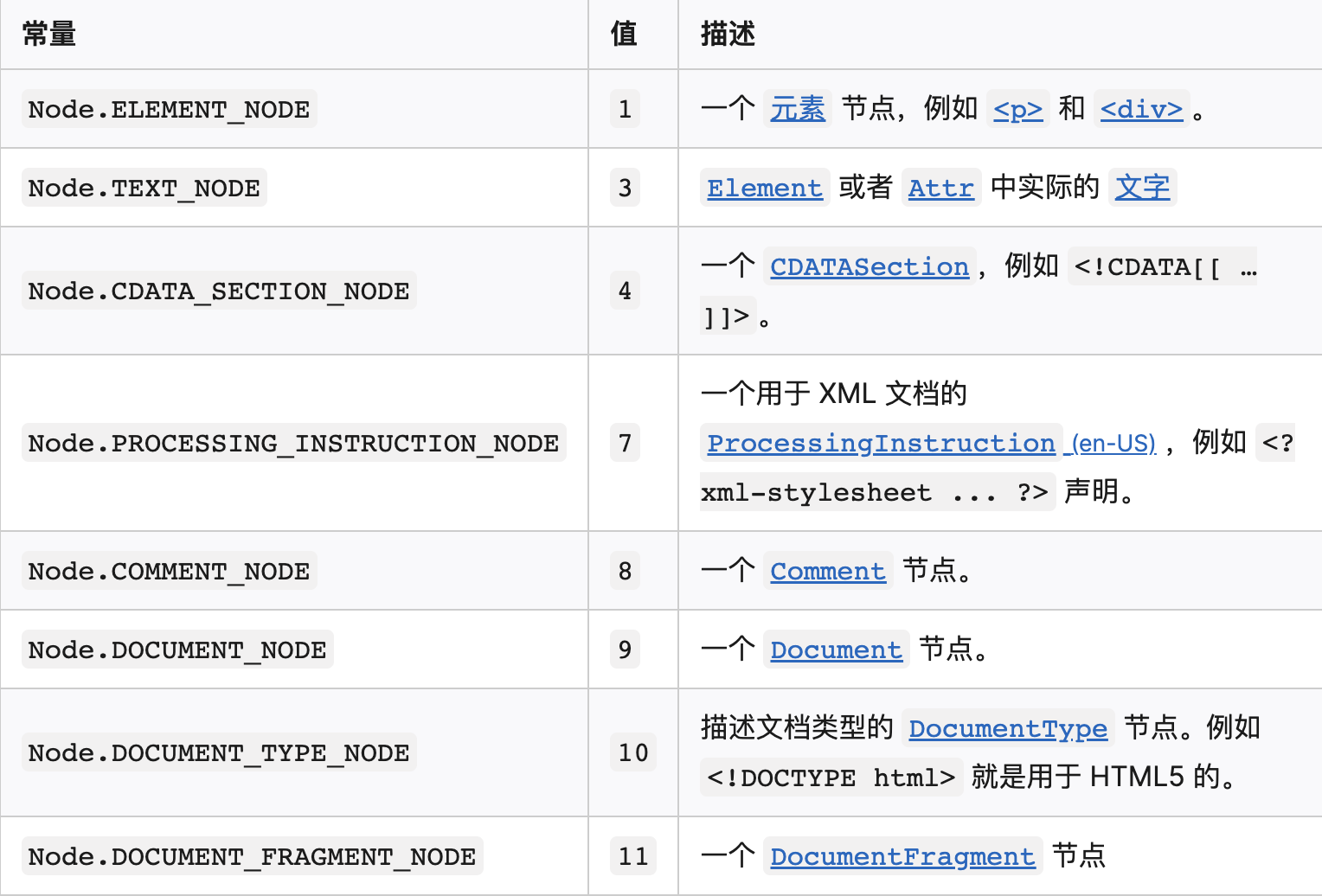
nodeType枚举

场景
深复制时,判断对象类型的nodeType是1, 则表明该对象是dom类型
if ((typeof sourceObj[key] === 'object') && sourceObj[key].nodeType === 1 ) {
// 判断 DOM 元素节点
let domEle = document.getElementsByTagName(sourceObj[key].nodeName)[0]
newObj[key] = domEle.cloneNode(true) // true表示深复制,会克隆子节点
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端