js 手写类型判断函数
js 手写类型判断函数
-
判断引用类型
调用Object.prototype.toString截取字符串 -
判断基本类型
返回typeof
function getType(target) {
if (target === null) {
return "null"
}
// 引用类型
if (typeof target === "object") {
return Object.prototype.toString.call(target).replaceAll(']', '').split(' ')[1]
}
// 基本类型和函数
return typeof target
}
console.log(getType(_ => { }))
console.log(getType({}))
console.log(getType([]))
console.log(getType(new Date()))
console.log(getType(1))
console.log(getType(null))
console.log(getType(undefined))
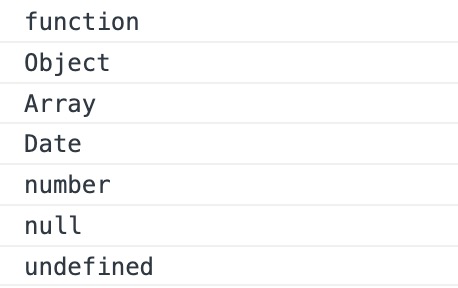
结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端