JS函数参数传递的问题
JS函数参数传递的问题
思考以下代码打印结果
function test(o) {
o.age = 50;
o = {
name: 'li si',
age: 100
}
return o;
}
const boy = {
name: 'zhang san',
age: 16
}
const boy1 = test(boy)
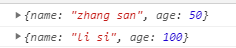
console.log(boy)
console.log(boy1)
函数的参数传递,实际上是copy了一份参数的内存地址,函数内部对参数直接赋值就是给参数引用到一个新的内存地址
function test(o) {
//o是栈中的变量,拷贝了boy对象的地址
//地址中的age改变,boy的age改变 {name:"zhangsan",age:50}
o.age = 50;
//堆中开辟一块新的地址空间存储lisi,o 现在指向这个新地址,切断了与原来地址的联系
o = {
name: 'li si',
age: 100
}
//返回这个新对象
return o;
}
const boy = {
name: 'zhang san',
age: 16
}
const boy1 = test(boy)
console.log(boy) // {name:"zhang san",age:50}
console.log(boy1) // {name:'li si' , age:100}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端