JavaScript Set及其应用 去重,交集,并集,差集
Set
之前学习了Set,好久没用又忘了,现在复习一遍,做个记录,方便以后查阅
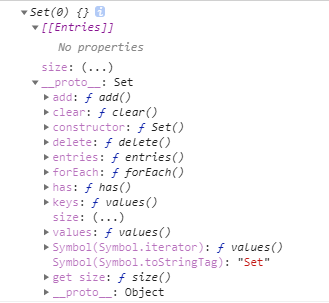
先打印一下Set实例,看看里面都有些什么

Set类
Set类的构造函数是Set()本身,可以传入参数对Set实例进行初始化,但是这个参数必须实现了Iterable接口,Array、Map、Set都实现了iterable接口。这意味着这三种类型都可以用于Set实例的初始化。
Set集合的特点
- Set存储的值唯一且不重复,可以用于去重
- Set没有键,因此keys/values都将返回相同的结果(一个setIterator,迭代器对象),可以用forof和forEach取值
关于Iterable
iterable,可迭代的。这是ES6引入的新类型,具有iterable类型的集合可以通过forin循环来遍历
创建Set实例
分别用Array、Map、Set传入构造实例化Set
createSet=(param)=>{
return new Set(param)
}
//用数组实例化Set
let param1 = [1,2,3]
console.log(createSet(param1))//Set(3) {1, 2, 3}
//Map
let param2 = new Map().set('a',1).set('b',2)
console.log(createSet(param2))//Set(2) {Array(2), Array(2)}
//Set
let param3 = new Set([1,2,3]);
console.log(createSet(param3))//Set(3) {1, 2, 3}
Set API
- size 返回Set存储的值的个数
遍历
- keys()
- values()
- entries()
- forEach()
增删改查
- add(value): 返回set自身
- delete(value):删除,返回布尔值
- has(value):返回布尔值
- clear():清除所有成员
遍历
//遍历set
let set = new Set([1, '1', '-1', -1, 'mmm'])
let setIterator = set.keys();
setIterator = set.values();
// setIterator = set.entries()//5个键值对数组,键和值相同
for (const value of setIterator) {
console.log(value)
}
set.forEach((v,i) => {
console.log(v,i)
});
增删改查
//增,返回值是set
set.add('new1')
//删,返回bool
set.delete('new1')
//是否存在,返回bool
console.log(set.has('new1'))
//清除全部,没有返回值
set.clear()
console.log(set)
Set的应用,去重,交集,并集,差集

//测试用例
let a = [1, 2, 3, 4, 5]
let b = [3, 4, 5, 6, 7]
//去重
function distinct(arr) {
return [...new Set(arr)]
}
//并集,讲两个数组分别结构到set的构造种
function merge(arr1, arr2) {
return new Set([...arr1, ...arr2])
}
//交集
function unite(arr1, arr2) {
return new Set([...arr1].filter(v=>arr2.some(v2=>v2===v)))
}
//差集,某个数组减去交集
function difference(arr1, arr2) {
let un = merge(arr1,arr2)
let itsct = unite(arr1, arr2);
//整体差集
return new Set([...un].filter(v=>!itsct.has(v)))
//相对差集
// return new Set([...arr1].filter(v => !itsct.has(v)))
}
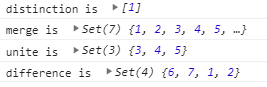
console.log('distinction is ', distinct([1, 1, 1, 1, 1]))
console.log('merge is ', merge(a, b))
console.log('unite is ', unite(a, b));
console.log('difference is ',difference(b,a));



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端