Vue实例 实例方法与属性
vue实例 选项对象 实例属性与方法
1 创建vue实例:
vue实例的创建:一般通过new关键字的方式来创建,构造函数的参数列表需要传入一个选项对象
var vm = new Vue(paramObj);
1.1 vue实例的选项对象
创建一个vue实例时,需要传入一个选项对象,这个对象里面有如下几个常见的属性
el
- 是根实例的特有属性,代表根元素
- 提供一个页面上的DOM对象作为Vue实例的挂载目标.可以是选择器或者或DOM元素实例
- 可以通过vm.$el访问
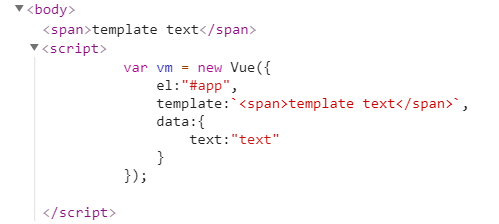
- 当el和template共同存在时,el会被template覆盖
<div id="app">{{text}}</div>
<script>
var vm = new Vue({
el:"#app",
template:`<span>template text</span>`,
data:{
text:"text"
}
});
</script>

template
- 一个字符串模板,可以是选择器或包含html内容的字符串,也可以是
<script type="text/template">的包含内容 - DOM中模板标签之间的内容可以用插槽引入
data
- data对象中的属性是响应式的,直接向vm实例设置属性不是响应式的
- data的响应性可以被Object.freeze()打断
- data属性的使用:
- Vue实例的函数中:使用this.prop调用(methods,computed的this自动绑定为vue实例)
- 标签内:通过表达式{{porp}}访问
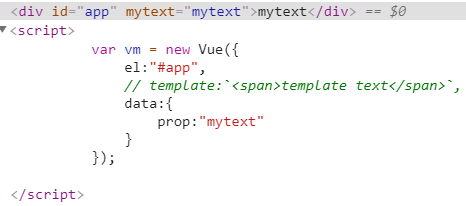
- 标签上:通过绑定调用:[prop]="prop"
<div id="app" :[prop]="prop">{{prop}}</div>
<script>
var vm = new Vue({
el:"#app",
data:{
prop:"mytext"
}
});
</script>

computed
为什么要有computed属性而不直接在模板表达式里计算?
为了将复杂逻辑从模板计算中解脱出来,模板设计的初衷是简单计算和数据显示,在模板中进行过于繁琐的计算会降低代码的可维护性。
- computed主要用于根据已有属性生成新的属性.当然不根据已有属性生成也是可行的,不过一般不建议这么做,不符合语义,像这种情况放入data是更好的选择
- computed是基于响应式依赖进行缓存的。也就是说,如果一个计算属性的依赖属性没有发生变化,那么重复访问此属性,不会另外进行编译和计算,而是会直接从缓存里读取该属性。但也因为缓存,使得重复读取计算属性中的new Date()时,不会更新
- computed中this指向VM实例,因此可以通过this访问data中的属性
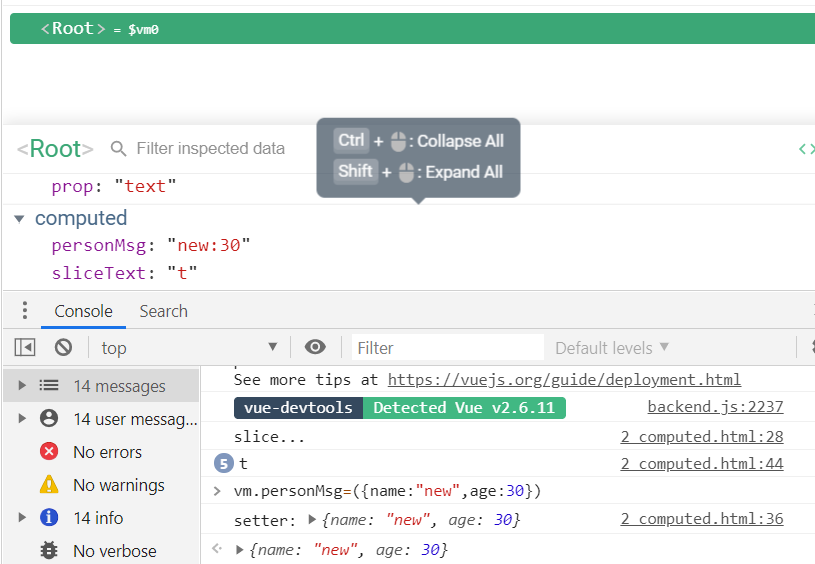
- computed默认只含有get方法,当然我们也可以自己写入set方法
<div id="app" :[prop]="personMsg">{{personMsg}}</div>
<script>
var vm = new Vue({
el: "#app",
prop:"text",
person:{
name:"bugger",
age:1024
}
},
computed: {
//基于prop属生成属性
sliceText() {
//依赖属性prop不变化,这里只会打印一次
//会从缓存中直接读取而不是编译执行函数代码再返回一次
console.log("slice...");
return this.prop.slice(0, 1);
},
personMsg:{
get(){
return this.person.name+":"+this.person.age;
},
set(cur){
console.log("setter:",cur);
this.person.name = cur.name;
this.person.age = cur.age;
}
}
},
created() {
setInterval(() => {
console.log(this.sliceText);
}, 1000);
}
});
</script>

methods
- 与computed一样,methods中的 this 自动绑定为 Vue 实例
- 与computed不同的是,methods不存在缓存,每次调用都编译执行函数代码,methods不能像computed那样使用get set
- 在表达式中可以通过调用方法,可以达到和调用computed中属性一样的显示效果
- 一般用于设置事件回调函数
<div id="app" :[prop]="sliceText()">{{sliceText()}}</div>
<script>
var vm = new Vue({
el: "#app",
data: {
prop: "text",
},
methods: {
sliceText() {
//只要一执行就调用
console.log("slice...");
return this.prop.slice(0, 1);
},
},
created() {
setInterval(() => {
this.sliceText();
}, 1000);
}
});
</script>

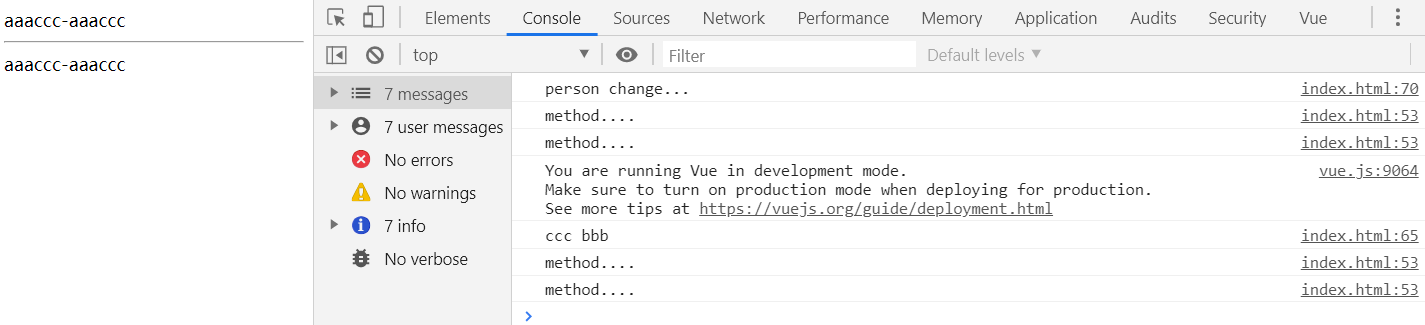
watch
- 主要用于监听vue实例已有属性的变化,对于不存在的属性无法起到监听作用
- watch可以在参数列表拿到变化的前一个对象和变化之后的新对象
- watch可以检测对象深层次属性的变化以及设置回调函数是否立即触发
<div id="app">
<div>
{{fullname}}-{{fullname}}
</div>
<hr>
<div>
{{getFullName()}}-{{getFullName()}}
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
firstname: "aaa",
lastname: "bbb",
person: {
pName: "fighter",
age: 22
}
},
computed: {
//计算属性会有缓存,这里只打印一次
fullname() {
console.log("computed...");
return this.firstname + this.lastname;
},
fullname: {
get() {
return this.firstname + this.lastname;
},
set(name) {
console.log("computed...");
this.lastname = name;
}
}
},
methods: {
//每次调用都会执行,这里打印两次
getFullName() {
console.log("method....");
return this.firstname + this.lastname;
}
},
mounted() {
//只要这里面的值修改,computed里面的值也会跟着修改
setTimeout(() => this.lastname = "ccc", 3000)
},
//监听data数据的变化
watch: {
//监听属性
lastname(prev, cur) {
console.log(prev, cur);
},
//监听对象,监听对象内部值,设置deep为true
person: {
handler() {
console.log("person change...");
},
//对象内部值的变化,数组的变化不需要这么做
deep: true,
//设置为true之后回调函数会立即触发
immediate: true
}
}
})
</script>

props
1.2 vue实例的属性对象
Vue实例对外提供了一些有用的实例属性与方法,用前缀$+属性名/方法名表示,以便于和用户定义属性区分开
属性:
vm.$el:根实例的挂载DOM结点vm.$parent:当前实例的父实例vm.$children:当前实例的子实例vm.$root:组件树的根实例,如果没有父实例,vm.$root指向自己vm.$refs:注册过 ref 特性 的所有 DOM 元素和组件实例vm.$data:指向实例的data属性vm.$props:指向当前组件的props对象属性vm.$watch:指向实例的watch方法vm.$set:这个方法给实例设置的属性是响应式的.直接设置vm.prop不是响应式的vm.$mount:这个方法等同于el属性,都是给vue实例挂载DOM结点,底层实现一样vm.$nextTick:DOM完成更新后,自动执行,调用nextTick中的回调函数
1.3 vue实例的方法 生命周期 钩子函数
参考我的另一篇博客Vue生命周期



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端