webSocket websocket实时通讯聊天室
websocket
简介
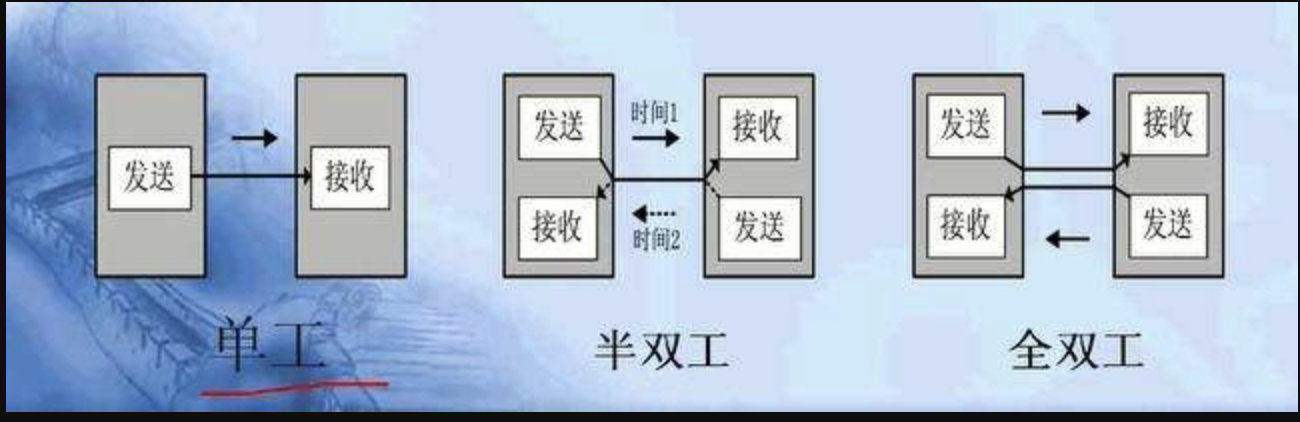
webSoket是HTML5提供的一种在单个TCP连接上进行全双工通讯的协议。
特点:
- 主要优点在于服务端主动向客户端推送数据以及实时通讯。
- 允许服务端主动向客户端推送数据。一次握手动作就创建持久连接,进行双向数据传输。
- 在没有websocket之前采用Ajax轮询(间隔多长时间向服务器发送一次请求),这种方式会造成带宽等资源的浪费,因为http请求包含很长的头部,然而真正有效的数据就那一小部分。
- 基于H5的WebSocket协议,对比传统方式,能更好的节省服务器资源并进行实时通讯。

安装
npm install ws //切记不是websocket
yarn add ws
使用
client API:
创建:var websocket = new WebSocket("ws://localhost:3004");
事件与方法:
- onmessage:当服务器响应数据时触发
- onclose:当连接关闭时触发
- onopen:当连接建立时触发
- onerror:当连接错误时触发
- ws.send(msg):向服务端发送数据
Server API:
安装模块并导入:
- npm install ws
- yarn add ws
- require("ws");
创建服务:new ws.Server({port:3000});
监听连接:ws.on("connection",(client)=>{}); client代表当前客户端,client同样具有以下事件
- onmessage:当服务器响应数据时触发
- onclose:当连接关闭时触发
- onopen:当连接建立时触发
- onerror:当连接错误时触发
- client.send(msg):向客户端发送数据
基于websocket实现一个实时通讯聊天室
client:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
width: 300px;
height: 300px;
background-color: #ccc;
}
</style>
<body>
<div id="con">
</div>
<input type="text" id="input">
<button id="btn">发送</button>
<script>
var $con = document.querySelector("#con");
var $input = document.querySelector("#input");
document.querySelector("#btn").addEventListener("click", sendHandler);
var websocket = new WebSocket("ws://localhost:3004");
function wsEvent() {
//接收服务器发送的信息
websocket.onmessage = (msg) => {
console.log("server:", msg.data);
$con.innerHTML += "<br>" + msg.data;
};
websocket.onopen = () => {
console.log("建立连接");
};
websocket.onclose = () => {
console.log("关闭连接");
reconnect()
};
websocket.onerror = () => {
console.log("错误连接");
reconnect()
};
};
//开启监听
wsEvent();
//发送消息
function sendHandler() {
console.log($input.value);
websocket.send($input.value);
}
//心跳,业界通用做法
function reconnect(){
if(ws.readyState<2)return;
ws = new WebSocket("ws://localhost:3004");
//开启监听
wsEvent();
}
</script>
</body>
</html>
Server:websocketServer.js
const ws = require('ws');
var websocketServer = new ws.Server({ port: 3004 });
var clientList = {};
var id = 0;
//监听连接
websocketServer.on('connection', (client) => {
client.id = id++;
clientList[client.id] = client;
//send用于发送信息
client.send("welcome to websocket!");
//侦听客户端发送数据
client.on('message', (msg) => {
console.log(msg);
broadCast(client.id+" : "+msg);
})
client.on("close",()=>{
broadCast(client.id+"下线啦");
delete clientList[client.id];
});
//广播
function broadCast(msg){
for(var o in clientList){
clientList[o].send(msg);
}
}
});
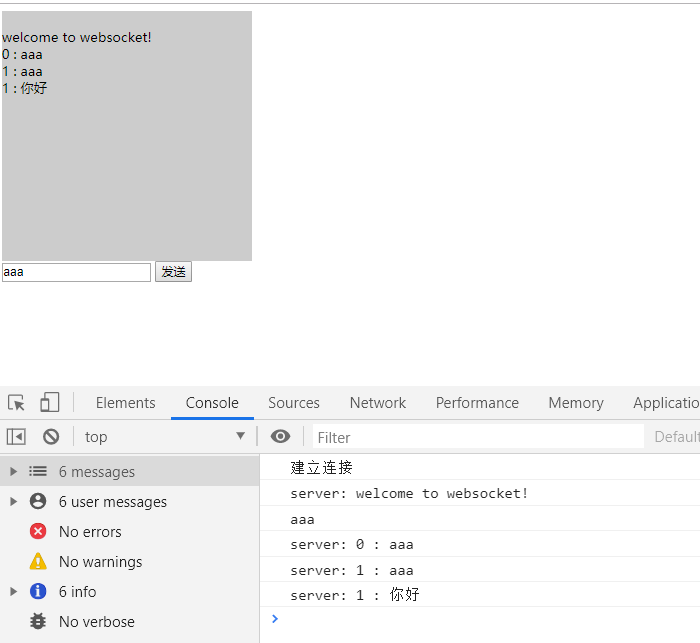
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端