高度自适应布局下html、body高度设置为100%的区别
pc端
高度自适应下,PC中html、body设置高位100%,则html、body的height为可视窗口高,随可视窗口高度变化而变化。
如果不设置100%,高度是内容高度和视窗高度较大的一方
移动端
移动端下html、body设置高为100%,则高为设备高(移动设备的视口高为定值)
如果不设置100%,高度是内容高度和视窗高度较大的一方
BUG:
可能高度由内容高决定,在弹性布局时会导致overflow:scroll设置滚动条失效,因为高度是内容高度,永远不会超出从而形成滚动条。
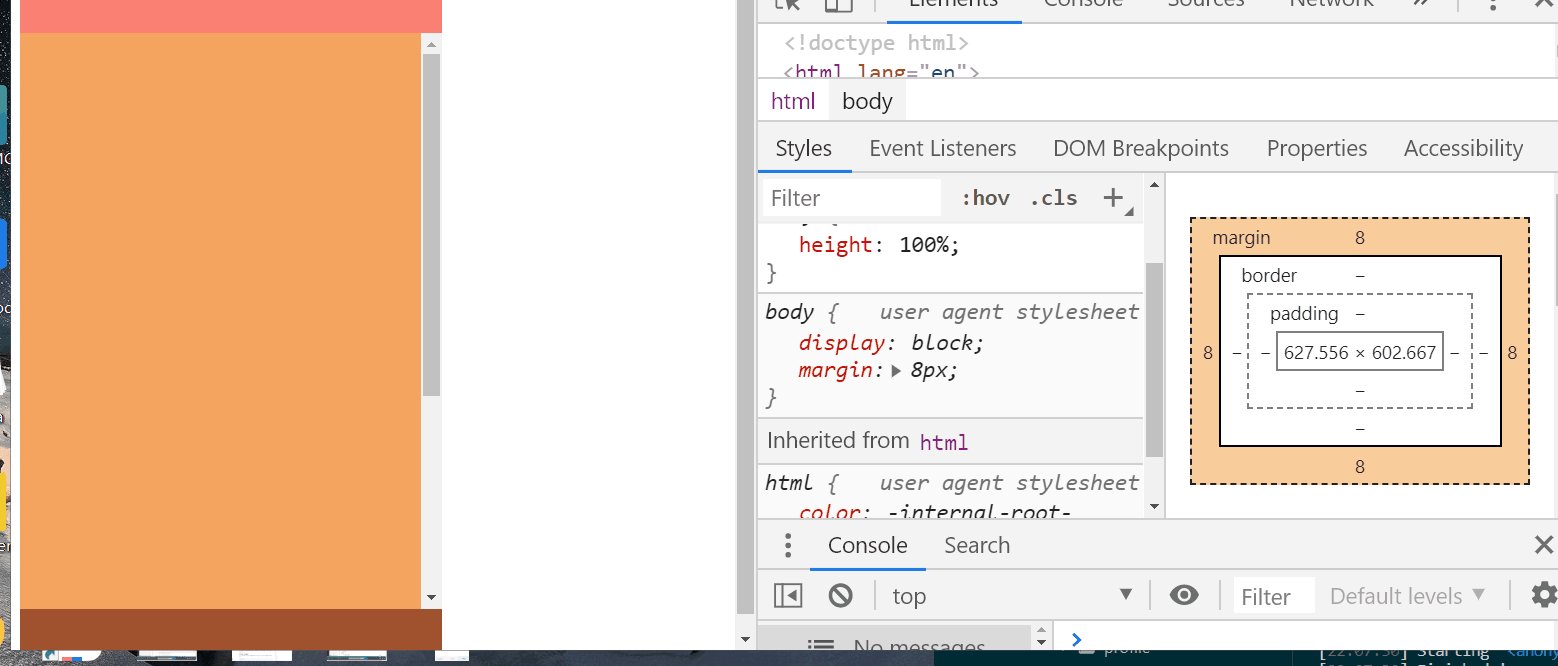
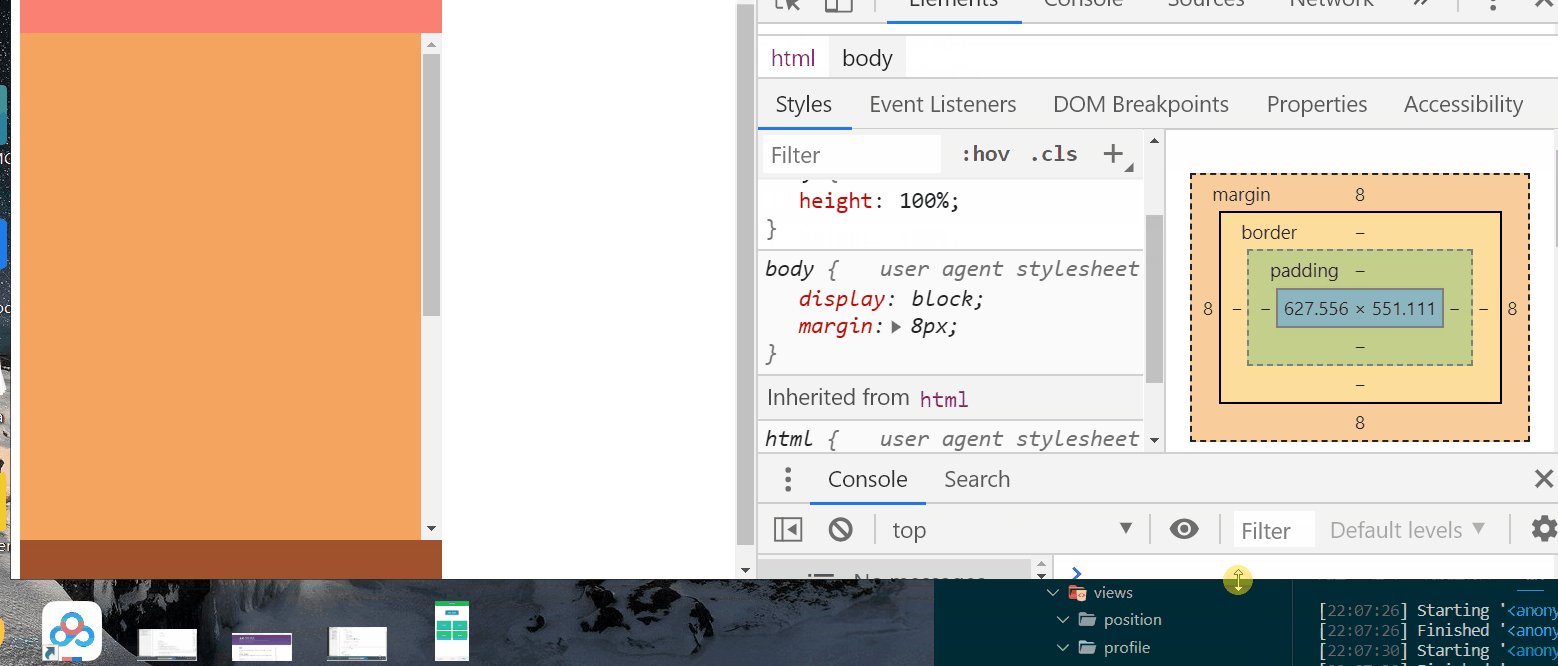
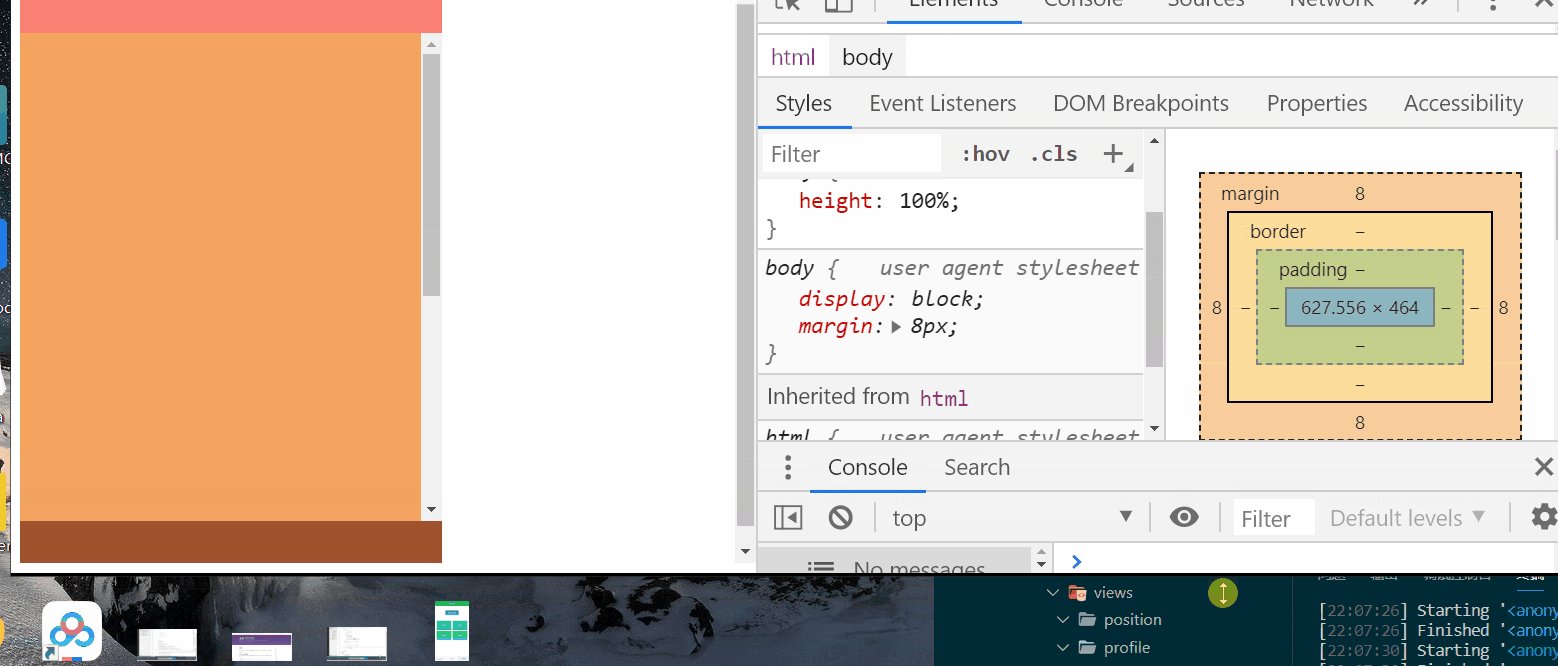
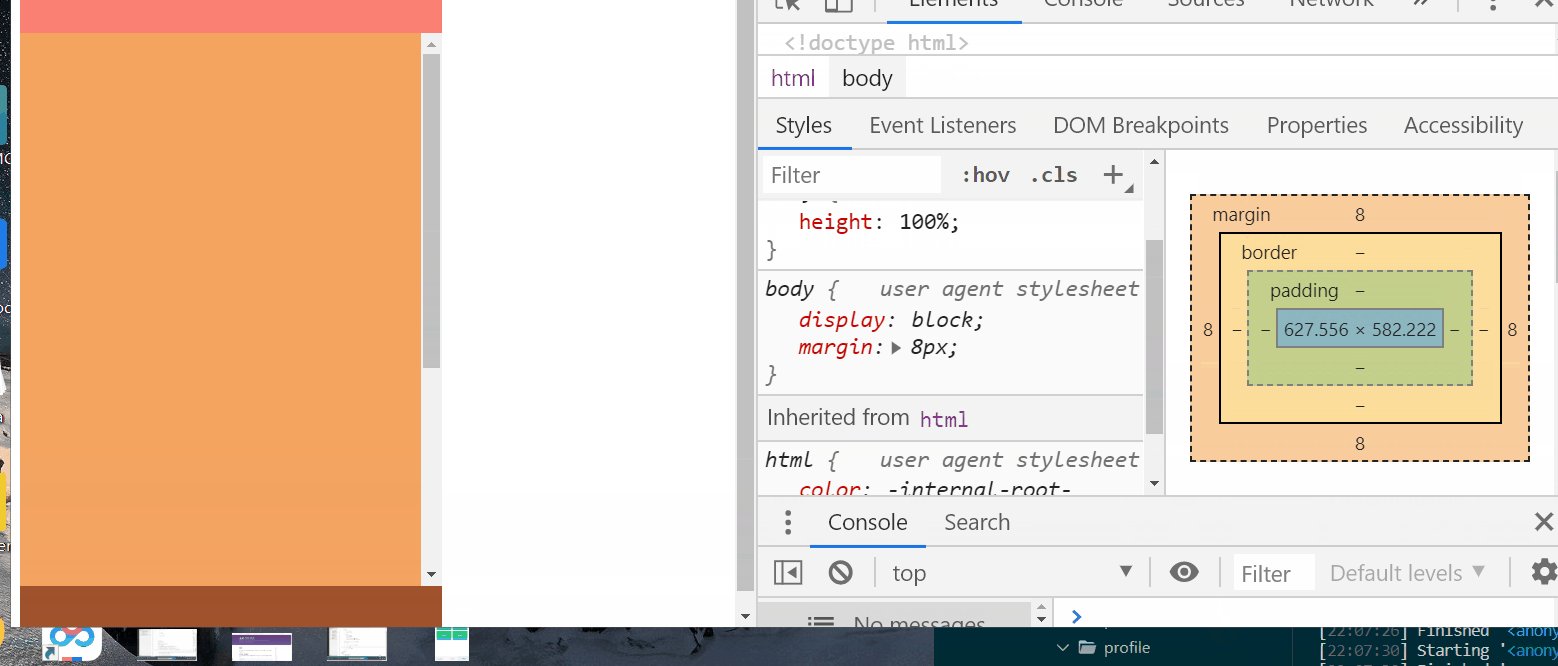
以下是PC端设置100%时示例:

分类:
前端技术栈 / CSS
, 前端技术栈 / Mobile



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端