弹性盒模型
Flex
- 是Flexible Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性
- 任何一个容器都可以指定为Flex布局
- Flex布局包括外容器属性和项目属性
- 设置Flex布局之后,子元素的float、clear和vertical-align属性将会失效
- 弹性容器外及弹性子元素内是正常渲染的
- 弹性盒子只定义了弹性子元素如何在弹性容器内布局
- 弹性一元素flex item通常在弹性盒子内一行显示,默认情况每个容器只有一行
display:flex; display:inline-flex; display:-webkit-flex;/*Safari,Chrome*/
优势
- FlexBox通常能让我们更好的操作他的子元素布局,例如:
- 如果容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行
- 可以快速布局在一列;
- 可以方便让他们对齐容器的左、右、中间。
- 无序修改结构就可以改变他们的显示顺序;
- 如果容器设置百分比和视窗大小改变,不用担心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例
</head> <style> .flex-container{ display: flex; flex-direction: row;/* 横向排列 */ /* 默认不换行,如果不设置wrap,那么弹性子容器越多,它们还是不会换行,会减少自身宽度 */ /* flex-wrap: wrap; */ width: 1200px; height: 640px; background-color: lightsalmon; } .flex-container .flex-item{ width: 320px; height: 240px; margin: 10px; background-color: blueviolet; } </style> <body> <div class="flex-container"> <div class="flex-item"> <!-- 弹性子项目内的元素的布局不受弹性盒子影响 --> <div style="width: 100px; height: 100px; background-color: yellowgreen;"></div> <div style="width: 100px; height: 100px; background-color: red;"></div> </div> <div class="flex-item">2</div> <div class="flex-item">3</div> </div> </body>

CSS3弹性盒子常用属性,容器属性
- flex-direction:指定弹性容器中子元素的排列方式
- flex-wrap:设置弹性盒子的子元素超出父容器是否换行。默认不换行,自动分配宽度
- flex-flow:flex-direction和flex-wrap的简写
- align-items:设置弹性盒子元素在侧轴/纵轴方向上的对齐方式
- align-content:修改flex-wrap属性的行为,类似align-items,但是不设置子元素对齐,而是设置行对齐
- justify-content:设置弹性盒子元素在主轴(横轴)方向上的对齐方式(用于居中很方便)
flex-direction
决定项目的方向,对非弹性盒对象的元素不起作用

flex-wrap:规定容器是单行或者多行
- nowrap:默认值。规定元素不拆行或不拆列
- wrap:规定元素在必要的时候拆行或拆列
- wrpa-reverse:规定元素在必要的时候拆行或拆列,但是以相反的顺序.比如拆成两行,那么第一行在最下面
nowrap:

wrap:

wrap-reverse:

flex-flow:是flex-direction和flex-wrap的简写形式
row nowrap:默认值
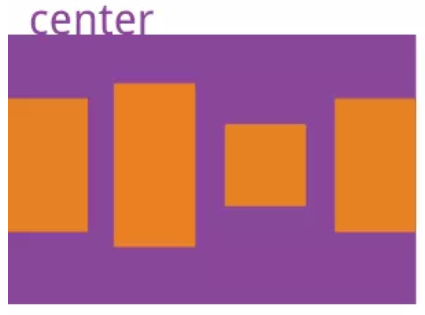
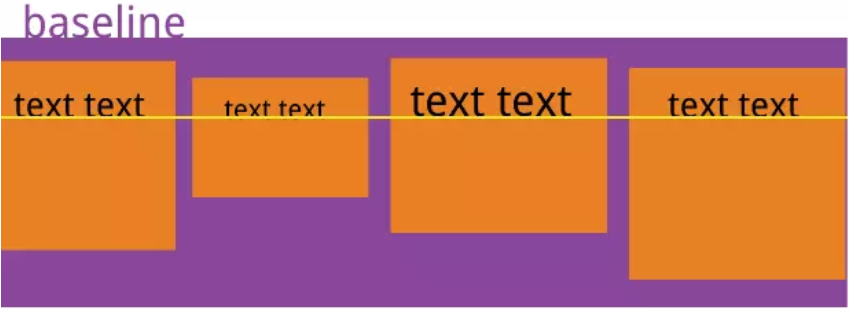
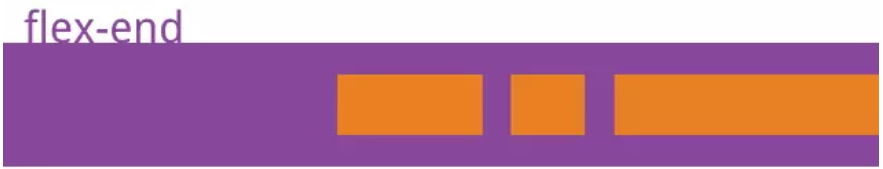
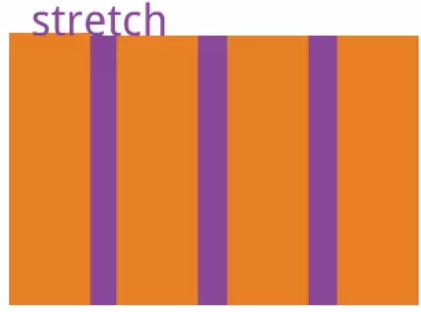
align-items:定义子项在纵轴的排列关系
stretch:默认。项目被拉伸以适应容器。如果没设置高度,将拉伸为和父容器一样的高度。
center:项目位于容器中心

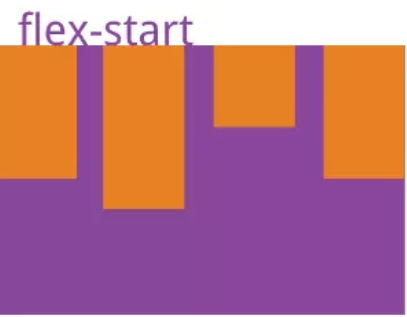
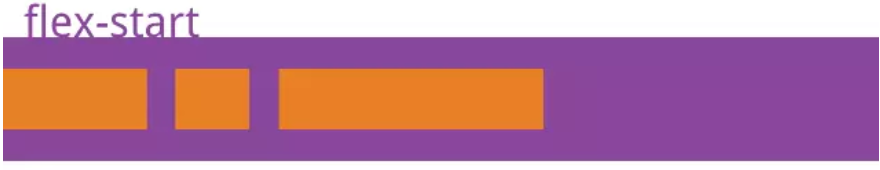
flex-start:位于容器的开头
fixed-end:位于容器末尾

baseline:位于容器基线上

justify-content:弹性容器子项目元素在主轴纵轴上的对齐方式
flex-start:默认值,位于容器的开头
flex-end:位于容器的末尾

center:位于容器中央

space-between:项目元素间隙均等,但是第一个和最后一个元素贴着会贴着容器边线

space-around:
项目元素间隙均等,第一个和最后一个项目元素也存在间隙,不会贴着边线。

以上是弹性容器属性,以下是弹性容器的项目属性
弹性子元素属性
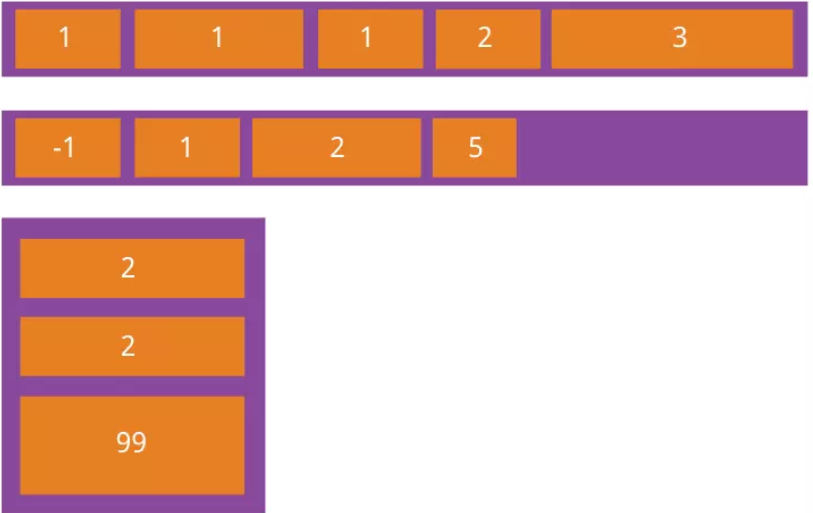
order:设置弹性盒子得子元素排列顺序
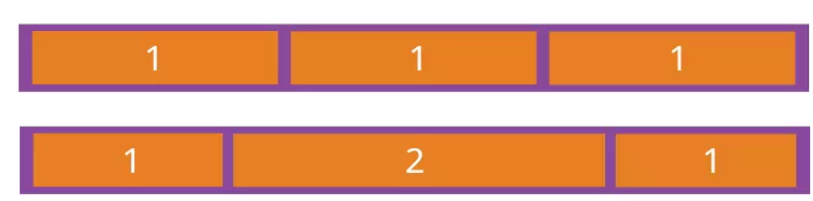
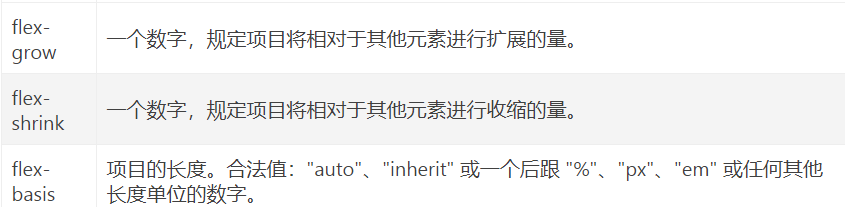
flex-grow:设置或检索弹性盒子元素的扩展比率
flex-shrink:指定元素的收缩规则。flex元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据flex-shrink的值
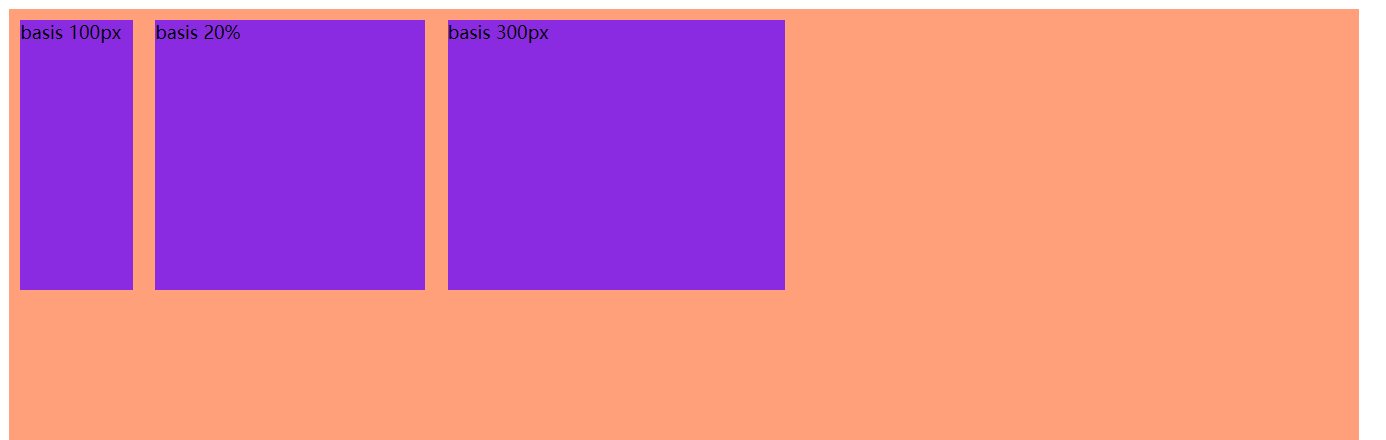
flex-basis:用于设置或检索弹性盒伸缩的基准值
flex:设置弹性盒子的子元素如何分配空间。是flex-grow、flex-shrink、flex-basis的简写属性。flex:1可以让弹性盒模型的所有子项目拥有相同的长度,忽略他们的内容
align-self:在弹性子元素上使用,覆盖容器的align-items属性
order:number
弹性容器子元素会按照项目设置的number大小进行排序,默认number为0

flex-grow:number
设置子项目相对于其他子项目的扩展量,默认number为0

flex-shrink:number
设置子项目相对于其他灵活的项目进行收缩的量,默认number为1

flex-basis:number
设置子项目元素的初始基准值,可以是数值单位px,rem等,也可以是百分比

flex属性:flex-grow、flex-shrink、flex-basis的简写属性

align-self:可以灵活的重写弹性父容器的align-items属性
默认值为继承的父容器algn-items属性,如果没有则为stretch。
属性值为:auto | stretch | flex-start | flex-center | flex-end | base-line | initial | inherit







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端