一些HTML5的标签
article:
article元素代表文档、页面或应用程序中独一的、完整的、可以被外部引用的内容。
section:
对页面上的内容进行分块,对文章进行分段。一个section元素通常由内容及其标题组成。section元素的内容可以单独存储到数据库或输出到word文档中。
通常不推荐为那些没有标题的内容使用section元素。

aside:
此标签内容与页面其他内容的关联性不强,或者没有关联,单独存在,一般用作广告宣传、作者介绍等等。
main:
文档内容对于文档来说应该是唯一的,它不应包含在文档中重复出现的内容,如侧栏、导航栏、版权信息、站点标知或搜索表单
header、footer、nav:
页眉、页脚、导航
一个文档可以使用多个footer
command:
用户能够调用的命令、如按钮、单选框等。只有IE9支持
details+summary实现菜单开关:
<div> <details open> <summary>商品管理</summary> </details> <ul> <li>添加</li> <li>删除</li> </ul> </div>
ul{ display: none; transition: all 0.5s; margin: 0; padding: 0; list-style: none; max-height: 0; overflow: hidden; } [open]+ul{ display: block; max-height: 400px; }
效果:

进度和标尺
<progress value="20" max="100">进度</progress> <meter value="10" min="0" max="20">标尺</meter> <meter value="0.6">60%</meter>


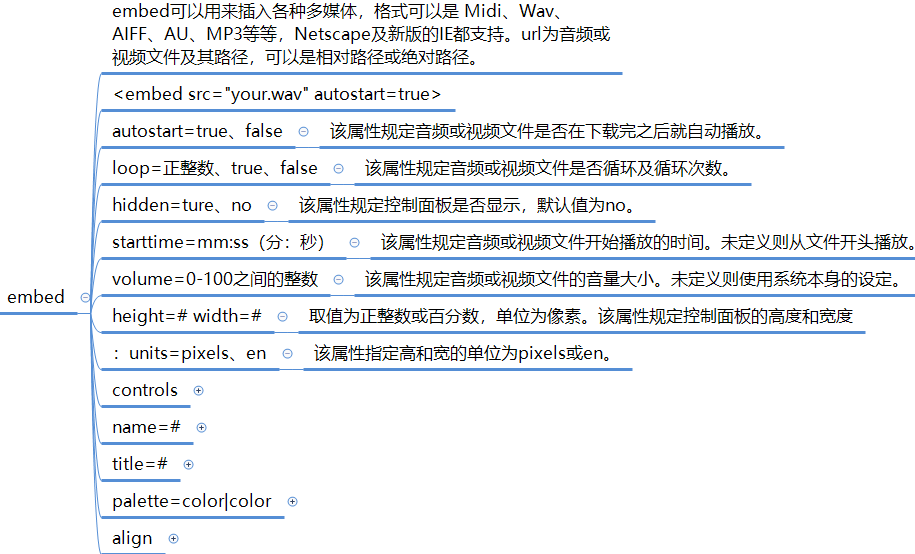
emdbed:插入多媒体,多种格式

hgroup:
hgroup元素是将标题和他的子标题进行分组的元素。hgroup元素一般会把h1-h6的元素进行分组,比如在一个内容区块的标题和他的子标题算是一组。通常情况下,文章只有一个主标题时,是不需要hgroup元素的
figure:
标签规定独立的流内容(图像、图表、照片、代码等等)
figure元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响
ruby rp rb rt:
定义注释,可用于东亚字符的发音
<ruby> <rb>胎 教 语 文</rb> <rp>(</rp> <rt>tai jiao yu wen</rt> <rp>)</rp> </ruby>