gulp 常用方法 任务 插件
执行gulp 任务
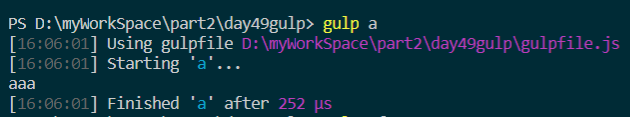
gulp taskname (default任务不输入名称亦可:gulp)
var gulp = require("gulp"); gulp.task("a",function(){ console.log("aaa"); });

gulp 前置任务
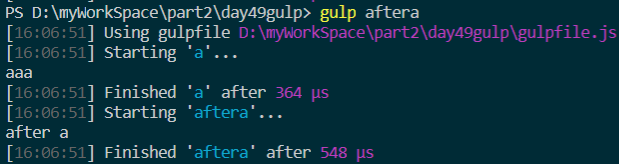
gulp.task(当前任务,["前置任务"],回调函数)
var gulp = require("gulp"); gulp.task("a",function(){ console.log("aaa"); }); gulp.task("aftera",["a"],function(){ console.log("after a"); });

gulp src pipe dest 读写文件
- src:读取,gulp.src(globs),globs是筛选条件,可以是字符串和数组,[patha,pathb...]:读取多个文件
- pipe:管道,a.pipe(b):将a写入到b中
- dest:写入,gulp.dest(path):将文件写入到指定路径
gulp.src(globs).pipe(gulp.dest(path)):读取文件并写入到指定路径
示例:读取src目录下下的所有js文件,写入到dist目录下
var gulp = require("gulp"); gulp.task("dofile", function () { gulp.src("./src/**/*.js") .pipe(gulp.dest("./dist")); });


gulp watch 监控
watch方法用于监视文件变化
gulp.watch(url,fn(event){}),
gulp.watch([url1,url2...],fn(event){})
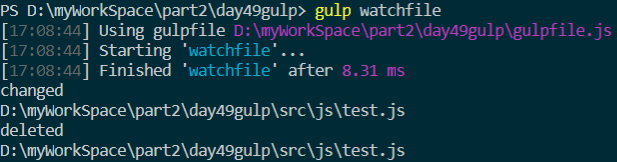
gulp.task("watchfile",function(){
gulp.watch('./src/js/test.js',function(event){
console.log(event.type);//added deleted changed
console.log(event.path);
});
});

gulp插件:
gulp uglify 压缩文件插件
ugligy:压缩文件,可以将文件中的空格删除
下载插件:npm i gulp-uglify --save -dev
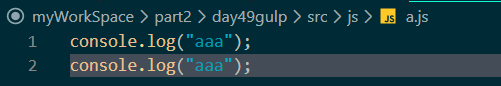
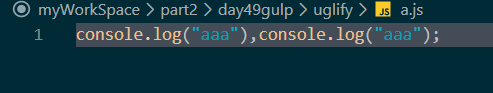
var gulp = require("gulp"); var uglify = require("gulp-uglify"); gulp.task("douglify",function(){ gulp.src("./src/js/a.js") .pipe(uglify()) .pipe(gulp.dest('./uglify')); });
压缩前与压缩后效果:


gulp rename 重命名
下载插件:npm i gulp-rename --save -dev
gulp.rename(string)
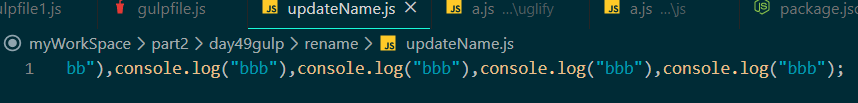
读取文件,压缩并重命名写入另一个目录:
var gulp = require("gulp"); var uglify = require("gulp-uglify"); var rename = require("gulp-rename"); gulp.task("renamefile",function(){ gulp.src("./src/js/test.js") .pipe(uglify()) .pipe(rename("updateName.js")) .pipe(gulp.dest("./rename")); });

gulp-minify-css 压缩css文件
下载插件:npm i gulp-minify-css --save -dev
将css文件压缩,可不写参数,在管道流中操作
var gulp = require("gulp"); var cssminify = require("gulp-minify-css"); gulp.task("minicss", function () { gulp.src("./src/css/*.css") .pipe(cssminify()) .pipe(gulp.dest("./src/css/mini")); })

gulp-minify-html 压缩html文件
下载插件:npm i gulp-minify-html --save -dev
在管道流中操作
var gulp = require("gulp"); var HTMLminify = require("gulp-minify-html"); gulp.task("htmlminify",function(){ gulp.src("./src/html/*.*") .pipe(HTMLminify()) .pipe(gulp.dest("./src/html/minify")); });

gulp-concat 合并文件
下载插件:npm i gulp-concat --save -dev
concat(filename)
var gulp = require("gulp"); var concat = require("gulp-concat"); gulp.task("concatfile",()=>{ gulp.src("./src/js/*.js") .pipe(concat('all.js')) .pipe(gulp.dest('./src/js/concat')); });

gulp-sass 解析sass
下载插件:npm i gulp-sass --save -dev
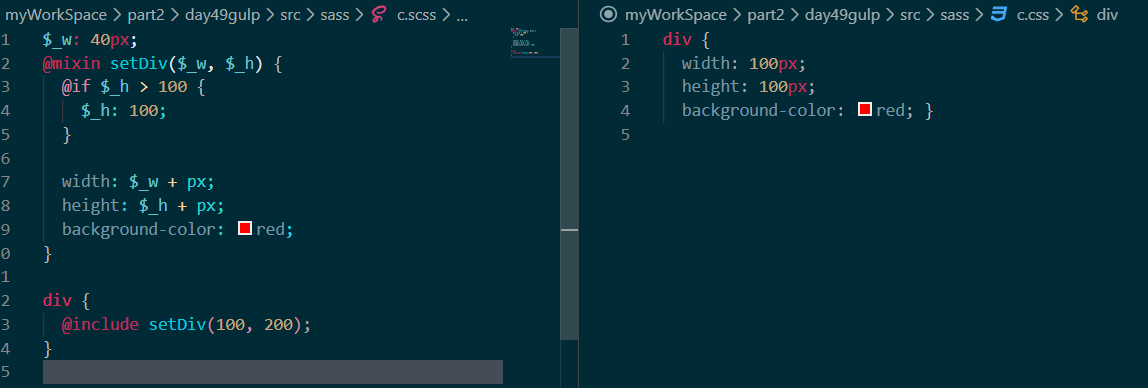
sass():在管道流中操作,将sass解析成css
var gulp = require("gulp"); var sass = require("gulp-sass"); gulp.task("sassfile",()=>{ gulp.src("./src/sass/c.scss") .pipe(sass()) .pipe(gulp.dest("./src/sass")); });

gulp-imagemin 压缩图片
下载插件:npm i gulp-imagemin --save -dev
var gulp = require("gulp"); var imagemin = require("gulp-imagemin"); gulp.task("imgmin",()=>{ gulp.src("./src/images/*.*") .pipe(imagemin()) .pipe(gulp.dest('./src/images/min')); });
自动加载插件:
- npm install --save-dev gulp-load-plugins




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2019-02-25 SpringMVC与页面之间的参数传递&高级参数的绑定&日期类型的转换