Sass&Scss 选择器 混合器 导入 条件判断 迭代
Sass
基于ruby的一种将脚本解析成CSS的脚本语言。也可以说是一种预处理语言。
Sass在css的语法基础上增加了变量、嵌套、混合、继承、导入等高级功能。
使用Sass与Sass样式库(如compass)有助于更好地管理样式文件,更高效开发项目。
sass不适用花括号和分号,不被广为接受
而scss作为sass3引用的新语法,兼容了CSS3的同时,继承了Sass的强大功能,比较优秀
Sass的安装与使用:
1 安装ruby依赖:以下任选其一

2 打开VScode终端安装sass
- gem install sass
- gem install compass(compass是一种sass样式库)
3 编写sass代码,在指定的目录下编译成css文件
$w:50px
div
width: 50px
height: 50px
background-color: red
在指定目录下生成css文件:
格式:sass sassUrl cssUrl
示例:sass ./testSass/a.sass ./testcss/a.css
4 在页面引入sass
其实是使用link标签引入sass生成的css文件
<link rel="stylesheet" href="../css/c.css">
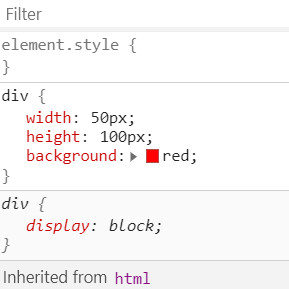
5 效果

6 监听目录下sass变化并动态生成css文件到指定css目录
终端命令:
sass --watch sass文件目录:css文件生成目录
示例:sass --watch ./testSass:./testCss
Scss
命令行:sass sccsPath cssPath
例如:sass ./testScss/a.sccs ./testcss/sa.css
标签选择器:
$_w:100px; div{ width: $_w; height: 100px; background: red; }

类选择器:
.div1{ width: $_w*3; height: $_w*4; background: purple; }
&代表当前父标签,伪类选择器
$_w1: 100px; div { width: $_w1; height: $_w1; background-color: aqua; // & is subClass : div &:hover{ background-color: lightcoral; } }
伪元素选择器:
$w_1:100px; div{ width: $_w; height: $_w; border: 1px solid #000; &::after{ content: 'after element'; display: block; width: $w_1; height: $w_1; background-color: aqua; position: absolute; left: 100px; } }
后代选择器:
$w_1:100px; div{ span{ display: block; position: absolute; left: 100px; background-color: pink; } }
子代选择器:
$w_1:100px; div{ >span{ display: block; position: absolute; left: 100px; background-color: pink; } }
相邻兄弟选择器: 元素1 + 兄弟元素(选中此元素,是元素1的后方相邻元素)
+只能选中当前元素后方相邻元素,只能选一个
~也表示兄弟选择器,区别是~可以选择该元素后方所有的同级元素
二者都不能选择该元素1前面的兄弟元素
$w_1: 100px; div { + span { display: block; position: absolute; left: $w_1; background-color: pink; } }
相邻兄弟选择器:~ 选择后方所有同级兄弟元素,只能是后方的
$w_1: 100px; div { ~ span { display: block; position: absolute; left: $w_1; background-color: pink; } }
div{ &+.div1{ background-color: yellow; } }
选择元素的属性:
$_w :100px; div{ width: $_w; height: $_w; background-color: red; border: { left: { width: 10px; style:solid; color: pink; }; }; }
导入:
@import "c";//导入同级目录下c.scss
混合器的使用:@maxin定义内容,@include在选择器里导入内容语句。如果是不同文件,在使用混合器之前,要将@maxin所在scss文件导入方可
注意:调用其他文件下的混合器,在include之前需要@import导入
@mixin setUL($_w,$_h){ width: $_w+px; height: $_h+px; background-color: aqua; } ul{ @include setUL(100,200); }
混合器与条件判断if使用:
@mixin setP($_w:10,$_h:10){ @if $_w<50{ $_w:500; } width:$_w+px; height: $_h+px; background: lightcoral; } p{ @include setP(1,100) }
混合器子代继承
@import selector;
p{ >a{ @extend p; display: block; position: relative; left: 100px; background-color: lightcyan; } }
迭代器:
只包含start不包含end
for $var from start through(或者用to) end{
selector#{$var}{....}
}
@for $i from 1 through 6 { .elem#{$i}{ display: inline-block; width: 50px; height: 50px; background-color: lightcyan; } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2019-02-24 SprigMvc与Mybatis整合&实现商品列表功能