html好看的弹窗前端开发
SweetAlert2
-
sweetalert2.min.js(核心 JS 文件)下载地址: https://github.com/sweetalert2/sweetalert2/releases/download/v11.15.10/sweetalert2.min.js -
sweetalert2.min.css(核心 CSS 文件)下载地址:https://github.com/sweetalert2/sweetalert2/releases/download/v11.15.10/sweetalert2.min.css
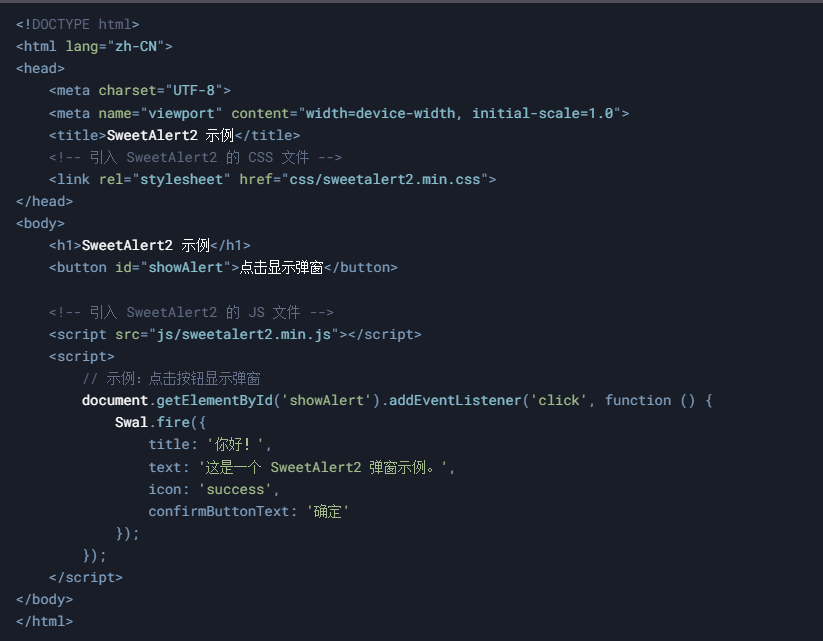
示例:

1. 成功提示
Swal.fire({
title: '操作成功!',
text: '您的操作已成功完成。',
icon: 'success',
confirmButtonText: '确定'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击确定后的操作
console.log('用户点击了确定');
}
});
2. 警告提示
Swal.fire({
title: '警告!',
text: '您确定要执行此操作吗?',
icon: 'warning',
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击确定后的操作
console.log('用户点击了确定');
} else if (result.dismiss === Swal.DismissReason.cancel) {
// 用户点击取消后的操作
console.log('用户点击了取消');
}
});
3. 信息提示
Swal.fire({
title: '提示',
text: '这是一个信息提示框。',
icon: 'info',
confirmButtonText: '知道了'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击确定后的操作
console.log('用户点击了知道了');
}
});
4. 输入框提示
Swal.fire({
title: '请输入您的名字',
input: 'text',
inputPlaceholder: '请输入名字',
showCancelButton: true,
confirmButtonText: '提交',
cancelButtonText: '取消'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击提交后的操作
const name = result.value;
console.log('用户输入的名字是:', name);
}
});
5. 自定义图标和样式
Swal.fire({
title: '自定义图标',
text: '这是一个带有自定义图标的弹窗。',
iconHtml: '<i class="fas fa-star"></i>',
confirmButtonText: '确定',
customClass: {
popup: 'custom-popup-class',
title: 'custom-title-class',
content: 'custom-content-class',
confirmButton: 'custom-confirm-button-class'
}
}).then((result) => {
if (result.isConfirmed) {
// 用户点击确定后的操作
console.log('用户点击了确定');
}
});
6. 自动关闭的提示
Swal.fire({
title: '自动关闭',
text: '这个弹窗将在2秒后自动关闭。',
icon: 'info',
timer: 2000,
timerProgressBar: true,
showConfirmButton: false
}).then((result) => {
if (result.dismiss === Swal.DismissReason.timer) {
console.log('弹窗自动关闭');
}
});
7. 带有图片的提示
Swal.fire({
title: '图片提示',
text: '这是一个带有图片的弹窗。',
imageUrl: 'https://via.placeholder.com/150',
imageAlt: '示例图片',
confirmButtonText: '确定'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击确定后的操作
console.log('用户点击了确定');
}
});
8. 确认删除操作
Swal.fire({
title: '确认删除',
text: '您确定要删除此项吗?',
icon: 'warning',
showCancelButton: true,
confirmButtonText: '删除',
cancelButtonText: '取消',
confirmButtonColor: '#d33',
cancelButtonColor: '#3085d6'
}).then((result) => {
if (result.isConfirmed) {
// 用户点击删除后的操作
console.log('用户点击了删除');
} else if (result.dismiss === Swal.DismissReason.cancel) {
// 用户点击取消后的操作
console.log('用户点击了取消');
}
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端